 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Dreamweaver CC 2017 - can't get out of Live view
- Dreamweaver CC 2017 - can't get out of Live view
Copy link to clipboard
Copied
I am a teacher trying to teach Dreamweaver CC 2017 to HS kids. I am not a coder, so please, don't speak in coding language. My lab was updated to CC 2017 this summer and when I started using the updated Dreamweaver - what a nightmare!! CS6 was so much user friendly!!
When working in Design view (which we must), when a page is closed and reopens - it is opened in Live view and I can't get back to Design view and can't edit!!!
Please help me. It is confusing for me, can you imagine my students who are just learning....
I would appreciate any help...
Thanks,
Morty
 1 Correct answer
1 Correct answer
FGLayouts are going to be problematic to work with in CC 2017 even with that CSS workaround. That's why I said they are only compatible with older CS6.
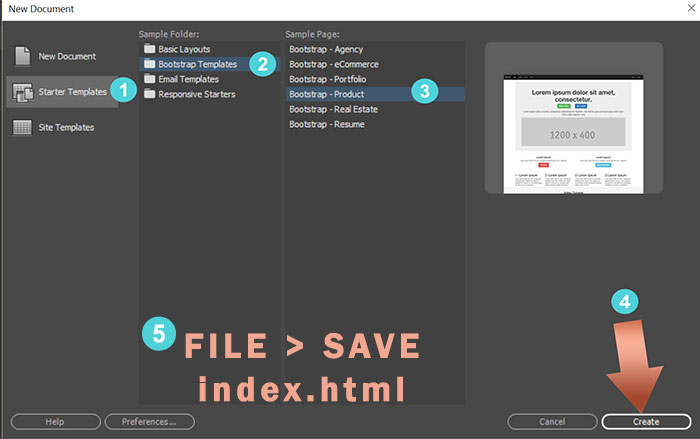
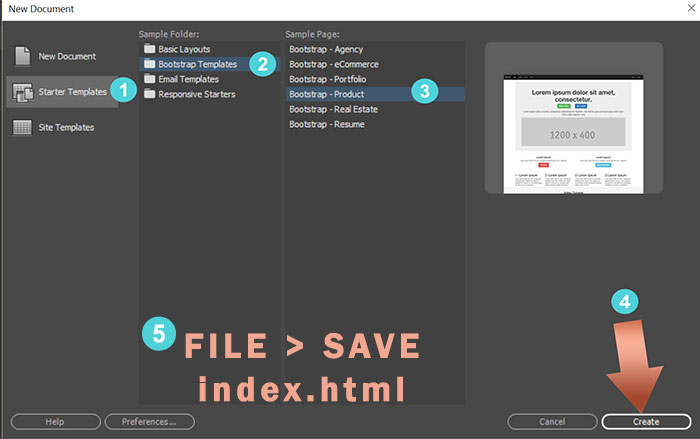
The new responsive Starter Templates in DW are a better option.
Go to File > New > Starter Temples. Pick a layout and hit the Create button.

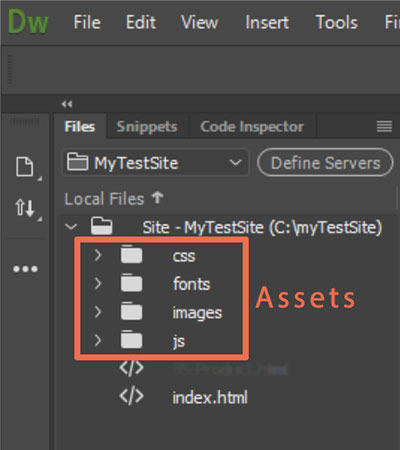
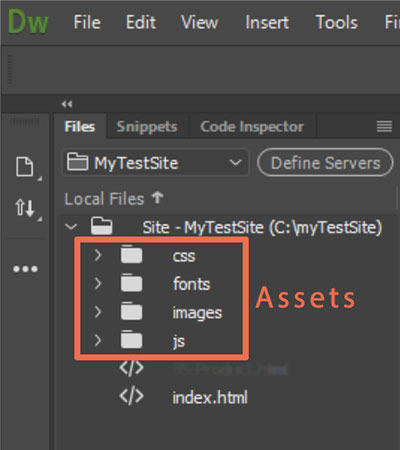
After saving your file as index.html, DW will create assets for you.

Copy link to clipboard
Copied
On the document toolbar, you should see options for Code | Split | Live or Design view. See screenshot.

If Design View is NOT an option for you, that tells me you're using those legacy Fluid Grid Layouts for which only CS6 is compatible. Best Advice: ditch the Fluid Grid Layouts.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
If you are using Fluid Grids, and ditching/rewriting all of your students files to make CC2017 happy isn't something you want to do, there is a very small fix that can be made to the CSS of the fluid Grid Layout to make DW give back Design View. It does involve adding a tiny bit of code (two characters actually)...
1. Close all other files and open the Legacy Fluid Grid's .css file
2. Look for the code block below and add in the X as shown:
/*
Dreamweaver Fluid Grid Properties
----------------------------------
dw-num-cols-mobile: X 4;
dw-num-cols-tablet: 8;
dw-num-cols-desktop: 12;
dw-gutter-percentage: 25;
=====================================
3. Save and close the .css file.
4. Restart DW and you should have Design View from there on out on any files using that LFGL's .css file.
5. Repeat for each student's .css file
Fluid Grids were deprecated by Adobe and are no longer part of Dreamweaver. It's not really good practice to continue using them. When you have the opportunity to update your curriculum, they definitely should be replaced. If you plan to continue teaching Dreamweaver, over html, css and javascript, learning how to work with the included Bootstrap (there is a ton of info online about Bootstrap, here is one tutorial site: Bootstrap 3 Tutorial) would probably be the best course of action.
Hopefully Adobe doesn't drop it from the program in favor of something else in a few years time.
Copy link to clipboard
Copied
FGLayouts are going to be problematic to work with in CC 2017 even with that CSS workaround. That's why I said they are only compatible with older CS6.
The new responsive Starter Templates in DW are a better option.
Go to File > New > Starter Temples. Pick a layout and hit the Create button.

After saving your file as index.html, DW will create assets for you.

Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Thank you - I will try it ![]()
Copy link to clipboard
Copied
Thank you!!

