 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Can't center an image in the browser
- Can't center an image in the browser
Copy link to clipboard
Copied
Hi there
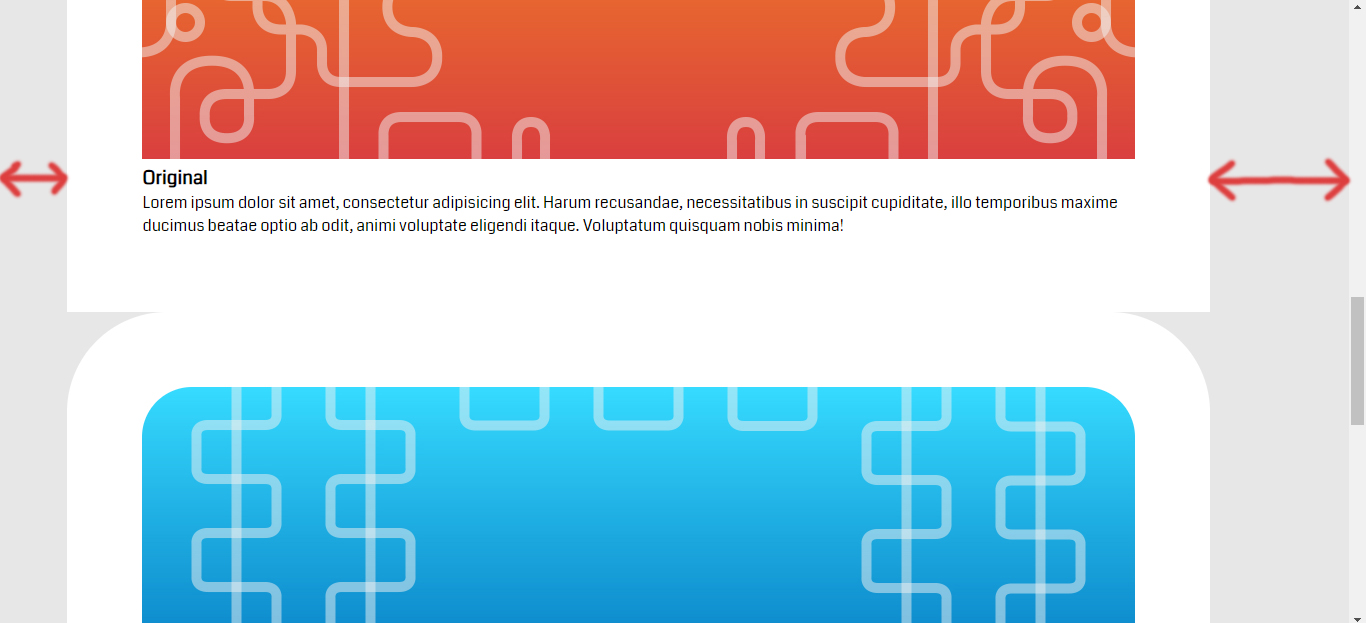
So it's been three days and i'm stuck trying to center an image with thick borders with a paragraph (View the 1st picture), i searched and watched tutorials but still when i try it out nothing changes...
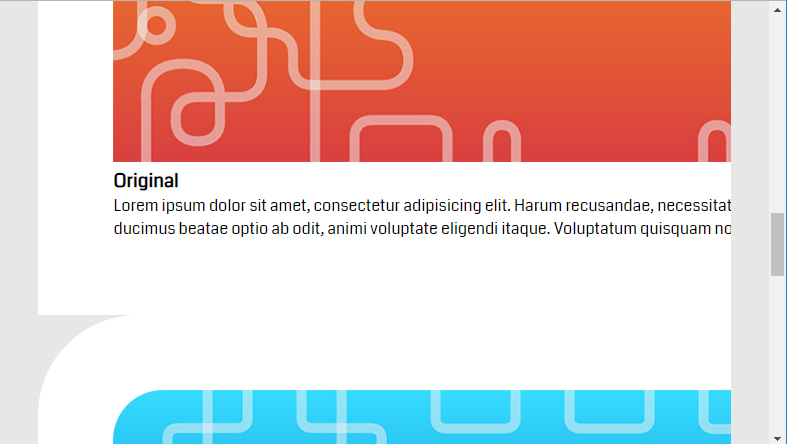
Also i can't get it to work as a responsive element, the idea is to have a responsive website, but when shrink the browser's width, the image stays as it is, it doesn't shrink with it, i have a full width image in the top of the page that shrinks responsively, no problem, but this won't...
What am i doing wrong here? any suggestions? i'd appreciate some help!


HTML
<section id="showcase">
<div class="container">
<div class="box1">
<img src="img/Box1.jpg" alt="Original, Noimitation">
<h3>Original</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum recusandae, necessitatibus in suscipit cupiditate, illo temporibus maxime ducimus beatae optio ab odit, animi voluptate eligendi itaque. Voluptatum quisquam nobis minima!</p>
</div>
<div class="box2">
<img src="img/Box1.jpg" alt="Original, Noimitation">
<h3>Original</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum recusandae, necessitatibus in suscipit cupiditate, illo temporibus maxime ducimus beatae optio ab odit, animi voluptate eligendi itaque. Voluptatum quisquam nobis minima!</p>
</div>
</div>
</section>
CSS
#showcase{
justify-content:center;
}
#showcase .box1{
border-top-right-radius:100px;
border-top-left-radius:100px;
background-color:#FFFFFF;
padding:75px;
width:993px;
}
#showcase .box1 img{
border-top-right-radius:50px;
border-top-left-radius:50px;
width:100%;
height:100%;
}
#showcase .box1 p{
width:993px;
 1 Correct answer
1 Correct answer
Replace the css you are currently using with the css below. To allow your images to be responsive don't set them to a fixed width.
#showcase{
width: 60%;
margin: 0 auto;
}
#showcase .box1 {
border-top-right-radius:100px;
border-top-left-radius:100px;
background-color:#FFFFFF;
padding:75px;
}
#showcase .box1 img{
border-top-right-radius:50px;
border-top-left-radius:50px;
max-width: 100%;
height: auto;
}
#showcase .box2 {
padding:75px;
}
Copy link to clipboard
Copied
Replace the css you are currently using with the css below. To allow your images to be responsive don't set them to a fixed width.
#showcase{
width: 60%;
margin: 0 auto;
}
#showcase .box1 {
border-top-right-radius:100px;
border-top-left-radius:100px;
background-color:#FFFFFF;
padding:75px;
}
#showcase .box1 img{
border-top-right-radius:50px;
border-top-left-radius:50px;
max-width: 100%;
height: auto;
}
#showcase .box2 {
padding:75px;
}
Copy link to clipboard
Copied
It worked, so i shouldn't set a specific height or width in order for it to be responsive...
Thanks a bunch!
