 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Bootstrap top fixed navbar used as a template for ...
- Bootstrap top fixed navbar used as a template for ...
Copy link to clipboard
Copied
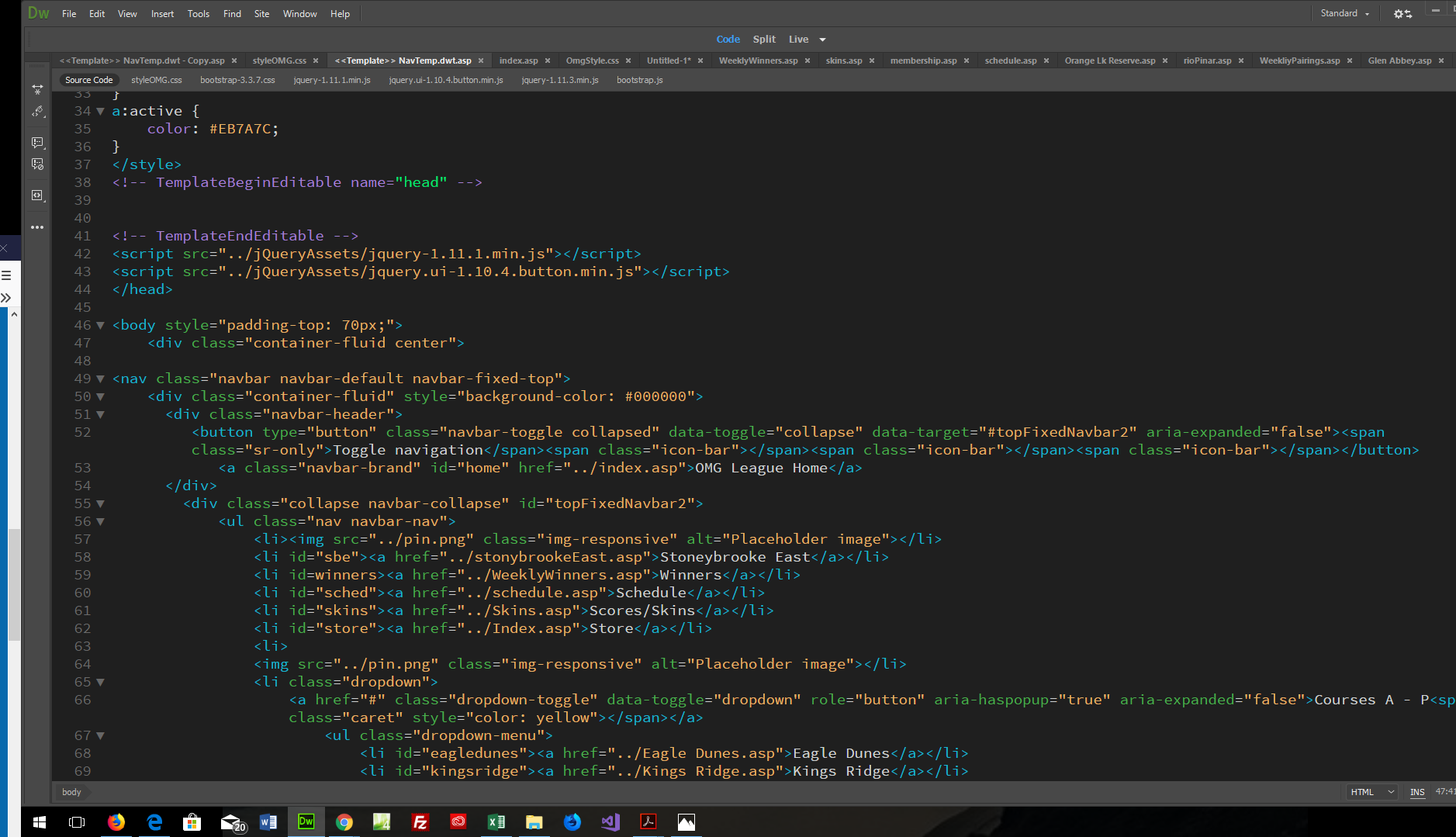
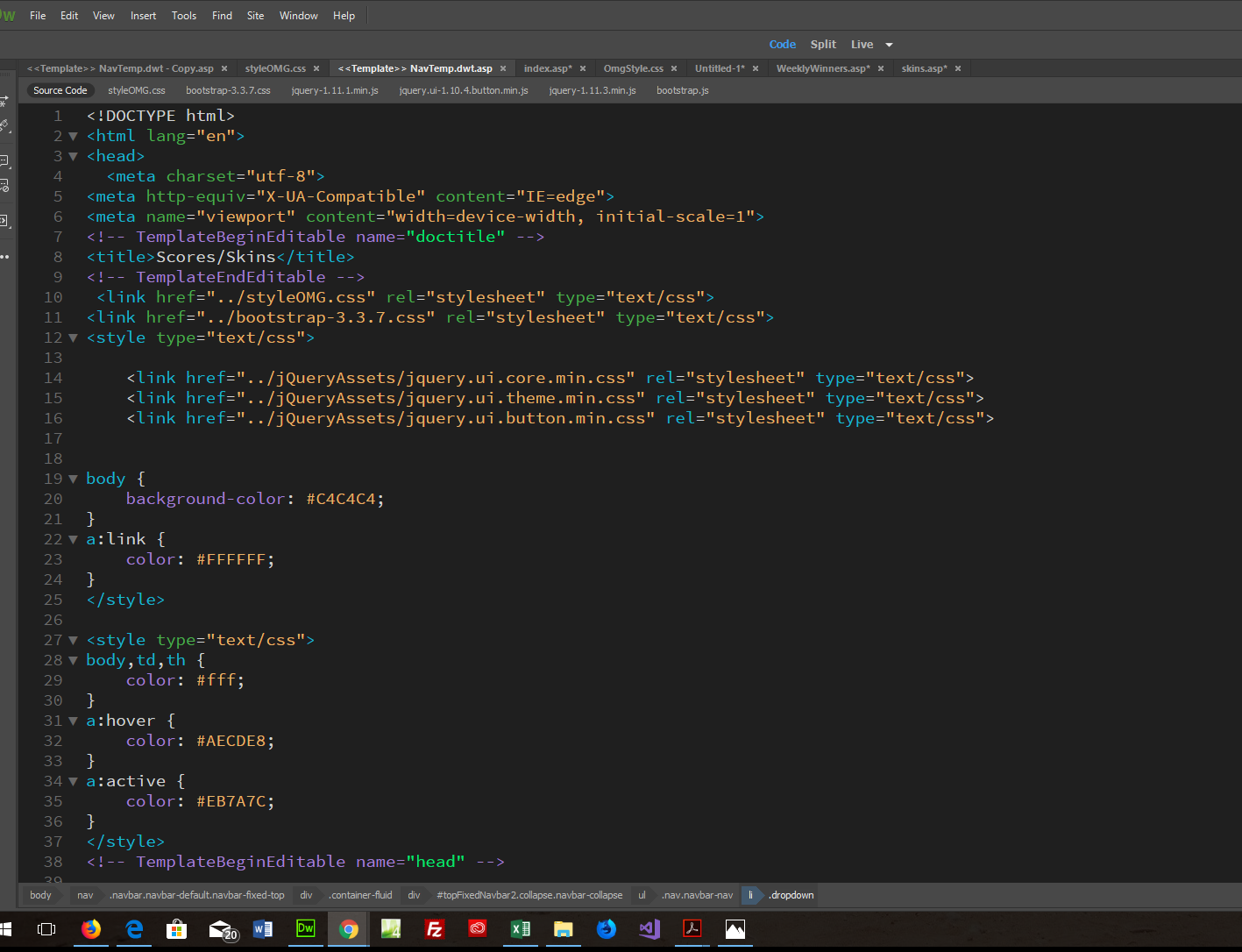
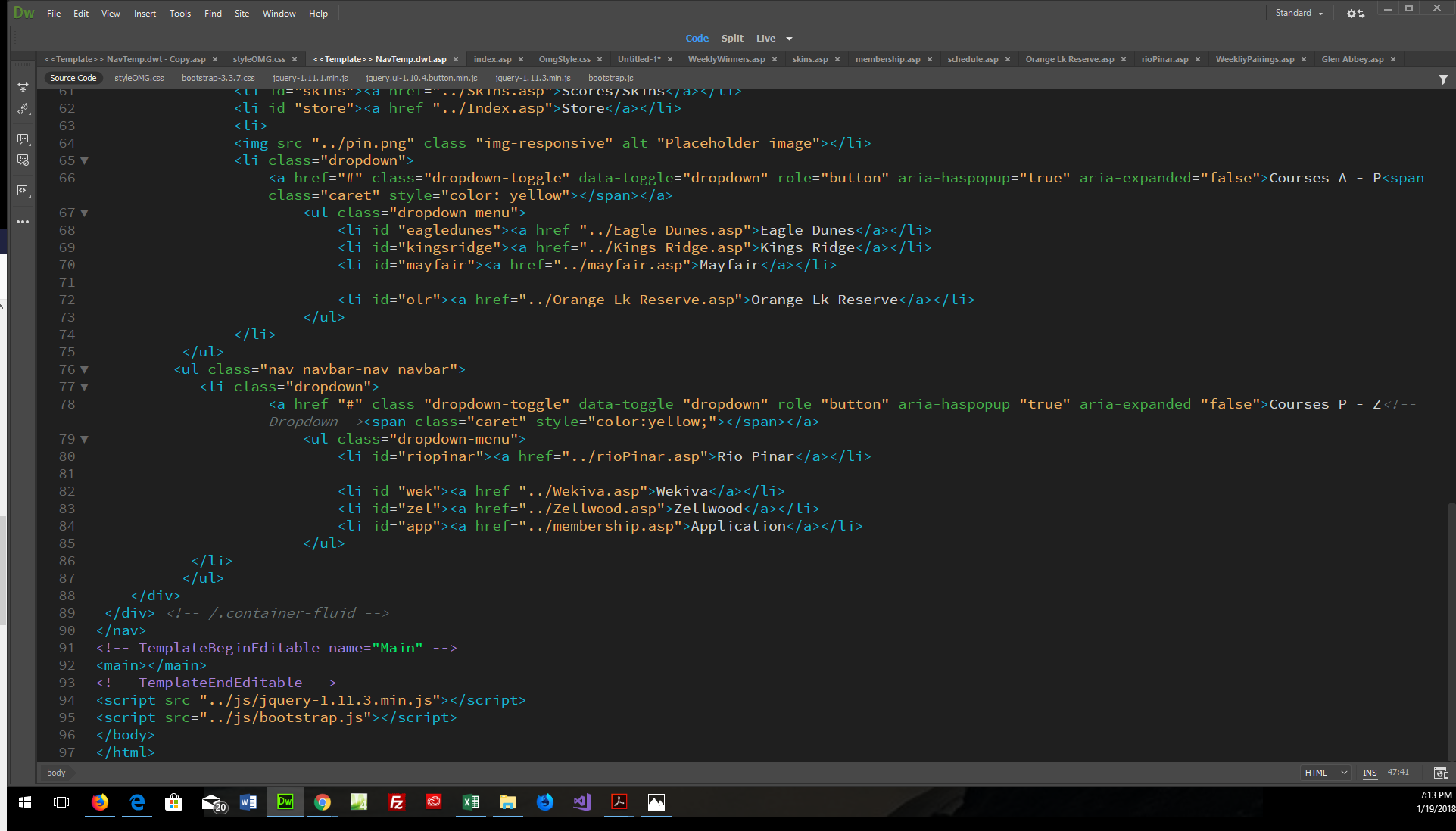
Thanks for looking at my post. I'm using the Bootstrap top-fixed Navbar as a template on my DW site. I inserted the DW Bootstrap navbar and edited it a little bit. Then, made it a template to use on many pages. I added links in general links area of the navbar; they work fine on all pages. I added links in the drop down area of the template. The drop down toggle responds only on the template page not actually going to the links of course. On all of the pages the drop down links do not work; while, other links on template do on the site in the browser. Thinking I may have deleted