Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Dreamweaver keeps breaking my template
- Dreamweaver keeps breaking my template
Copy link to clipboard
Copied
A couple of wesks ago I posted that Dreamweaver broke my HTML
I received a very helpful answer that these two lines in the <head> of my template were causing a conflict:
<link rel="stylesheet" type="text/css" href="../bootstrap/3/css/bootstrap.min.css" />
<script type="text/javascript" src="../bootstrap/3/js/bootstrap.min.js"></script>
- so I commented them out and all was wonderful until yesterday morning when they suddenly popped up again although I hadn't even opened the template.
They've even embedded themselves inside the editable areas of the <head> on my pages and whatever I do I cannot get rid of them!
Every time I either delete or comment them out - as soon as I save the template or individual page they immediately appear again.
Can anybody help PLEASE? It's driving me to distraction and has basically broken a very important client site.
Many thanks for any help.
 1 Correct answer
1 Correct answer
I have just created a child page in an effort to replicate the problem, however, without success as can be seen from the following screen shot.
This is the relevant code:
<!-- InstanceBeginEditable name="head" -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- InstanceEndEditable -->Do you mind, in stanmore_responsive.dwt, moving the above 3 lines to just belowthe folowing 3 lines
<!-- TemplateBeginEditable name="doctitle" -->
<title>Welcome to Stanmore and CanoCopy link to clipboard
Copied
Can you please post a link to the page in question?
Copy link to clipboard
Copied
Hi Ben,
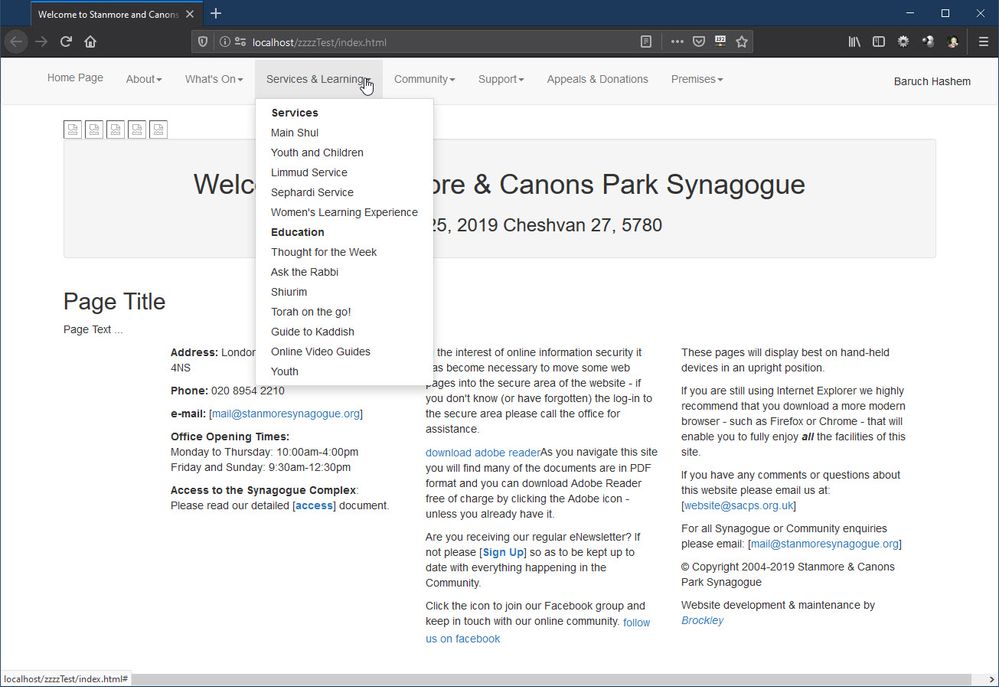
The site is a community site where most of the pages are password protected - however this page: https://www.sacps.org.uk/rabbi.html is not.
When you view it you will notice that the top menu is pale grey with black text - it should be white with a blue border and blue text - and most of the menu items are dropdowns linking to other pages - but you will see that the dropdowns don't work at all.
