Adobe Community
Adobe Community
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Exit
- Home
- Dreamweaver
- Discussions
- How to have multiple navigations on one line?
- How to have multiple navigations on one line?
0
How to have multiple navigations on one line?
Explorer
,
/t5/dreamweaver-discussions/how-to-have-multiple-navigations-on-one-line/td-p/10982265
Mar 14, 2020
Mar 14, 2020
Copy link to clipboard
Copied
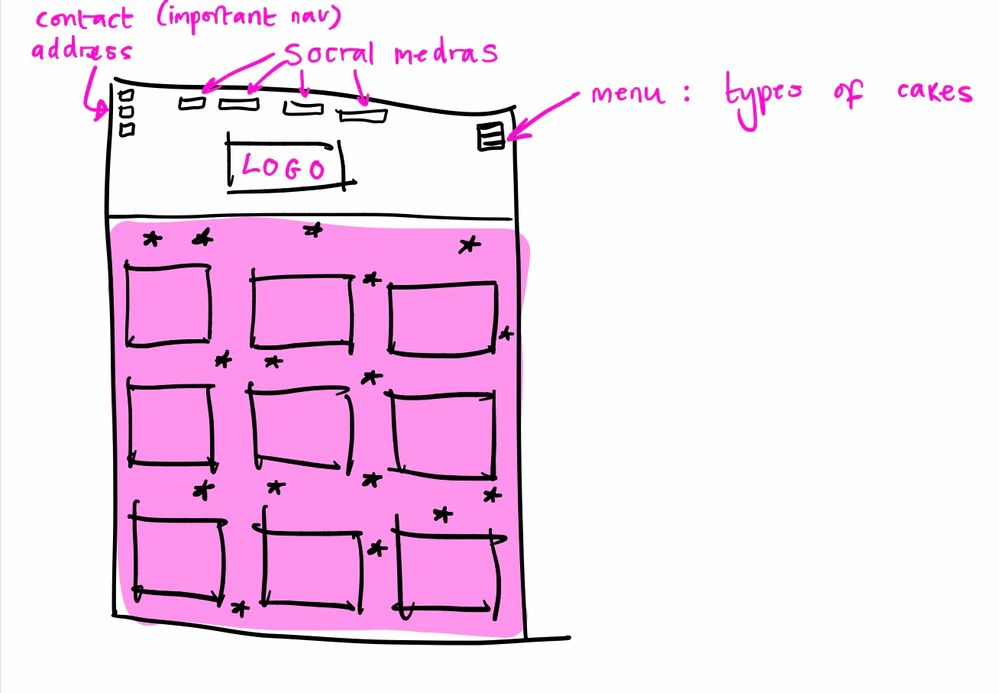
My only guess in how to do this is making the header a class and making that class position: relative and position each navigation manually that way? If there's a better way, or a proper way to do it please let me know! This is my plan for the layout
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
LEGEND
,
LATEST
/t5/dreamweaver-discussions/how-to-have-multiple-navigations-on-one-line/m-p/10982340#M58491
Mar 14, 2020
Mar 14, 2020
Copy link to clipboard
Copied
You just need to include the child containers in one parent container and space them out appropriately, example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Single Line Navigation</title>
<style>
* {
box-sizing: border-box;
}
.nav {
display: flex;
justify-content: space-between;
width: 95%;
margin: 0 auto;
}
.social_media {
display: flex;
}
.social_media span {
display: block;
padding: 0 15px;
}
</style>
</head>
<body>
<nav class="nav">
<div class="contact_address">
Contact Address
</div>
<!-- end contact address -->
<div class="social_media">
<span>Social Media</span>
<span>Social Media</span>
<span>Social Media</span>
<span>Social Media</span>
</div>
<!-- end social media -->
<div class="cake_types">
Cake Types
</div>
<!-- end cake types -->
</nav>
</body>
</html>
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Copyright © 2024 Adobe. All rights reserved.