Adobe Community
Adobe Community
Dreamweaver v20.0 arrow keys
Copy link to clipboard
Copied
How can I enable the arrow keys so I can move to the next cell?
Copy link to clipboard
Copied
Switch to Design view from the document toolbar.

Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
That makes it all scrunched up and I can't tell where to type. Plus, it doesn't work correctly anyway.
Copy link to clipboard
Copied
Tables are about the only thing that work correctly in Design View.
If your tables are collapsing and you can't work with them in DV, there may be errors in your code causing DW to have fits. Get a listing of any issues by running the page at:
Run the validator at http://validator.w3.org/nu
In any case, there's no way to arrow through table cells in DW's Live View Editor. There are quite a few functions that are still unavailable there when compared to Design View.
Copy link to clipboard
Copied
Well, that just sucks. I guess I will have to find another HTML Editor, because I hate having to use the mouse everytime i need to move to another cell. Visual Studio.......Here I Come
Copy link to clipboard
Copied
Alrighty then, good luck.
Copy link to clipboard
Copied
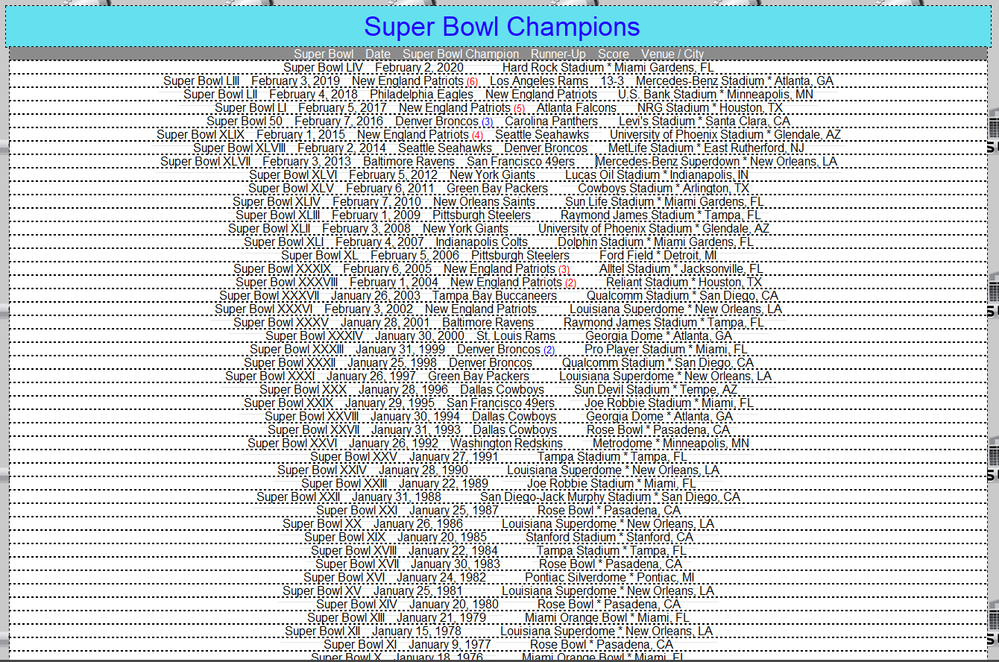
This is what it looks like in Design View.
Copy link to clipboard
Copied
I think a better question is why are you using tables? Nobody uses them for layouts anymore. I don't even use them in HTML e-mails because tables are not responsive.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
What would you suggest?
Copy link to clipboard
Copied
I don't have the patience to work with bootstrap or responsive templates. I can't ever get anything to work correctly, honestly. Especially navmenus.
Copy link to clipboard
Copied
oh, these aren't tables. They are divs
<div class="row">
<input type="radio" name="expand">
<span class="cell primary">Super Bowl LIV</span>
<span class="cell">February 2, 2020</span>
<span class="cell"></span>
<span class="cell"></span>
<span class="cell"></span>
<span class="cell">Hard Rock Stadium * Miami Gardens, FL</span>
</div>
Copy link to clipboard
Copied
I was going to say, the outlines around your "cells" sure look like the ones DW uses for <div> containers.
Is someone creating this mess for you and you're just trying to update it?
Are you pulling it in from another file type/website or something?
There may be a way to help automate getting your tabular data into actual table cells where it belongs, but it's impossible to say what could help without knowing more about your workflow.
Copy link to clipboard
Copied
I found the template on another website. It's for free and personal use. I just do all of this to keep my mind occupied due to anxiety, & major depression. It keeps my mind from wondering places.
Copy link to clipboard
Copied
Words to describe that code escape me. But train wreck comes very close.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Why is it a train wreck? lol
Copy link to clipboard
Copied
<span> tags are not semantic. There is no reason to use <span> tags in this context. Based on that alone I would be cautious about using that free template.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
What can I use in replace of those? I've used the span tags for years. I know there are others that are up to date code. What can I replace those with and still get the same thing?
Copy link to clipboard
Copied
All I've seen so far is a spreadsheet. This is one possibility. But there are many more options.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Pseudo-Tables</title>
<meta name="viewport" content="width=device-width, initial-scale=1"><meta http-equiv="X-UA-Compatible" content="IE=edge">
<style>
dl { float: left }
dt {
background: #000;
text-transform: uppercase;
font-weight: bold;
color: #FFF;
text-align: center;
padding: 12px
}
dd {
color: green;
border: 1px dotted silver;
margin-left: 0px;
padding: 12px;
}
</style>
</head>
<body>
<h2>Pseudo-Tables with Definition Lists</h2>
<dl>
<dt>heading</dt>
<dd>some content</dd>
<dd>some content</dd>
<dd>some content</dd>
</dl>
<dl>
<dt>heading</dt>
<dd>some content</dd>
<dd>some content</dd>
<dd>some content</dd>
</dl>
<dl>
<dt>heading</dt>
<dd>some content</dd>
<dd>some content</dd>
<dd>some content</dd>
</dl>
<dl>
<dt>heading</dt>
<dd>some content</dd>
<dd>some content</dd>
<dd>some content</dd>
</dl>
<dl>
<dt>heading</dt>
<dd>some content</dd>
<dd>some content</dd>
<dd>some content</dd>
</dl>
<dl>
<dt>heading</dt>
<dd>some content</dd>
<dd>some content</dd>
<dd>some content</dd>
</dl>
</body>
</html>
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Ok, i do like that a lot better. I just have to basically start over and I'm not sure how I am going to be able to center everything and not sure how to make the banner above like I have on my current page, etc. I need everything exact if i'm going to use spreadsheets.
Copy link to clipboard
Copied
There are plenty of tutorials online.
https://www.w3schools.com/default.asp
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
It will be easier if I had an html/css document in the same file so I don't have to deal with 2 separate files .html & style.css . . Can I just add the css code in with the html? If so, do you have a pre-set document that I can go by?