It has been established that those two lines I mentioned are causing the conflict with the menu dropdowns and if they could be permanently removed the menu would function perfectly well.
Another point worth mentioning is that since yesterday morning everytime I make the slightest change to the page content (I only use code view) I immediately get a warning that I have made a change in an area that is not editable (totally untrue) and I have to choose whether to save or not until the next template update - having no choice I have to click yes - but this happens several times on every page.
I'm using DW 9.2.1 as whatever the current version is caused me even more headaches and so I had to roll back to this version and everything was working fine until yesterday morning when all this started happening.
I hope you have an answer for me to resolve all of this.
Copy link to clipboard
Copied
I can probably have a full answer for you later today as I have a few things I'm looking into at the moment. But at a high level the JS for bootstrap typically gets included before the closing body tag instead of in the head. And I'm also noticing way too many bootstrap CSS inclusions and because what appears to be yours with overrides is at the top of the list, the webpage is overriding it because of order of operations (reading from top to bottom) so the CSS that is included last is the one being read by the browser as the proper one. So if you keep your good CSS right before the closing head tag that should resolve that.
Copy link to clipboard
Copied
Hi Ben and thanks for your reply,
I tried that by moving the ...stanmore.css to the bottom of the list - but that made things even worse - so if you can come up with something else for me I'll be very grateful.
Copy link to clipboard
Copied
Id be so bold as to say DW would not just randomly include code that you did not tell it to put where you say it just suddenly appears.
I could be wrong but this sounds more like an operator error and you have a template where the 2 links you say should not be included are infact in the template, so when you change something or create a news page from the template they appear.
Code doesnt just appear for no reason, well not in my experience anyway. I guess anything is possible if you are heavily reliant on a bit of software trying to figure out what it is it is supposed to do
Copy link to clipboard
Copied
Hi Osgood and thanks for your comments - however I do know what I'm doing and have been using DW for many years without any problems - in fact this particular template has been in use in DW CS6 since Bootstrap3 was released.
My problems only started when I "upgraded" to Windows 10 at the beginning of this month with a new PC and new 4K monitor.
I quickly discovered that DW CS6 was not compatible with a 4K monitor and didn't display properly and after long discussions Adobe pushed me into their subscription only version.
I can assure you that I made none of these changes to the template - why would I when it was working perfectly? - but since opening this particular site in the new version of DW it's all gone 'pear-shaped' - which is the only polite way to describe it.
So if you know how to fix it for me please let me know.
Copy link to clipboard
Copied
Some one with Bootstrap knowledge might be able to provide an idea of why DW adds the double links if you say it does. Perhaps it sees some Bootstrap components on your page and assumes the links are required even though the page already has a set of links to Bootstrap css and js.
Personally l dont used any of this automated workflow, usually more trouble than whats its worth in my opinion. I dont use DW any long and anything which required DW to add code automatically l stopped using in about 1970.
Copy link to clipboard
Copied
Thanks for your response Osgood.
Is there anybody out there with Bootstrap knowledge who can help me with this?
Copy link to clipboard
Copied
OK to make this absolutely clear to anyone following this thread.
You are saying DW automatically adds the following 2 Bootstrap files to the <head> section of your page even though you already have links included to the Bootstrap default css file and the full Bootstrap.js library:
<link rel="stylesheet" type="text/css" href="bootstrap/3/css/bootstrap.min.css" />
<script type="text/javascript" src="bootstrap/3/js/bootstrap.min.js"></script>
To be clear its the bootstrap.min.js link that is the problem. It stops the menu drop-downs from working. It would do as it doesnt contain the necessary js for this to be evoked. However I fail to understand why DW would add this file automatically unless you have chosen for it to be added?
WE know how to navigate around this, by commenting the 'bootstrap.min.js' file out BUT BUT BUT you want to find out why it keeps being added to your pages automatically, along with another link to the bootstrap.min.css file. when you update, change them, or make a new page from the template on which the page is based, right?
Bootstrappers over to you. Why does DW keep adding links to bootstrap min.js and min.css when its not been asked to, I think is the question here?
