Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Heredoc and Adobe Dreamweaver 2019 CC vol.2
- Heredoc and Adobe Dreamweaver 2019 CC vol.2
Heredoc and Adobe Dreamweaver 2019 CC vol.2
Copy link to clipboard
Copied
Hi to all!
I'm writing this as a follow-up to my previous thread on the topic (Heredoc and Adobe Dreamweaver 2019 CC) that got lost during the forum's migration to the new platform.
So the last important reply there was made from @Paul-M , "promising" to have a look at my problem and maybe come up with a solution! So Paul did you have a chance to maybe take a look on this?
Copy link to clipboard
Copied
Can you send a a few code snippet examples please
Copy link to clipboard
Copied
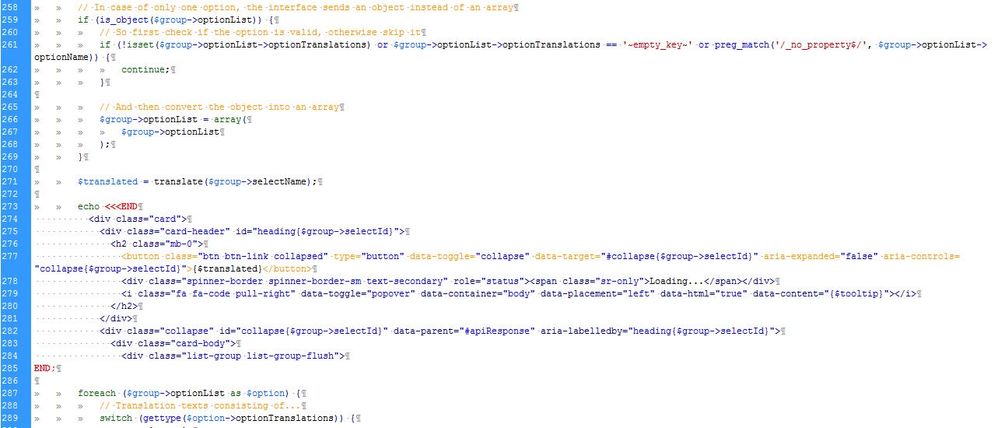
In Dreamweaver CS 5.5, after putting the appropriate code in C:>Program Files>Adobe>Adobe Dreamweaver CC 2015>Configuration>CodeColoring>PHP.xml, you could get HTML code inside a PHP Heredoc parsed (and colored) as HTML. Ie the image below:
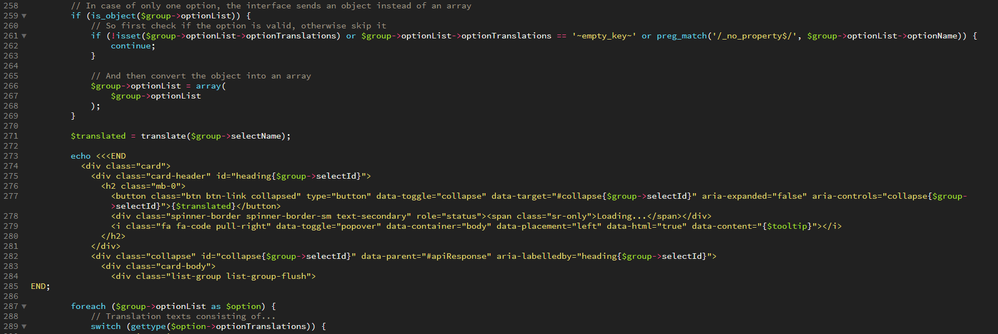
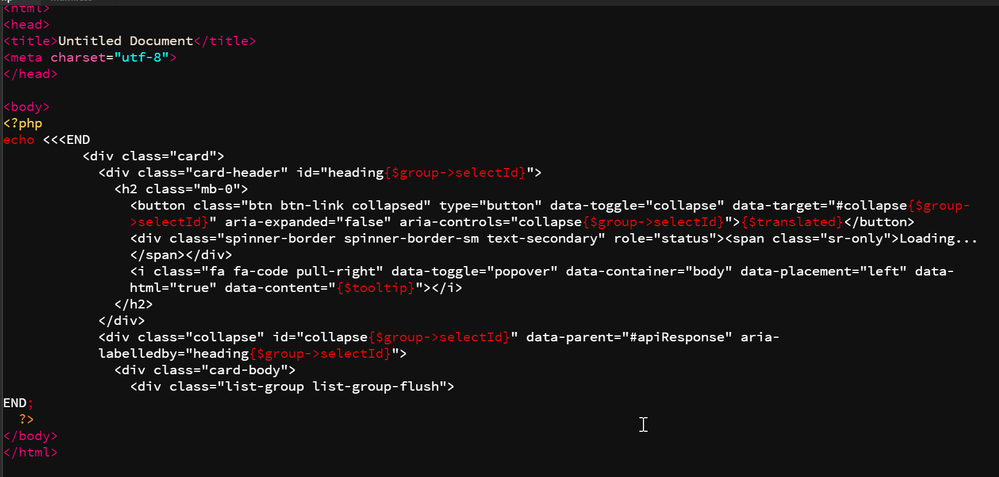
In Dreamweaver CC 2019, HTML in PHP Heredoc is parsed as simple text, and only PHP vars are parsed (and colored) appropriately. Ie the image below (see how HTML is just in yelow and vars inside the curly brackets are colored as PHP):
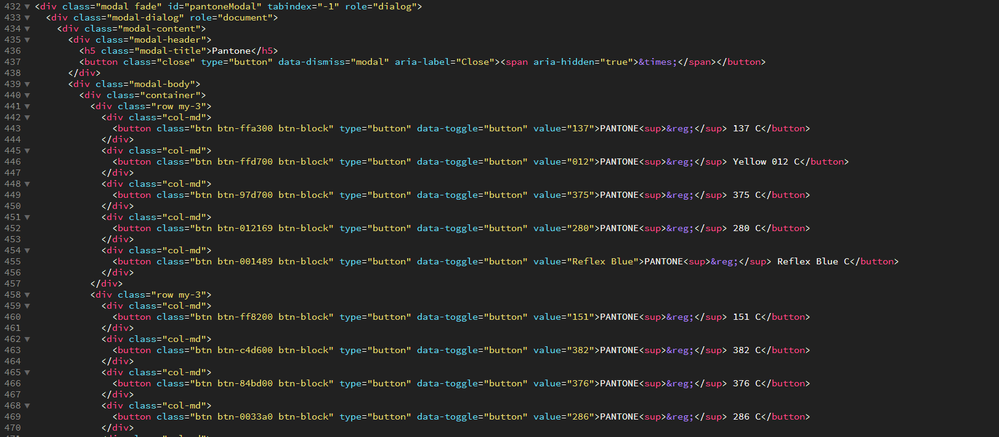
Whereas normal HTML is colored differently:
