 Adobe Community
Adobe Community
Copy link to clipboard
Copied
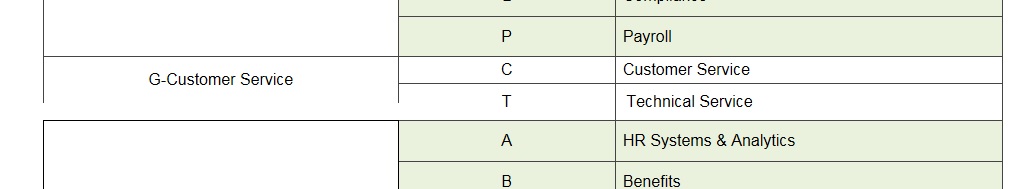
I'm trying to fix a table for a colleague. Below is the screen shot of what's happening - you'll see how the cell lines are broken down where Customer Service is:

Here's the code snippet:
<td style="background: white; border-style: none solid solid none; padding: 0in 5.4pt; height: 0.2in;">
<font color="#000000" face="Times New Roman"> </font>
<p align="center" style="margin: 0in 0in 0pt; text-align: center;">
<span style="color: black; font-family: "arial","sans-serif"; font-size: 12pt;">C</span></p>
<font color="#000000" face="Times New Roman"> </font></td>
<td style="background: white; border-style: none solid solid none; padding: 0in 5.4pt; height: 0.2in;">
<font color="#000000" face="Times New Roman"> </font>
<p style="margin: 0in 0in 0pt;">
<span style="color: black; font-family: "arial","sans-serif"; font-size: 12pt;">Customer Service</span></p>
<font color="#000000" face="Times New Roman"> </font></td>
<td width="0" height="19" style="border: 0px #000000; height: 0.2in; background-color: transparent;">
</td>
</tr>
<tr style="height: 0.2in;">
<td rowspan="2" style="background: white; border-style: none solid solid none; padding: 0in 5.4pt; height: 0.2in;">
<font color="#000000" face="Times New Roman"> </font>
<p align="center" style="margin: 0in 0in 0pt; text-align: center;">        <span style="color: black; font-family: "arial","sans-serif"; font-size: 12pt;"><span aria-hidden="true"></span><span aria-hidden="true"></span>T<span aria-hidden="true"></span></span>        </p>
<font color="#000000" face="Times New Roman"> </font></td>
<td rowspan="2" style="background: white; border-style: none solid solid none; padding: 0in 5.4pt; height: 0.2in;">
<font color="#000000" face="Times New Roman"> </font>
<p style="margin: 0in 0in 0pt; text-align: left;">  <span style="color: black; font-family: "arial","sans-serif"; font-size: 12pt;">Technical Service<span aria-hidden="true"></span></span>     </p>
I've tried a million things and cannot figure it out. Any help is appreciated.
PS - I'm aware there is a lot of garbage code in the above. I did not add that code into it as the system did.
 1 Correct answer
1 Correct answer
this inline style:
border-style: none solid solid none;
change to:
border-style: solid;
That might sort the issue in short-term but think about a completely new codebase ![]()
Post the entire page if you need more help. ![]()
Copy link to clipboard
Copied
This is only a portion of the entire code. Have you validated the entire code for errors?
The W3C Markup Validation Service
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Hi - yes I'm aware of that and I didn't feel too comfortable sending the entire table. I'm sorry I was hoping someone here could just pick up the glitch by just looking at it.
I did upload it to validation and it says something about the height(?)
Copy link to clipboard
Copied
Height is determined by content inside the element, not explicit values.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
As the others have said, you need to post either a entire table or a link to a test page that contains the entire table. It should be very easy to one or the other. Now, consider the first 3 lines of the code you did provide:
<td style="background: white; border-style: none solid solid none; padding: 0in 5.4pt; height: 0.2in;">
<font color="#000000" face="Times New Roman"> </font>
<p align="center" style="margin: 0in 0in 0pt; text-align: center;">
Styling the td like that is highly inefficient, and as someone else said, there is no reason ever to set height. That is followed by a font tag, which is deprecated and no longer valid. Fonts need to be set via CSS. The third line contains a paragraph with an invalid align attribute.
To style a table, you should assign the entire table a CSS class or an ID and then use descendant classes and descendant pseudo classes to style what's inside.
So, to get a reasonable solution you need to show an example of the entire table. It would also help if you stated your estimated coding and CSS skills level.
Copy link to clipboard
Copied
this inline style:
border-style: none solid solid none;
change to:
border-style: solid;
That might sort the issue in short-term but think about a completely new codebase ![]()
Post the entire page if you need more help. ![]()
Copy link to clipboard
Copied
Thank you for your help it works.
Copy link to clipboard
Copied
Try the following
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>Table example</title>
<style>
table.mytable {
font-family: "Times New Roman", Times, serif;
border-collapse: collapse;
}
table.mytable tr {
border: 1px solid black
}
table.mytable td {
border: 1px solid black;
padding: 0.5em;
width: 80px;
text-align: center;
}
table.mytable td[rowspan] {
width: 200px;
}
table.mytable td:last-child {
width: 300px;
text-align: left;
}
</style>
</head>
<body>
<table class="mytable">
<tr>
<td rowspan="2">G-Customer Service</td>
<td>C</td>
<td>Customer Service</td>
</tr>
<tr>
<td>T</td>
<td>Technical Service</td>
</tr>
</table>
</body>
</html>


