 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Enlarge image when click in Dreamveawer 21.0
- Enlarge image when click in Dreamveawer 21.0
Enlarge image when click in Dreamveawer 21.0
Copy link to clipboard
Copied
I have created a gellery in Dreamveawer, put how to make the images enlarge when you clik on them?
using Dreamveawer 21.0 Simple grid template
here is link to my page: https://monalokkeberg.no/
Copy link to clipboard
Copied
Hello,
for this cases I for my part use the "rollover" technique. Adobe has given a help site for this. Please see:
https://helpx.adobe.com/dreamweaver/user-guide.html/dreamweaver/using/insert-edit-images.ug.html
Insert and edit images in Dreamweaver >>> Create a rollover image >>> I quote:
A rollover is an image that, when viewed in a browser, changes when the pointer moves across it. You must have two images to create the rollover. A primary image or the image displayed when the page first loads, and a secondary image or the image that appears when the pointer moves over the primary image. Both the images in a rollover must be of the same size. If the images are not the same size, Dreamweaver resizes the second image to match the properties of the first image.
Rollover images are automatically set to respond to the onMouseOver event. You can set an image to respond to a different event. For example, a mouse click or change a rollover image. >>> ....
Hans-Günter
Copy link to clipboard
Copied
... on the other hand you could use "disjoint" as I made there:
http://hansgd.de/DWTest/DisjForum20170901/DisjForum20170901.php
Feel free to use my source code.
Copy link to clipboard
Copied
The disjoint example you suggested is fine, but I like the image to come at the same possition as the small one, not in the middle as you have on your page?
Copy link to clipboard
Copied
Thank you so much for your reply, I will try the rollover image first
Copy link to clipboard
Copied
I tried the rollover effect, It does change to another image when roll over, but the image is the same size. I was more lokking for an effect when the image pops out in a bigger version?
Copy link to clipboard
Copied
The disjoint example you suggested is fine, but I like the image to come at the same possition as the small one, not in the middle as you have on your page?
Copy link to clipboard
Copied
Are you just looking for an effect rather than something which is functional?
If so add the below to your style sheet css:
.thumbnail:hover {
transform: scale(1.5);
transition: transform 1s ease;
}
If you are looking for something more functional then you would need to use a modal window, which overlays the whole page when an image is clicked on.
Maybe you could provide an example url of what you are trying to achieve?
Copy link to clipboard
Copied
Hi Mona,
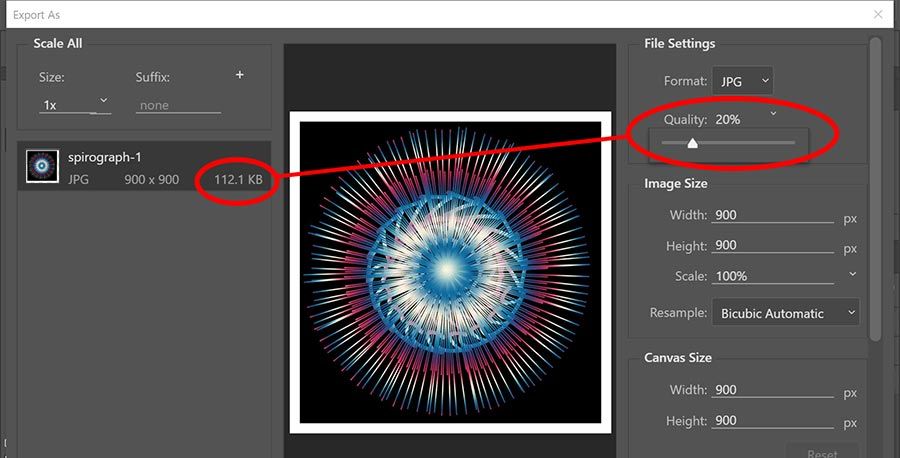
It's very important to optimize images for the web in Photoshop BEFORE you insert them into your HTML pages. Ideally, images should never exceed 1MB in file size. In fact, I try to keep them much smaller to improve page load speed & performance. Remember, humans have the attention span of a goldfish. They won't wait for a slow loading website, especially from their mobile devices.
To optimize images for the web in Photoshop, go to File > Export > Export As. See screenshot. Reducing quality also reduces file size. On the web, it's not noticeable providing your images contain sufficient total pixels (height X width).

To answer your question, I think you want a modal image viewer. Below is an example using Fancybox 3 and Bootstrap's mobile-first responsive framework.
https://alt-web.com/GALLERY/BS-Gallery.php
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Thank you for your advice 🙂
Copy link to clipboard
Copied
Hi Mona,
what do you think about this: https://www.w3schools.com/css/css_image_gallery.asp
Please use your browser's search function or use w3schools.com directly in the same way. There are many examples you could use which exactly correspond to your ideas.
Hans-Günter
