Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Create form list populated from another data table...
- Create form list populated from another data table...
Create form list populated from another data table [edited for clarity]
Copy link to clipboard
Copied
Hi,
I am new on dreamweaver and need help of creating list menu from another table. Does any one can help?
thx,
Joe
Copy link to clipboard
Copied
What do you mean 'from another table'.
Can you elaborate on what it is you are trying to do? We know you want to create a list menu but the part about 'from another table' is confusing me.
Copy link to clipboard
Copied
Hi,
Firstly thanks for all the response..but there's a miss understanding with my problems. Actually my problem is ..I try to create a form off entry new record..and the form contain a dropdown menu to choose a record from another table. I told it a list menu because I took it from menu- Insert->form-> Select(List/menu). I try to put code..for the dropdown but still not working. Please help..
Thx,
Joe
<?php require_once('Connections/bis.php'); ?>
<?php
if (!function_exists("GetSQLValueString")) {
function GetSQLValueString($theValue, $theType, $theDefinedValue = "", $theNotDefinedValue = "")
{
if (PHP_VERSION < 6) {
$theValue = get_magic_quotes_gpc() ? stripslashes($theValue) : $theValue;
}
$theValue = function_exists("mysql_real_escape_string") ? mysql_real_escape_string($theValue) : mysql_escape_string($theValue);
switch ($theType) {
case "text":
$theValue = ($theValue != "") ? "'" . $theValue . "'" : "NULL";
break;
case "long":
case "int":
$theValue = ($theValue != "") ? intval($theValue) : "NULL";
break;
case "double":
$theValue = ($theValue != "") ? doubleval($theValue) : "NULL";
break;
case "date":
$theValue = ($theValue != "") ? "'" . $theValue . "'" : "NULL";
break;
case "defined":
$theValue = ($theValue != "") ? $theDefinedValue : $theNotDefinedValue;
break;
}
return $theValue;
}
}
$editFormAction = $_SERVER['PHP_SELF'];
if (isset($_SERVER['QUERY_STRING'])) {
$editFormAction .= "?" . htmlentities($_SERVER['QUERY_STRING']);
}
if ((isset($_POST["MM_insert"])) && ($_POST["MM_insert"] == "form1")) {
$insertSQL = sprintf("INSERT INTO dept (id, Dept, rem, divisi) VALUES (%s, %s, %s, %s)",
GetSQLValueString($_POST['id'], "text"),
GetSQLValueString($_POST['Dept'], "text"),
GetSQLValueString($_POST['rem'], "text"),
GetSQLValueString($_POST['divisi'], "text"));
mysql_select_db($database_bis, $bis);
$Result1 = mysql_query($insertSQL, $bis) or die(mysql_error());
$insertGoTo = "dept_view.php";
if (isset($_SERVER['QUERY_STRING'])) {
$insertGoTo .= (strpos($insertGoTo, '?')) ? "&" : "?";
$insertGoTo .= $_SERVER['QUERY_STRING'];
}
header(sprintf("Location: %s", $insertGoTo));
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<body>
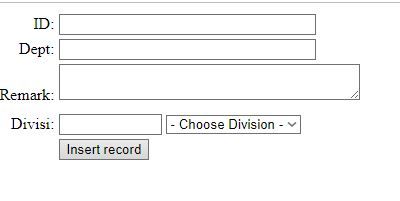
<form action="<?php echo $editFormAction; ?>" method="post" name="form1" id="form1">
<table width="359" align="center">
<tr valign="baseline">
<td nowrap="nowrap" align="right">ID:</td>
<td><input type="text" name="id" value="" size="32" /></td>
</tr>
<tr valign="baseline">
<td nowrap="nowrap" align="right">Dept:</td>
<td><input type="text" name="Dept" value="" size="32" /></td>
</tr>
<tr valign="baseline">
<td height="24" align="right" nowrap="nowrap">Remark:</td>
<td><textarea name="rem" cols="40"></textarea></td>
</tr>
<tr valign="baseline">
<td nowrap="nowrap" align="right">Divisi:</td>
<td><input type="text" name="divisi" value="" size="10" />
<label for="cmbdivisi"></label>
<label for="cmbdivisi"></label>
<label for="cmbdivisi"></label>
<select name="cmbdivisi" id="cmbdivisi">
<option value="Kosong"> - Choose Division - </option>
<?php
//menampilkan data divisi
$connect=mysql_connect("localhost","root","") or die ("Connection Failed!");
//mysql_select_db($database_bis, $bis) or die("database cannot found!");
mysql_select_db("bis",$connect) or die("database cannot found!");
$cmbsql="select* from divisi order by id";
$cmbqry=mysql_query($cmbsql,$connect) or die ("Error Query".mysql_error());
while ($cmbdata=mysql_fetch_array($cmbqry)) {
echo "<option value='$cmbdata[id]'>$cmdata[divisi]</option>";
}
?>
</select>
<label for="divisi_list"></label></td>
</tr>
<tr valign="baseline">
<td nowrap="nowrap" align="right"> </td>
<td><input type="submit" value="Insert record" /></td>
</tr>
</table>
<input type="hidden" name="MM_insert" value="form1" />
</form>
<p> </p>
</body>
</html>
Copy link to clipboard
Copied
What you are looking for is Dynamic Dependant Drop-downs. For this. I would use DMXzone extensions, the workflow is as in this video:
https://www.youtube.com/watch?v=AMtrMxX2BCk
The extensions can be found at
https://www.dmxzone.com/go/23295/dmxzone-server-connect/
For an IDE that comes with the extensions, see:
Copy link to clipboard
Copied
while ($cmbdata=mysql_fetch_array($cmbqry)) {
echo "<option value='$cmbdata[id]'>$cmdata[divisi]</option>";
}
The above in your code should be:
while ($row = mysql_fetch_array($cmbqry)) {
echo "<option value='$row[id]'>$row[divisi]</option>";
}
See if that works.
