 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Dreamweaver cc 2019 with bootstrap 4
- Dreamweaver cc 2019 with bootstrap 4
Dreamweaver cc 2019 with bootstrap 4
Copy link to clipboard
Copied
Hi,
Is there any free video tutorial links on creating complete, full websites using dreamweaver cc 2019 with bootstrap 4?
Please....
Copy link to clipboard
Copied
Hi,
You can refer to below links and see if it helps:
- https://helpx.adobe.com/in/dreamweaver/using/bootstrap.html
- https://getbootstrap.com/docs/4.5/getting-started/introduction/
- https://getbootstrap.com/docs/4.5/examples/
- https://m.youtube.com/watch?v=pX0-o4XcKhI
Thanks
Copy link to clipboard
Copied
I have never used dreamweaver before. So i was hoping there's a step by step tutorial as to creating an entire website?
Copy link to clipboard
Copied
No because there are too many variations to consider. See basic steps and screenshots below.
#1 DEFINE A LOCAL SITE
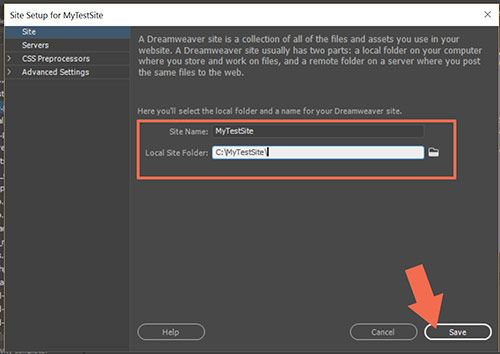
Go to Site > New Site and give your site definition a name and location on your primary hard drive. Example, C:\myTestSite. This is your project folder.

#2 CREATE A STARTER PAGE
Go to File > New > Starter Templates. Select Bootstrap Templates. Pick a layout and hit Create Button.

#3 SAVE PAGE.
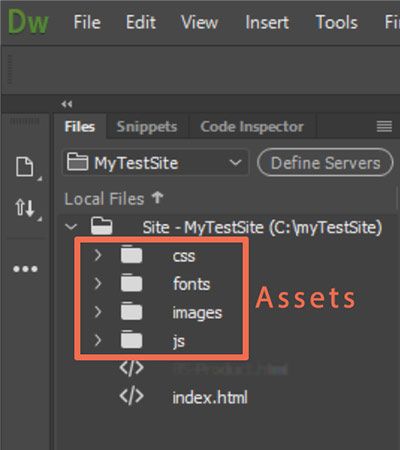
After saving your newly created starter page, Dreamweaver creates assets folders for you in the local site folder.

Structured courses are available on LinkedIn Learning like this one from our friend David Powers:
Post back if you have any questions.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
