 Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hi everyone.
(DISCLAIMER: I am a total beginner to this program and to coding in general)
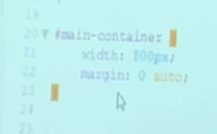
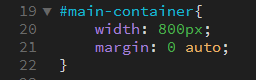
I am preparing for an exam and I have run into a problem. I was following a video from a teacher building a website, and at a certain point, he used a purple line that I cannot do myself. I believe it says # main-container. However when I try it myself, I get a blue line instead.


Due to this, I am not being able to center my items.
Can someone please help me? I am probably doing something very stupid ![]()
 1 Correct answer
1 Correct answer
The only thing the code in your screenshot does is center the #main-container div. No lines or borders are defined there, purple or otherwise.
Purples and blues are adjacent to each other on color charts. If you're using an un-calibrated monitor with a bad color profile, the rgb or hex color codes for purple might seem more like blue on your screen.

Copy link to clipboard
Copied
There is nothing in that code that would create a purple line.
Without seeing the remainder of the code, and the tutorial being used, it's going to be pretty difficult to come up with any reasoning for not seeing what happens in the video on your version of the page.
Copy link to clipboard
Copied
Hi Jon, do you perhaps know why the teacher's line appears purple instead of blue?
Copy link to clipboard
Copied
Marcossobreiro wrote
Hi Jon, do you perhaps know why the teacher's line appears purple instead of blue?
We cant see the code which creates this phantom purple line we cant even see the code which creates your blue line, can you provide a bit more information?
Have you got the right color code, you would need to declare a number (see example below) to create a color - IS your number the same as used by your tutor.
Example:
#123456;
Copy link to clipboard
Copied
It depends on what line you're talking about, but it could be just about anything, from monitor calibration to preference settings to code errors.
Without seeing the tutorial and what code you written, it's impossible to say.
Copy link to clipboard
Copied
Could it also be that, 'the purple line' you are refering to, is the background color of the line in code view?
If so, then the purple color is nothing more than an indicator of the css/html line that is currently selected.
Copy link to clipboard
Copied
pziecina wrote
Could it also be that, 'the purple line' you are refering to, is the background color of the line in code view?
If so, then the purple color is nothing more than an indicator of the css/html line that is currently selected.
I think looking at it now the OP just means the tutors #main_container selector wording is in purple whilst theirs is in blue - just a different editor color scheme.........nothing to do with the code and how it affects the page.
Copy link to clipboard
Copied
If you are talking about the line of code being blue instead of purple (on a dark background instead of light), you could switch to the Light code theme in DW's preferences to get your code view to look more like the video. However that coloration really doesn't mean anything in and of itself, other than showing you where a property is when compared to its value.
That's changed under Edit > Preferences > Interface > App Theme (choose the lightest color chip)
Copy link to clipboard
Copied
The only thing the code in your screenshot does is center the #main-container div. No lines or borders are defined there, purple or otherwise.
Purples and blues are adjacent to each other on color charts. If you're using an un-calibrated monitor with a bad color profile, the rgb or hex color codes for purple might seem more like blue on your screen.

Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Due to this, I am not being able to center my items.
As the others have pointed out, you're being confused by the teacher's line of text being purple and yours being blue. That's purely cosmetic. Just the color scheme of your code editor. Has no effect on your web page.
It certainly has nothing to do with why your code is not centering your items. We'd need to see your entire page (HTML and CSS) to tell you what's wrong there.

