 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- hover [How to control the extent of hover highligh...
- hover [How to control the extent of hover highligh...
Copy link to clipboard
Copied
Hi,
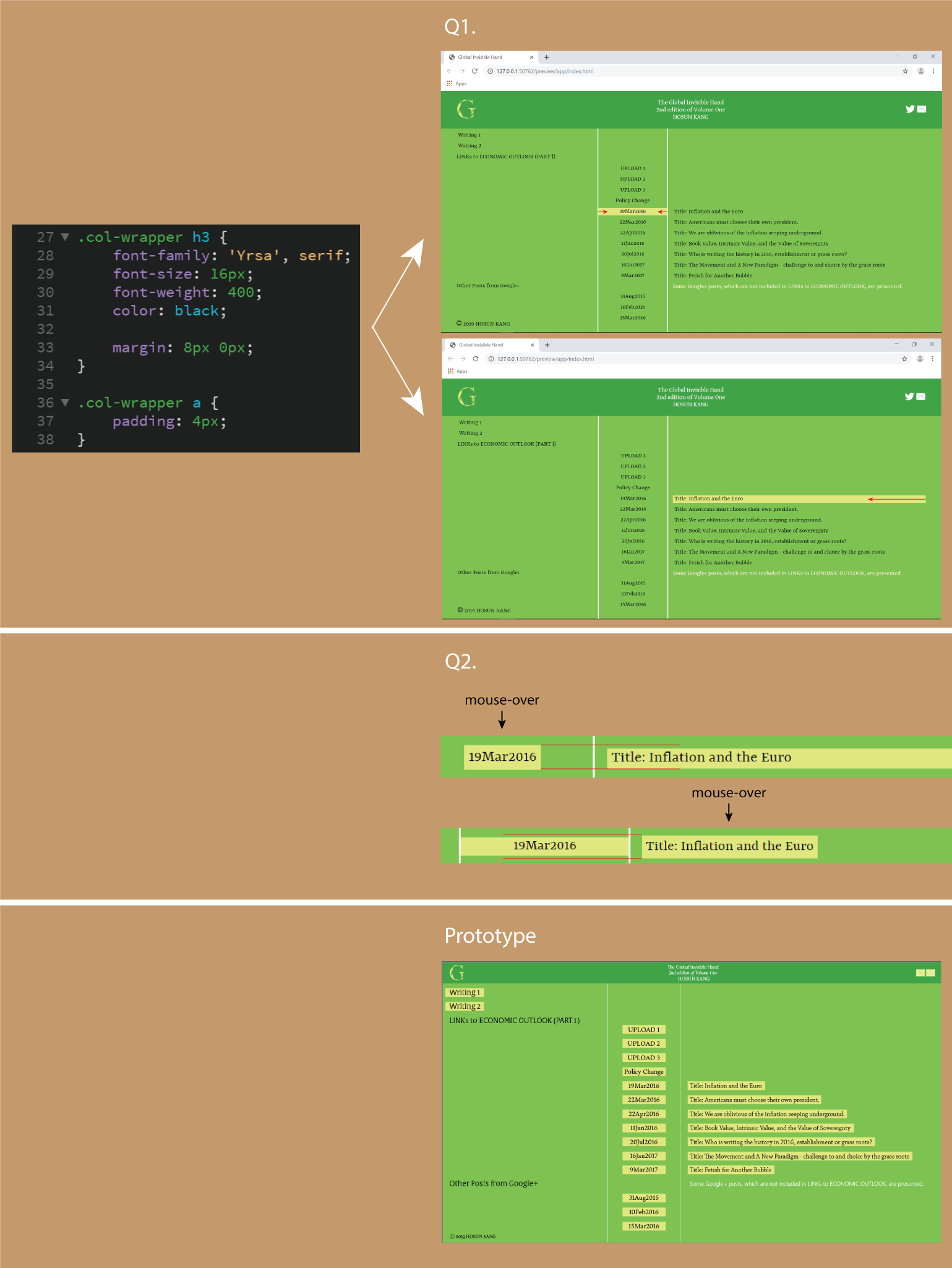
Q1.
Upon hover, the yellow rectangle becomes too wide.
How can I narrow it?
Q2.
Upon hover, the heights of the yellow rectangles become different.
How can I make them identical?
Hosun Kang

 1 Correct answer
1 Correct answer
The colour change is aimed at the 'h3' selector. The 'h3' element is a block level element that occupies the full width of the container. An 'a' element is an inline level element which occupies the space that is required for the content. It would be bettr to select the 'a' elemnt as the selector.
Copy link to clipboard
Copied
The colour change is aimed at the 'h3' selector. The 'h3' element is a block level element that occupies the full width of the container. An 'a' element is an inline level element which occupies the space that is required for the content. It would be bettr to select the 'a' elemnt as the selector.

