 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
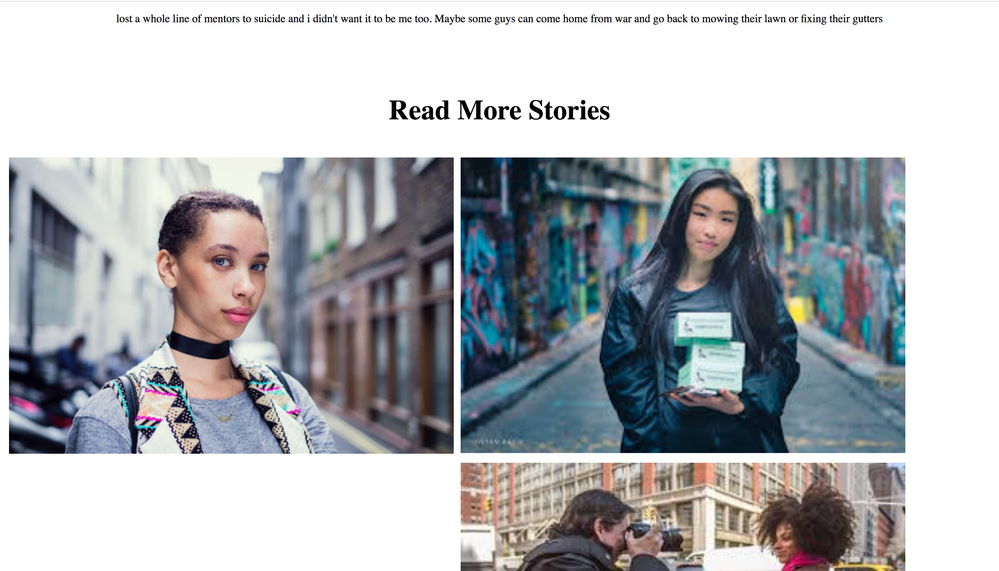
- How do i make the footer images centered?
- How do i make the footer images centered?
Copy link to clipboard
Copied




 1 Correct answer
1 Correct answer
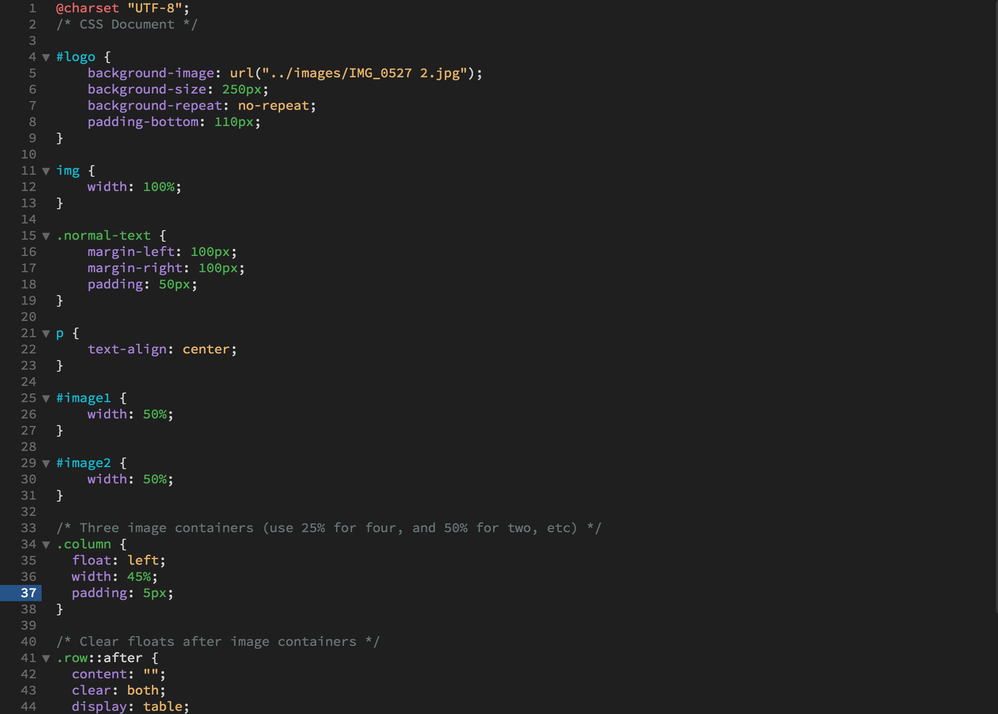
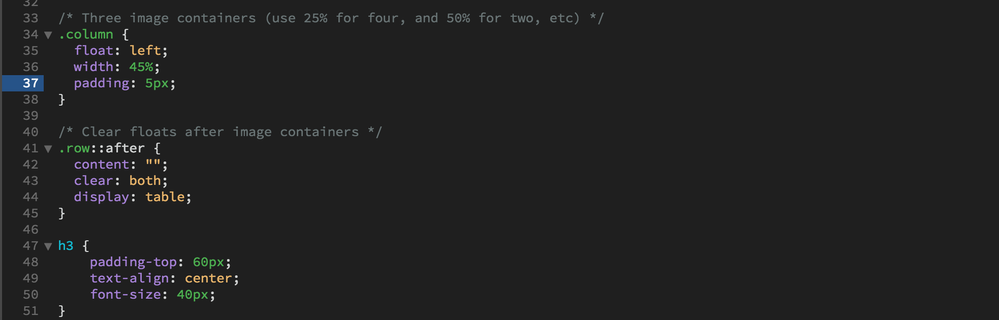
Restricted to the code you are currently using, adding margin:0 auto and a set width to the .row class will center its content, but honestly, using floats, margin and padding to center things is now "the hard (old) way".
Look into CSS Flexbox, this type of thing is very simple using that method. This site has some decent basic information on how to use flex in your page...
https://www.w3schools.com/css/css3_flexbox.asp
Copy link to clipboard
Copied
Restricted to the code you are currently using, adding margin:0 auto and a set width to the .row class will center its content, but honestly, using floats, margin and padding to center things is now "the hard (old) way".
Look into CSS Flexbox, this type of thing is very simple using that method. This site has some decent basic information on how to use flex in your page...
https://www.w3schools.com/css/css3_flexbox.asp
