 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- CSS single line properties formatting no longer wo...
- CSS single line properties formatting no longer wo...
CSS single line properties formatting no longer works on 19+
Copy link to clipboard
Copied
Up to DW 19.0, I was able to keep or fomart my styles to single line properties. That's no longer possible on 19.1 or 19.2. Clicking on formatting now breaks everything into multiple lines.
Before, clicking on format would format all styles to this, or keep them if they were already in this form.
.entry {line-height:1.2; font-size:1.8rem; margin:1rem; color:#000}
After the v19.1 update, everytihng breaks into multiple lines and there is no other way around.
.entry {
line-height:1.2;
font-size:1.8rem;
margin:1rem;
color:#000
}
A css file with 872 lines is increased to 3392 lines making it more tedious to edit it. It even increase the size of the file to a few extra KBs. Why did Adobe took this route? Am I missing anything?
Thanks.
Copy link to clipboard
Copied
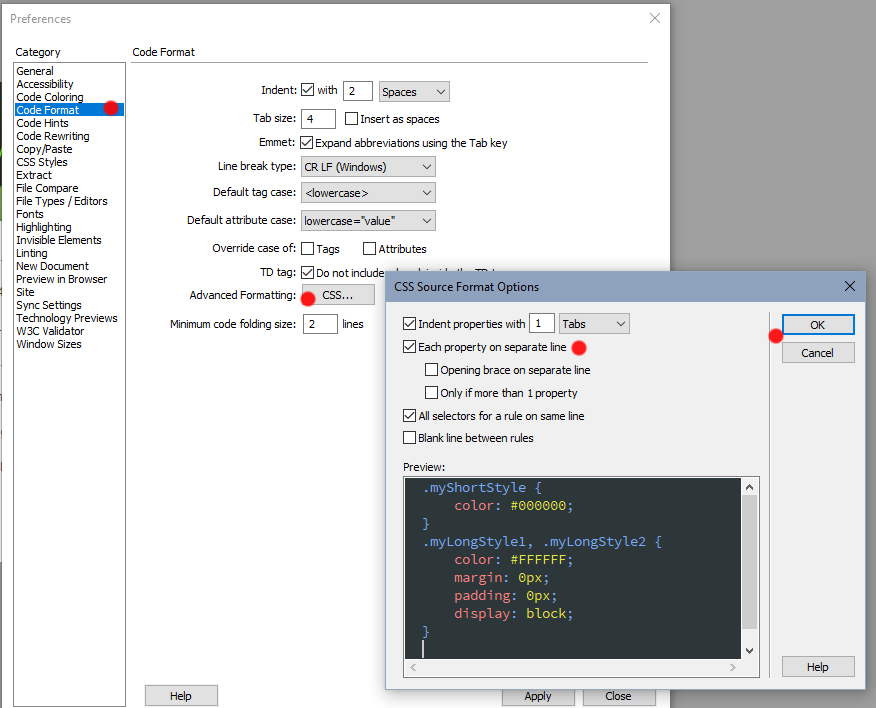
DW has always auto-formatted CSS like you show as the "after updating". In previous versions however, you could easily go to Edit > Preferences > Code Format > Advanced Formatting > CSS and modify it to reformat to one line...

It's probably something you did a long time ago, and simply forgot about because new versions held onto your old preferences.
For some reason, probably "a development oversight" (they forgot/accidentally removed it), the option to modify css formatting was removed from that area of the preferences in the most current releases...

I don't know if there are threads on this in the Uservoice Forum, but that would be the place to add a feature request, or add your voice to one that already exists...
Adobe Dreamweaver: Ideas: Hot (1697 ideas) – Adobe Dreamweaver: Feature Ideas
Copy link to clipboard
Copied
I minify CSS code at project completion so I don't think it matters a whole lot how it's formatted during development as long as I can read it. And in fact, multi-line code is easier to read.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Hi Nancy, I don't think the OP was asking about minifying the CSS. I think he was asking about having each rule on it's own single line rather than each rule having multiple lines.
Copy link to clipboard
Copied
I'm saying CSS code formatting is a moot point. See screenshot.

Alt-Web Design & Publishing ~ Web : Print : Graphics : Media