Copy link to clipboard
Copied
Thanks Osgood,
That's exactly the situation ...
Copy link to clipboard
Copied
Ordinarily DW does not add Bootstrap code to documents unless you insert a Bootstrap component.
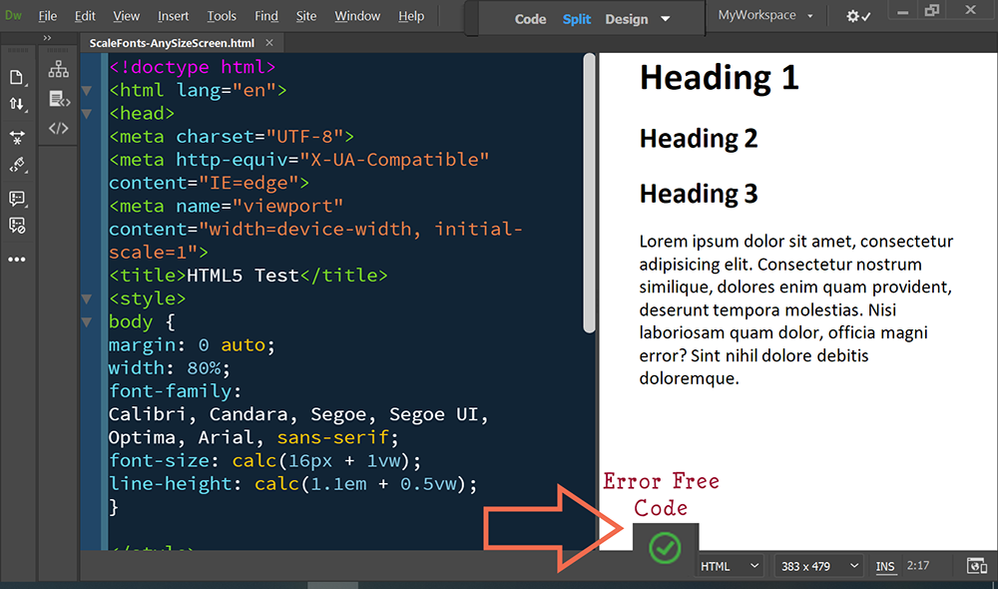
In this example, my error-free code does not contain any Bootstrap. I emphasize error-free code because DW can go bonkers when it sees critical code errors. So make sure you're working with clean code.
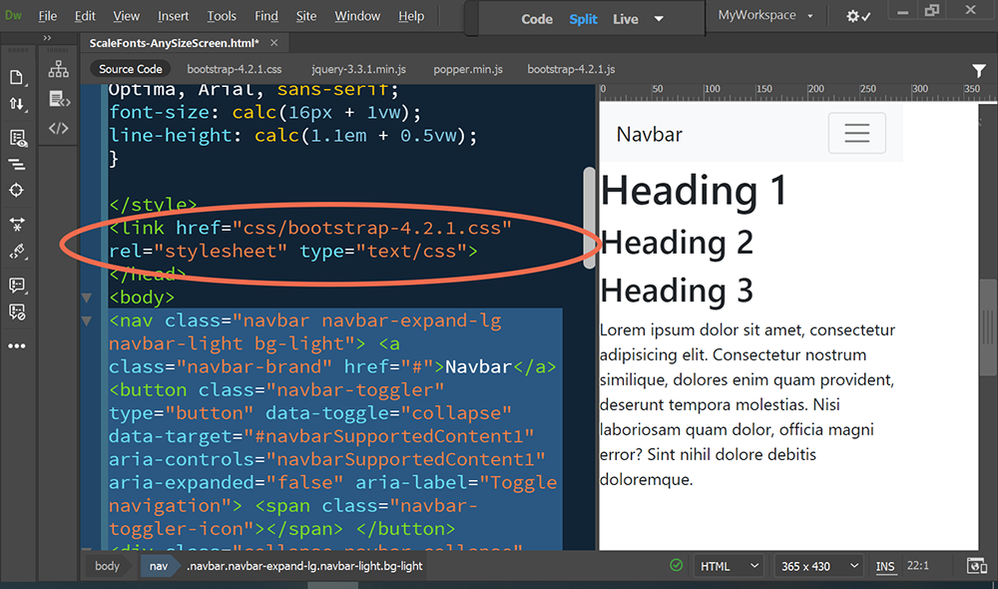
After inserting a Bootstrap navbar, DW adds Bootstrap CSS to my <head> tag
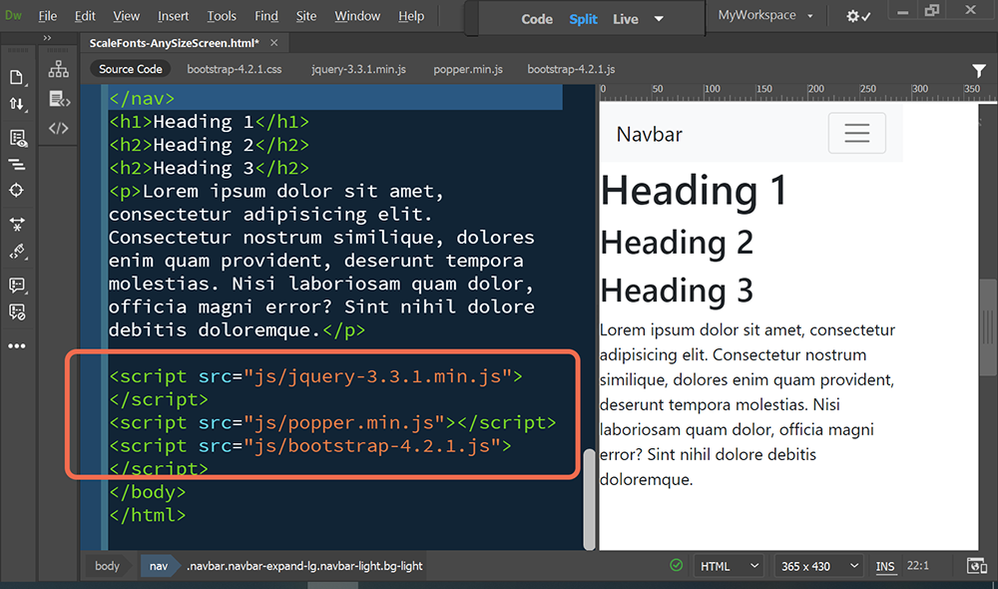
And the 3 amigos -- jQuery core library, popper.js and Bootstrap.js are added to the end of my document, just before the closing </body> tag.
Incidentally, you can change the Bootstrap version from your site definition settings. Site > Manage Sites > click on the pencil icon > Advanced settings > Bootstrap.
We need to see the code in your Template.dwt. It's also possible you have nested your template with another template (never a good idea). And that nested template could be the source of your problems.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Hi Nancy and many thanks for your detailed reply.
My template is certainly not nested at all and as I mentioned earlier was perfectly fine before Adobe forced me into their subscription version.
I'll upload a screenshot of the offending code tomorrow for you to look at (it's currently 8.53pm in the UK) - but in the meantime what happens if I change my version of Bootstrap - will that then cause further issues?
Copy link to clipboard
Copied
First things first. Validate your code and fix the reported errors in your template and child pages.
Please copy & paste your template code into a forum reply so we can test it in our DW.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
It is not Dreamweaver but the Tooltips extension that is causing the problem.
My view is that the extension is being a bit too smart when it does not recognise that Bootstrap has already been linked to the document. Therefore it creates its own version of Bootstrap being the minified version.
In your template,
- remove the comments that comment out lines 27 and 28
- remove all other lines that contain bootstrap.css and bootstrap.js (or similar)
After that, all should be well.
Copy link to clipboard
Copied
Is that a DMX Zone extension? I noticed that in the code.
I think a lot of people used DMX Zone's Bootstrap with CS6 and had to disable the extensions when they migrated to Creative Cloud.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
It is the DMXzone extension and there are no problems when the DMXzone Bootstrap extension is used instead of the built-in Dreamweaver Bootstrap.
