 Adobe Community
Adobe Community
How to align text from design view
Copy link to clipboard
Copied
I use DW as a code editor since I have it. I don't use all the fancy little shortcuts you guys have. But I have a client who does. He cannot seem to be able to align text anymore. He highlights the text in Design mode, right clicks on it, and can't see the Properties link at the bottom as I can. I click that and get a small panel that allows me to align the text. He does not. What are we doing differently? How exactly is this supposed to be done?
Thanks in advance for any help that can be offered.
Copy link to clipboard
Copied
My workspace may be different because I customized mine.
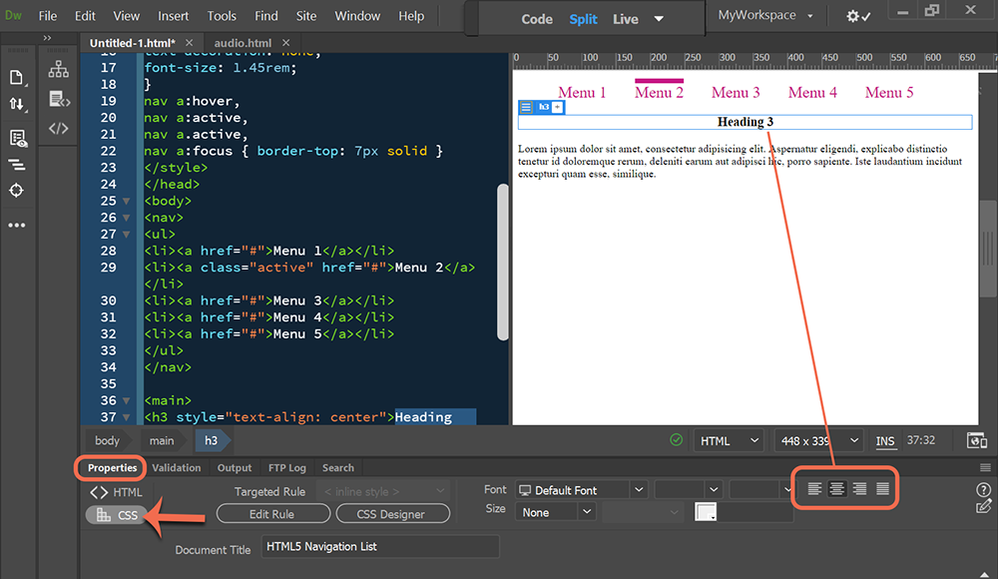
Go to Window > Properties (Ctrl+F3).
Click on CSS. The align-text icons are on the right side. See screenshot.

When DW misbehaves, it's almost always due to code errors. Error-free code is denoted by a green checkmark in a circle under the document. Code errors are indicated by a red X in a circle. Have client validate his/her code and fix reported errors.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