The code sample shown in the two version of DW is the following:
// In case of only one option, the interface sends an object instead of an array
if (is_object($group->optionList)) {
// So first check if the option is valid, otherwise skip it
if (!isset($group->optionList->optionTranslations) or $group->optionList->optionTranslations == '~empty_key~' or preg_match('/_no_property$/', $group->optionList->optionName)) {
continue;
}
// And then convert the object into an array
$group->optionList = array(
$group->optionList
);
}
$translated = translate($group->selectName);
echo <<<END
<div class="card">
<div class="card-header" id="heading{$group->selectId}">
<h2 class="mb-0">
<button class="btn btn-link collapsed" type="button" data-toggle="collapse" data-target="#collapse{$group->selectId}" aria-expanded="false" aria-controls="collapse{$group->selectId}">{$translated}</button>
<div class="spinner-border spinner-border-sm text-secondary" role="status"><span class="sr-only">Loading...</span></div>
<i class="fa fa-code pull-right" data-toggle="popover" data-container="body" data-placement="left" data-html="true" data-content="{$tooltip}"></i>
</h2>
</div>
<div class="collapse" id="collapse{$group->selectId}" data-parent="#apiResponse" aria-labelledby="heading{$group->selectId}">
<div class="card-body">
<div class="list-group list-group-flush">
END;
foreach ($group->optionList as $option) {
// Translation texts consisting of...
