Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- How do I activate the braces match lines in Adobe ...
- How do I activate the braces match lines in Adobe ...
Copy link to clipboard
Copied
Hello everywhere. I started not too time ago with DreamWeaver. The question is when I am writing a lot of diferent levels braces, start to be confuse for me and check where is matched each one, result slow to me.
I'm speaking about this indent lines or braces match lines, that allow you see easy where is conect every brace:
*The vertical lines that conect <div> with </div> or between every brace "{/}".
I cheked all options and preferences and I didn't find anything. Is any option to show this lines? Because happen me a lot of times, that I needed to spent a good time to fix the design cause one of this braces was bad conected or something like that, make me feel crazy. It's terrible when you try to conect with CSS code for example.
Thanks a lot for your attention!😊
 1 Correct answer
1 Correct answer
Your screenshot looks like it is from VS Code, however you can get visual tabs in Dreamweaver, which is what I think you want?
You can get the desired effect by either manually editing your code theme's main.less file or by using a brackets extension. Here are both methods:
Firstly, make sure in edit > preferences > code format that you have insert tabs as spaces UNCHECKED and indent with Tabs selected:
#Method 1 - Edit Your Code Colour Theme in Dreamweaver To Visually Show Tabs
1) First,
...Copy link to clipboard
Copied
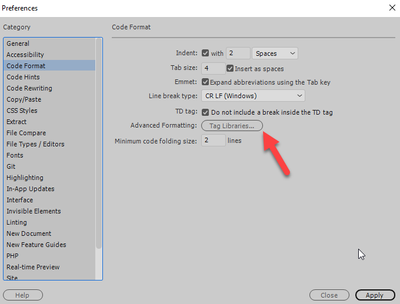
Under Preferences > Code Format you will be able to do this
Copy link to clipboard
Copied
Thanks to answer me, Ben.
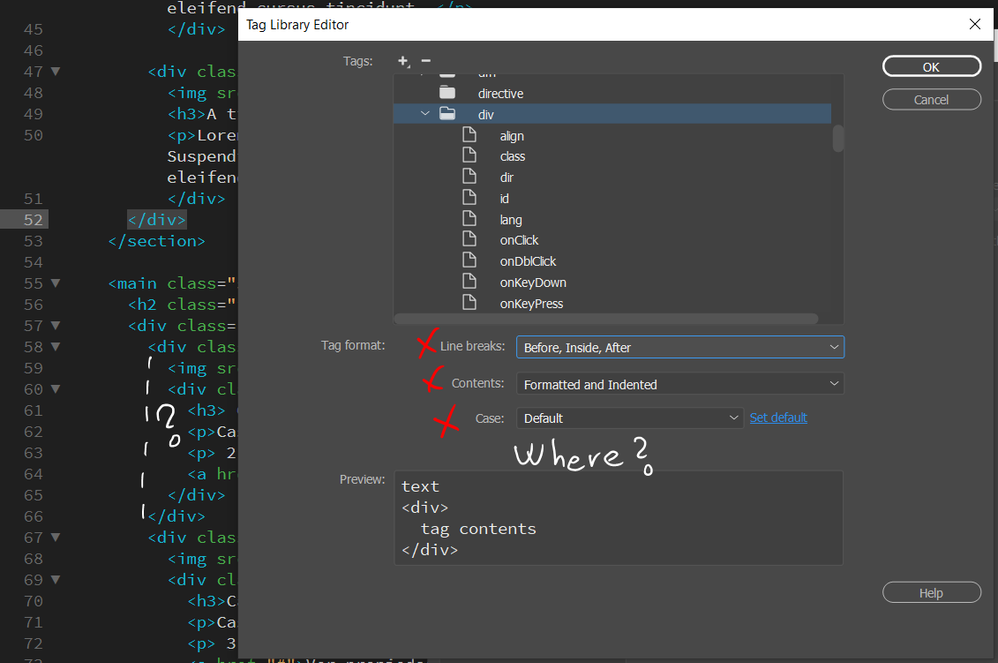
Yes, suppusly should be there, but I checked every single option without any result. Only allow you determinate the position, the space before and if will be write in capital letters or not, nothing about the braces indent lines:
Copy link to clipboard
Copied
Dreamweaver has never had vertical lines in Code View.
You must be looking at a different code editor like VS Code.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Your screenshot looks like it is from VS Code, however you can get visual tabs in Dreamweaver, which is what I think you want?