Copy link to clipboard
Copied
As I said, these automated workflows cause more problems than what they are worth.........geez Im really glad I dont include this stuff in my code, its a dream. It must be a nightmare, these extensions/plugins are meant specifically for non-coders - not a chance they are ever going to be able to really unravel the issue when a conflict occurs.
I guess it becomes a question of either resorting to spending copious amounts of time trying to determine why an automated workflow doesnt work when it fails or coding something that you know does. Choose your weapon.
DMX seem to mess up as much as they put right, if you follow their weekly offerings! Not sure its something I could accept but most over at your place seem to be very tolerant about it.
Copy link to clipboard
Copied
Hi Everybody and thank you so much for all your advice and comments.
As it happens I also came to the conclusion last night that it must be the DMX Zone extensions that are causing this issue - so I've now commented them all out together with the bootstrap.css and bootstrap.js lines - except for the ...stanmore.css line as the whole site is based on this stylesheet.
However - as you will see from the code below as soon as I hit save those two damn lines popped straight back in - so now what?
<!doctype html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- TemplateBeginEditable name="doctitle" -->
<title>Welcome to Stanmore and Canons Park Synagogue</title>
<!-- TemplateEndEditable -->
<link rel="shortcut icon" href="../shul_16.ico" />
<link href="https://fonts.googleapis.com/css?family=Just+Another+Hand" rel="stylesheet" type="text/css" />
<!--
<link rel="stylesheet" type="text/css" href="../bootstrap/3/css/bootstrap.css" />
// -->
<link rel="stylesheet" type="text/css" href="../bootstrap/3/css/bootstrap-theme-stanmore.css" />
<script type="text/javascript" src="../ScriptLibrary/jquery-latest.pack.js"></script>
<!--
<script type="text/javascript" src="../bootstrap/3/js/bootstrap.js"></script>
// -->
<!--
<link rel="stylesheet" type="text/css" href="../Styles/nivo-slider.css" />
<link rel="stylesheet" type="text/css" href="../Styles/nivoSlider/minimal/minimal.css" />
<script type="text/javascript" src="../ScriptLibrary/dmxTooltips.js"></script>
<link rel="stylesheet" type="text/css" href="../fontawesome/css/font-awesome.css" />
<script type="text/javascript" src="../ScriptLibrary/dmxNivoSlider.js"></script>
<link rel="stylesheet" type="text/css" href="../bootstrap/3/css/bootstrap.min.css" />
<script type="text/javascript" src="../bootstrap/3/js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="../bootstrap/3/css/bootstrap.min.css" />
<script type="text/javascript" src="../bootstrap/3/js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="../bootstrap/3/css/bootstrap.min.css" />
<script type="text/javascript" src="../bootstrap/3/js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="../Styles/nivo-slider.css" />
<script type="text/javascript" src="../ScriptLibrary/dmxNivoSlider.js"></script>
<link rel="stylesheet" type="text/css" href="../bootstrap/3/css/bootstrap.min.css" />
<script type="text/javascript" src="../bootstrap/3/js/bootstrap.min.js"></script>
// -->
<link rel="stylesheet" type="text/css" href="../bootstrap/3/css/bootstrap.min.css" />
<script type="text/javascript" src="../bootstrap/3/js/bootstrap.min.js"></script>
<!-- TemplateBeginEditable name="head" -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- TemplateEndEditable -->
<!--
<script type="text/javascript">
function applyDMXTooltip(trigger) {//v1.5
if (arguments.length < 3 || !arguments[2]) return true; // ignore empty tooltips
window.stylesFolderName = 'Styles';
var arg = {};
var options = ['contentType', 'dataProvider','showEffect','easing','showAt',
'showDirection', 'showDuration','showDelay','closeEvent','styleTheme',
'showCloseBtn','onshow','onhide','mouseOffsetX','mouseOffsetY','x','y','w','h'];
for (var i = 0; i < options.length && i < arguments.length-1; i++) {
arg[options[i]] = arguments[i + 1];
}
showTooltip(trigger, arg);
}
</script>
// -->
Copy link to clipboard
Copied
Sorry I highlighted the wrong two lines - but you get my meaning ...