switch (gettype($option->optionTranslations)) {
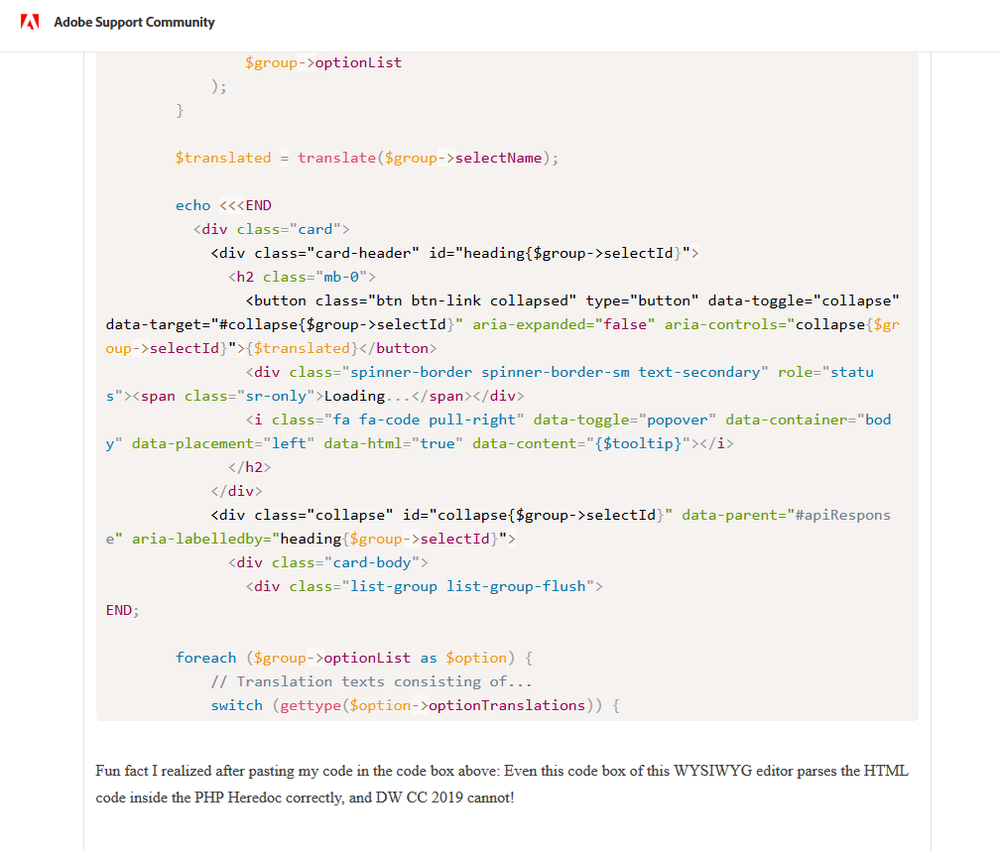
Fun fact I realized after pasting my code in the code box above: Even this code box of this WYSIWYG editor parses the HTML code inside the PHP Heredoc correctly, and DW CC 2019 cannot!
EDIT: Once I submitted my Reply, the code in the code box got colored in black, but while in Edit mode, it gets colored correctly:
Copy link to clipboard
Copied
I coldn't find a solution for this - not possible to get html code colouring inside heredoc as far as I could see, as you already pointed out, its treated like a string and only vars are coloured
Copy link to clipboard
Copied
see screenshot:
I'm assuming you'll probably aware of thhis, in code theme
.cm-m-clike.cm-string {
color: #FFF;
}
It doesn't solve your problem of wanting html code colouring inside heredoc though ....
Copy link to clipboard
Copied
My workaround currently is just comment out the heredoc tags, which re-enables the syntax highlighting and then re-enabling when done. A PITA, but it works.