Just as an aside note: The workflow you are using (mysql) is unsecure and outdated for many years. If this is a new website you should be using mysqli(improved) or PDO to connect and query your database.
Copy link to clipboard
Copied
Start with a basic unordered list.
<ul>
<li>Menu 1</l1>
<li>Menu 2</li>
<li>Menu 3</li>
<li>Menu 4</li>
<li>Menu 5</li>
</ul>
Add some hyperlinks. Give one item an active class (you are here). Wrap list and anchors inside the HTML5 <nav> tag:
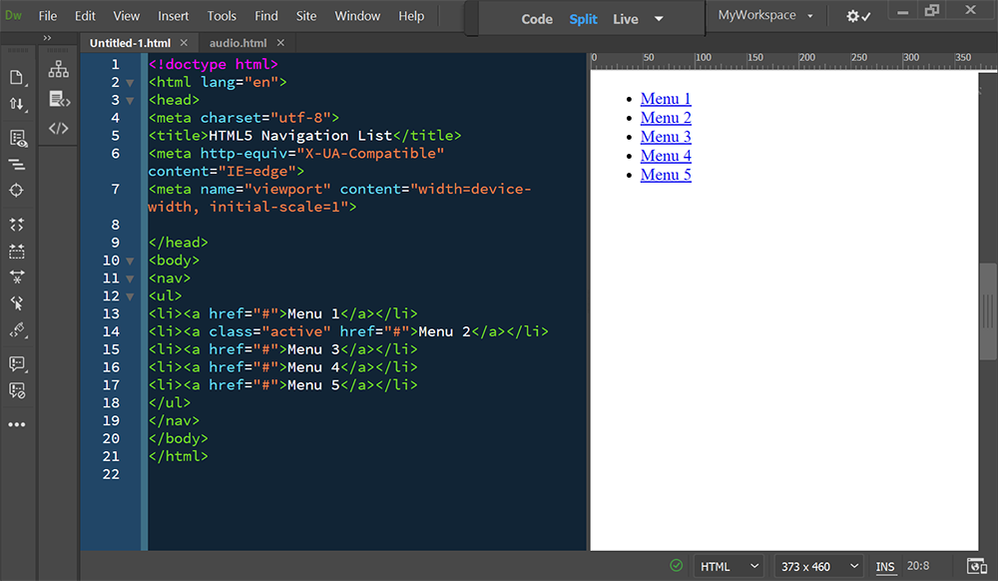
<nav>
<ul>
<li><a href="#">Menu 1</a></li>
<li><a class="active" href="#">Menu 2</a></li>
<li><a href="#">Menu 3</a></li>
<li><a href="#">Menu 4</a></li>
<li><a href="#">Menu 5</a></li>
</ul>
</nav>
It should look like this:

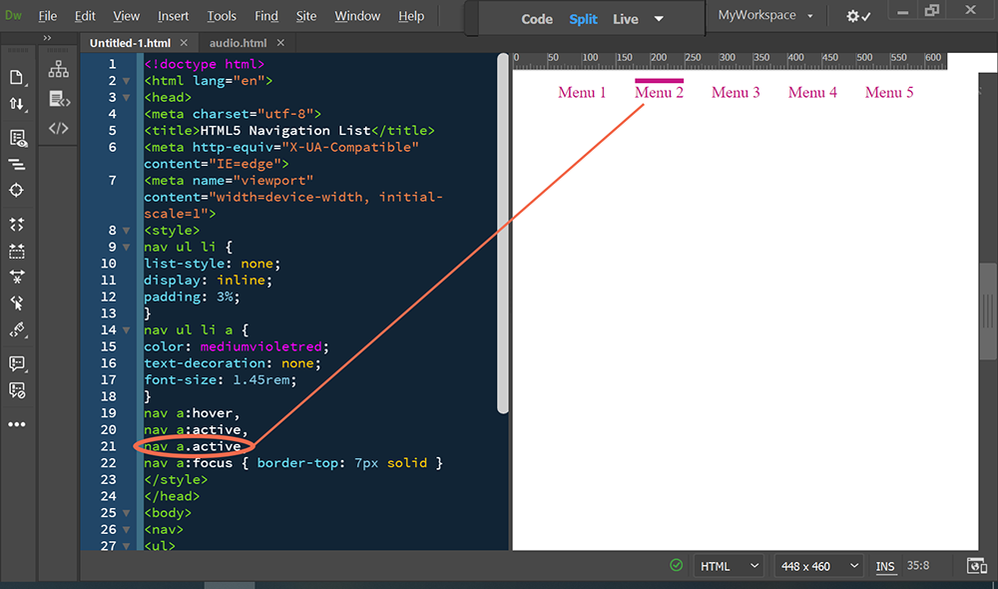
Add some CSS styles to your <head> tag like this:
<style>
nav ul li {
list-style: none;
display: inline;
padding: 3%;
}
nav ul li a {
color: mediumvioletred;
text-decoration: none;
font-size: 1.45rem;
}
nav a:hover,
nav a:active,
nav a.active,
nav a:focus { border-top: 7px solid }
</style>
Final result.

Post back if you have any questions.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
If you're new on Dreamweaver STOP what you're doing immediately. DO NOT use those deprecated server-behavior panels. They were removed from Dreamweaver CC for a reason. The code will not work on modern servers running PHP 7+.
Code manually with modern code or buy commercial extensions to help you.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media