You can get the desired effect by either manually editing your code theme's main.less file or by using a brackets extension. Here are both methods:
Firstly, make sure in edit > preferences > code format that you have insert tabs as spaces UNCHECKED and indent with Tabs selected:
#Method 1 - Edit Your Code Colour Theme in Dreamweaver To Visually Show Tabs
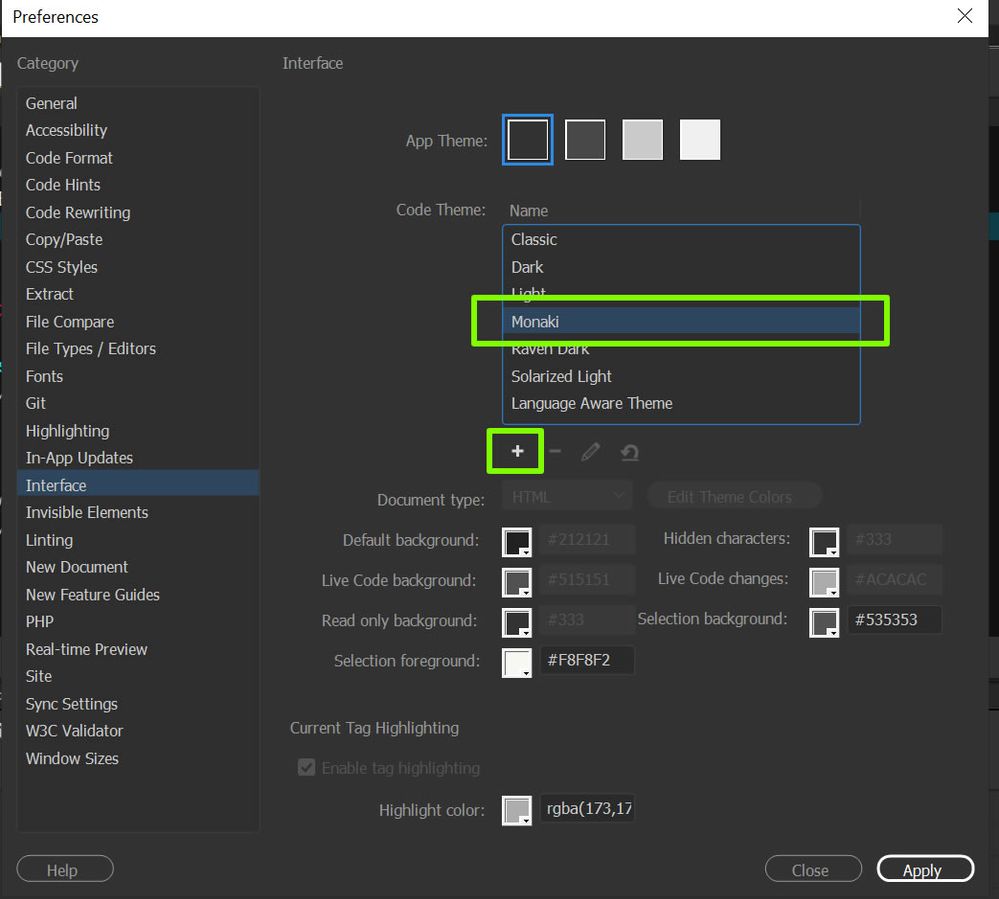
1) First, create your own custom editable theme: go edit > preferences > interface
,2) To create a new theme based on monaki for example, select monaki and then click the add new theme button, give your new theme a name:
3) Now, all you need to do is select your new theme, click the edit button (pencil icon) and add this rule:
.cm-tab {
border-left: 1px dotted rgba(255,255,255,0.20);
box-sizing: border-box;
}
4) Change the border color and style as desired to suit your code theme
I think the dreamweaver devs could implement this into the UI and I will make a feature request.
Method #2: Use a Brackets Extension (If You Don't Want To Edit a Code Colour Theme)
1) Download this brackets extension
2) Extract and copy the 'show-tabs-master folder to path something like this on Windows: C:\Users\USERNAME\AppData\Roaming\Adobe\Dreamweaver 2020t\en_US\Configuration\Brackets\extensions\user\
3) To get the desired color and line style, you will probably need edit the .cm-tab rule in main.css file inside the 'show-tabs-master' folder
This is an alternative Brackets extension here that also works in Dreamweaver but visualises Tabs with horizontal lines instead