something I needed when editing the template (removing the search form). I double checked Jquery and Bootstrap necessary files by inserting another Bootstrap template from DW. I received no errors that such files where missing. I'm thinking that using a Bootstrap navbar in a DW template has limitations ? A sequence of the code follows with a shot of live navbar. I appreciate your thoughts. I hope you can zoom in on this code...thanks



.png)
 1 Correct answer
1 Correct answer
When I code a document, I keep like assets in one place. As an example, I will place all of my style rules and CSS links in the HEAD section while placing all of my JavaScript and JS links just above the ending BODY tag. The latter is not always possible when the JS is required to render the page. In that case, I will place the relevant JS in the HEAD section.
If you had done the same, you would have noticed that you have called the jQuery library on two occasions, once in line #42 and once in li
...Copy link to clipboard
Copied
When I code a document, I keep like assets in one place. As an example, I will place all of my style rules and CSS links in the HEAD section while placing all of my JavaScript and JS links just above the ending BODY tag. The latter is not always possible when the JS is required to render the page. In that case, I will place the relevant JS in the HEAD section.
If you had done the same, you would have noticed that you have called the jQuery library on two occasions, once in line #42 and once in line #94. This will confuse the browser no end and cause errors to occur.
Why does the menubar without dropdowns work? Because they do not require the jQuery library.
The solution is to remove one of the links (I'll leave it up to you to determine which one) to the jQuery library.
