 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Dreamweaver Templates and IIS-dropping format
- Dreamweaver Templates and IIS-dropping format
Dreamweaver Templates and IIS-dropping format
Copy link to clipboard
Copied
Hello,
I am brand new to web design and am trying to build a simple website in my dev. I'm working on a desktop with Windows 10, I've turned on IIS (v.10.0.18362.1). I'm using the templates in dreamweaver and have created a few pages that all link together but have notices that even though they look great in the real-time preview I cannot get them to load correctly when navigated to through IIS.
Since I'm new to this and have no coding experience I am not sure if it's an issue with those templates and how I've used them or if it's an issue within IIS. My limited knowledge of how websites work does make me think that maybe since i'm using "http" in IIS (I don't have an SSL), that is why they load without the formatting? Any tips or hints at where to look would be greatly appreciated!
Copy link to clipboard
Copied
You don't need a Windows testing server for static HTML sites. But you definitely need to obtain web hosting on a public facing server and purchase a domain name for your website (yoursite.com). Most reliable hosts have SSL certificates already installed on their servers.
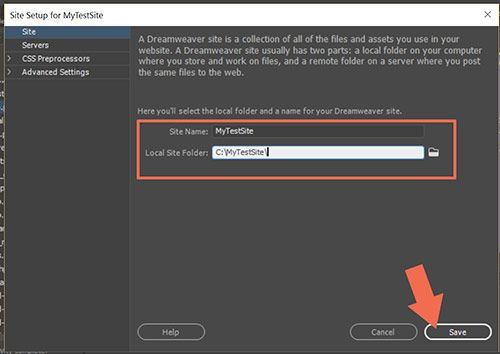
The next step is to define a local site folder in DW where all your project files are located on your computer.
Example: C\MyTestSite\ See screenshot.

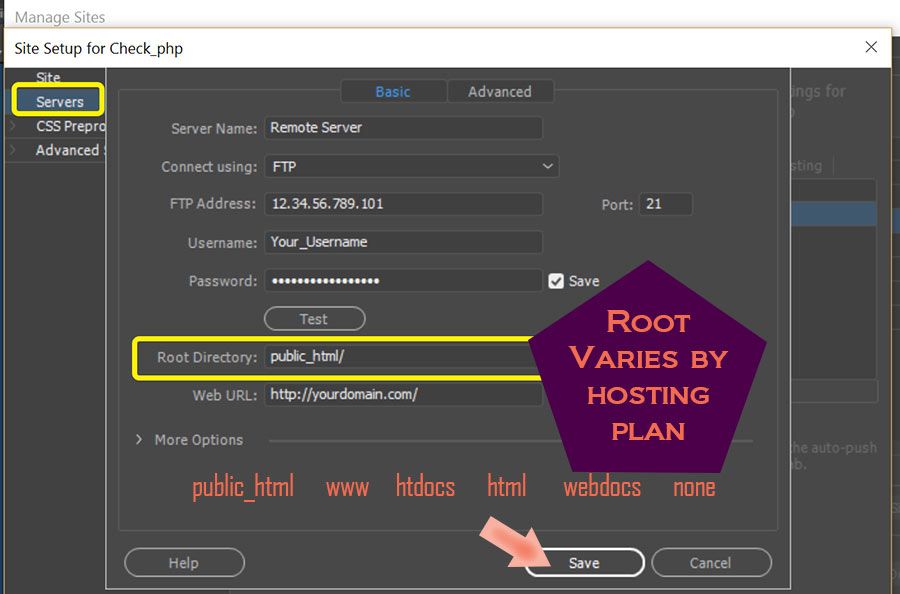
After you obtain web hosting, your provider will e-mail you the S/FTP log-in credentials which you will enter in the Servers tab of your Site Definition Settings. See screenshot.

Once your site is properly defined, you can upload files from your local computer to your remote server.
Post back if you have any questions.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Thanks Nancy! I've already gotten my site setup in Dreamweaver and through IIS.
I am taking a stab at building the new/replacement site for my department since the last was built with DNN and became unmanagable once my previous supervisor quit. We've got our own web server but since I'm working from home, working out of my dev is my current option.
I've gotten IIS to load my web pages successfully but it was hit or miss and now it's stopped including formatting altogether. Not sure why that is happening and that's what I'm looking to remedy.
Copy link to clipboard
Copied
If your styles have vanished, that's an indication that the CSS file is a) not in the correct location on your server or b) the path/filename is incorrect or c) the code contains errors.
Start with validating your HTML and CSS code below.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
