 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- [DW 19] Code Editor Brackets: How to prevent a lea...
- [DW 19] Code Editor Brackets: How to prevent a lea...
Copy link to clipboard
Copied
Hi.
Still I'm not used to the code editor Brackets.
Please, can you give me a hint how I can prevent a leading tab after an "enter" behind e.g. "<body>" or "<p>".
I couldn't find an option inside the preferences.
And please, how can I prevent Brackets from highlighting the start and the end tag, when you place the cursor directly in front of the end tag?
The default background color of that highlighting is very dominant (brown) and the cursor get's almost invisible.
Thanks.
 1 Correct answer
1 Correct answer
Go to View > Code View Options > remove checkmark by Auto Indent.
Copy link to clipboard
Copied
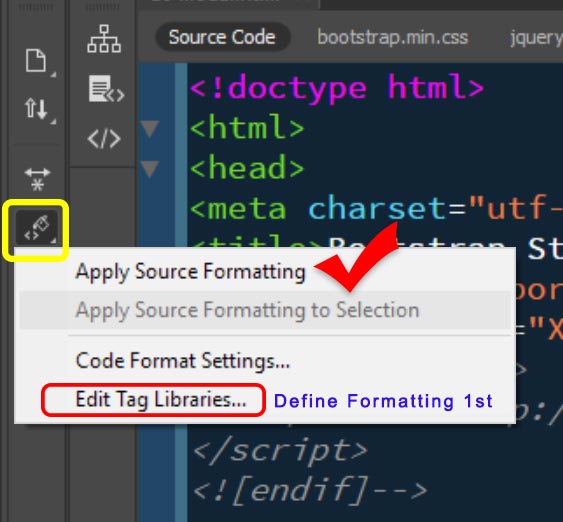
Code formatting comes from Tag Library definitions you create in Preferences. Once your code formatting is set-up the way you like it, you may Apply Source Formatting to remove indents.

Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Thanks Nancy.
But of course I checke "Edit Tag Libraries" before I posted my question.
There is noch Option to prevent that Tab after "<body>"
An example in the code view ("|" = cursor) :
1. <body>|
2. When I press the enter key I get
<body>
⇥|
I tried all Option in the "Edit Tag Libraries" of the tag body. Not any of them prevents the Tab.
Copy link to clipboard
Copied
Go to View > Code View Options > remove checkmark by Auto Indent.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Thank you! ![]()
That's the trick!
Copy link to clipboard
Copied
mistershortcut wrote
how can I prevent Brackets Dreamweaver from highlighting the start and the end tag, when you place the cursor directly in front of the end tag?
DW's code editor is based on Brackets but it's not a full installation of Brackets. Edit your Dreamweaver code theme's LESS file. The style rules should be on or around line 332 -- CodeMirror-matchingtag { }
See this related discussion for more details.
Re: Dreamweaver highlighting when I insert cursor
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
