 Adobe Community
Adobe Community
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Exit
- Home
- Dreamweaver
- Discussions
- How to align UN-Ordered list in header.
- How to align UN-Ordered list in header.
0
Enthusiast
,
/t5/dreamweaver-discussions/how-to-align-un-ordered-list-in-header/td-p/10532466
Jun 04, 2019
Jun 04, 2019
Copy link to clipboard
Copied
Hi,
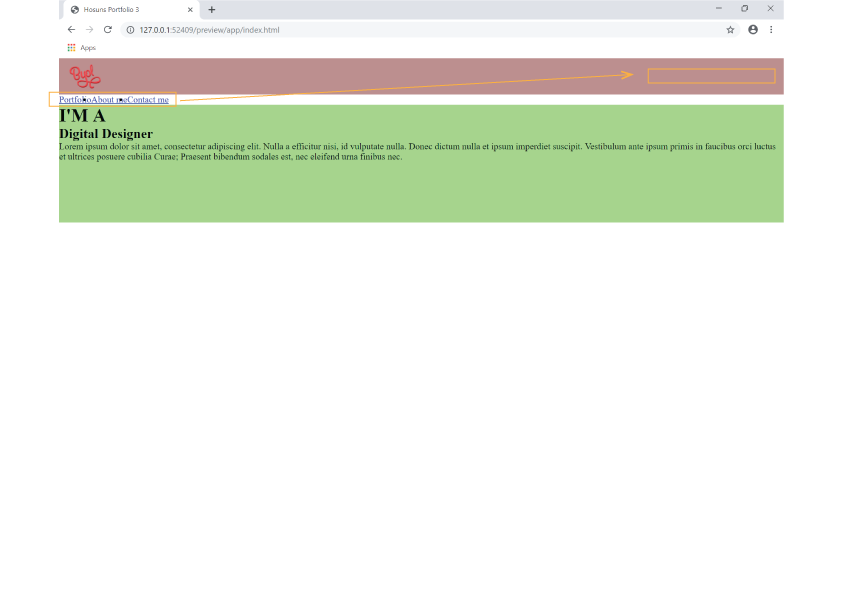
How can I place "unordered list" to the top right corner in header?
Link
Hosun Kang

Tittle was edited by Moderator.
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
 1 Correct answer
1 Correct answer
LEGEND
,
Jun 04, 2019
Jun 04, 2019
Put the <ul></ul> in the header along with the img:
<header>
<img>
<ul></ul>
</header>
then
header {
display: flex;
justify-content: space-between;
}
LEGEND
,
LATEST
/t5/dreamweaver-discussions/how-to-align-un-ordered-list-in-header/m-p/10532467#M52948
Jun 04, 2019
Jun 04, 2019
Copy link to clipboard
Copied
Put the <ul></ul> in the header along with the img:
<header>
<img>
<ul></ul>
</header>
then
header {
display: flex;
justify-content: space-between;
}
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Copyright © 2024 Adobe. All rights reserved.
