 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- How do I add padding and borders to pics in DW CC2...
- How do I add padding and borders to pics in DW CC2...
Copy link to clipboard
Copied
When I try - a message says the function is locked due to a template?
 1 Correct answer
1 Correct answer
OK. So you're using Bootstrap layouts for your website? Is that correct?
If yes, use the built-in Bootstrap img-thumbnail class on all images that require padding and borders.
<img class="img-thumbnail" src="Your_image.jpg" alt="image described">
Reference:
Copy link to clipboard
Copied
It sounds like your image is inside a region that is not editable. Ideally you should go back to the template and update the editable region so that you can edit that image on all pages if you wish to do so. Or you can detatch that page from the template and make your changes to that page alone, but by detaching, you will no longer get the changes applied to that page when you update the template file. How to apply or remove a template from an existing document in Dreamweaver
Copy link to clipboard
Copied
Image padding and borders go in the external stylesheet. Are you able to open your CSS file?
/** applies to all site images **/
img {padding: 2%; border: 2px solid #333}
/** applies to all images with this class **/
.nyImage {padding: 2%; border: 2px solid #333;}
HTML:
<img class="myImage" alt="..."
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Thank you Nancy - - are you asking if I can open the Template file related to the pages I am working on..?
Not sure where to fine the external style sheet..?
Thanks for your help
Copy link to clipboard
Copied
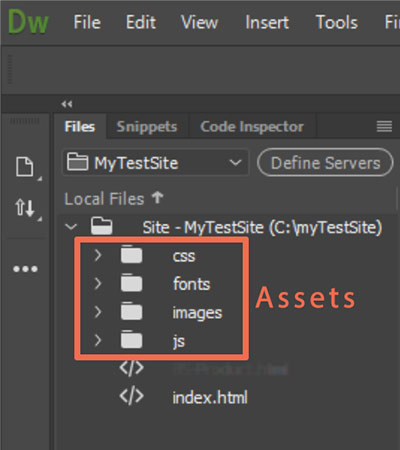
An external CSS file should be in your Files Panel assets under Styles or CSS or similar folder.

The path to the file is often referenced in the <head> of your Template.dwt file.
Example:
<link href="css/YOUR_STYLE_SHEET.css" rel="stylesheet" type="text/css" media="screen" />
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
I think I understand - what you are referring to - - but for whatever reason - my "css styles" are not organized - as your example shows - -
Is this fixable - without starting over..??

Copy link to clipboard
Copied
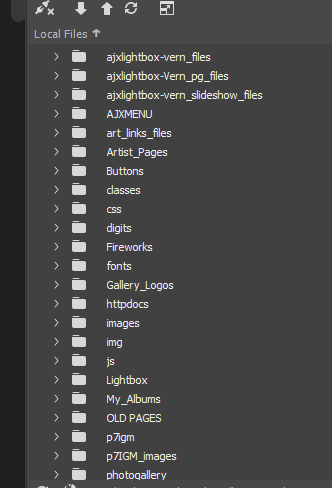
What's in your css folder?
That's where I'd expect to find your stylesheets.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
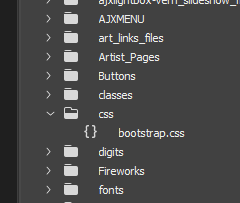
- - - The CSS folder is in the middle of the folders I sent - - right after the "CLASSES" Folder - -
Here is an image shoing what that folder contains....
TY -
Mac
Copy link to clipboard
Copied
OK. So you're using Bootstrap layouts for your website? Is that correct?
If yes, use the built-in Bootstrap img-thumbnail class on all images that require padding and borders.
<img class="img-thumbnail" src="Your_image.jpg" alt="image described">
Reference:
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