Copy link to clipboard
Copied
Instead of the lines that you have shown, enter the following lines of code in your Template file called stanmore_responsive.dwt
<!doctype html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- TemplateBeginEditable name="doctitle" -->
<title>Welcome to Stanmore and Canons Park Synagogue</title>
<!-- TemplateEndEditable -->
<link rel="shortcut icon" href="../shul_16.ico" />
<link rel="stylesheet" href="../bootstrap/3/css/bootstrap.min.css" />
<link rel="stylesheet" href="../Styles/nivoSlider/minimal/minimal.css" />
<link rel="stylesheet" href="../bootstrap/3/css/bootstrap-theme-stanmore.css" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Just+Another+Hand" />
<link rel="stylesheet" href="../fontawesome/css/font-awesome.css" />
<link rel="stylesheet" href="../Styles/nivo-slider.css" />
<script src="../ScriptLibrary/jquery-latest.pack.js"></script>
<script src="../bootstrap/3/js/bootstrap.min.js"></script>
<script src="../ScriptLibrary/dmxTooltips.js"></script>
<script src="../ScriptLibrary/dmxNivoSlider.js"></script>
<!-- TemplateBeginEditable name="head" -->
<!-- TemplateEndEditable -->
<script>
function applyDMXTooltip(trigger) {//v1.5
if (arguments.length < 3 || !arguments[2]) return true; // ignore empty tooltips
window.stylesFolderName = 'Styles';
var arg = {};
var options = ['contentType', 'dataProvider','showEffect','easing','showAt',
'showDirection', 'showDuration','showDelay','closeEvent','styleTheme',
'showCloseBtn','onshow','onhide','mouseOffsetX','mouseOffsetY','x','y','w','h'];
for (var i = 0; i < options.length && i < arguments.length-1; i++) {
arg[options[i]] = arguments[i + 1];
}
showTooltip(trigger, arg);
}
</script>
Copy link to clipboard
Copied
Many thanks Ben,
I have a very pressured day today - so I'll do this first thing Monday morning with a clearer head and let you know how I get on.
Have a great weekend.
Copy link to clipboard
Copied
25.11.19
Hi Ben,
Thanks aagin for your advice which I've just applied.
On saving the template I didn't update any pages and then just applied the template to one page to test - and look at that - those damn two lines immediately popped up again in the template editable region on the page:
<!-- InstanceBeginEditable name="head" -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="bootstrap/3/css/bootstrap.min.css" />
<!-- InstanceEndEditable -->
... and broke the menu dropdowns as usual.
Head - bang - wall !!!
I clearly cannot remove the editable region from the template as many pages need it - so now what?
I'm really concerned now as my client is very unhappy and I have to get this fixed.
Do you have any other ideas for me please?
It seems to me to be some kind of issue with DMX Zone extensions and the latest version of DW - as there was never a problem with CS6 which unfortunatly I cannot use any more on my 4K monitor ...
Copy link to clipboard
Copied
I have just created a child page in an effort to replicate the problem, however, without success as can be seen from the following screen shot.
This is the relevant code:
<!-- InstanceBeginEditable name="head" -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- InstanceEndEditable -->Do you mind, in stanmore_responsive.dwt, moving the above 3 lines to just belowthe folowing 3 lines
<!-- TemplateBeginEditable name="doctitle" -->
<title>Welcome to Stanmore and Canons Park Synagogue</title>
<!-- TemplateEndEditable -->
Then create a new child page.
Copy link to clipboard
Copied
Hi Ben,
Wow - you are a superstar - thank you so much!
Who'd have thought a little thing like could break the code?
I made the change and created a new child page that worked - so I applied the template to the Rabbi's page & uploaded: https://www.sacps.org.uk/rabbi.html - and bingo the menu works again - wonderful - I cannot thank you enough!!
I'll now apply the template to all the other hundreds of pages on the site & re-upload.