 Adobe Community
Adobe Community
Copy link to clipboard
Copied
I'm working on a Dreamweaver tutorial which was supposed to deliver a mapped image ready for coding clickable links over various sections of the image.
Long story short: The prefab image wasn't there, so I decided to try to grab an image from Wikimedia Commons and set it up for mapping myself.
However, I couldn't find the mapping tools in Dreamweaver 2019, and all the tutorials and forum discussions of this topic were old and provided no answers in spite of my clicking on various buttons, menus and whatever, including CSS Designer, where there were no mapping functions
I'm attaching a screenshot of what I have up at the moment. The idea is to insert a clickable area over each of the faces. If anyone can tell me how to open up the mapping tools I would be very grateful!
.png)
 1 Correct answer
1 Correct answer

Copy link to clipboard
Copied

Copy link to clipboard
Copied
Thank you! You answered my question!!!
Copy link to clipboard
Copied
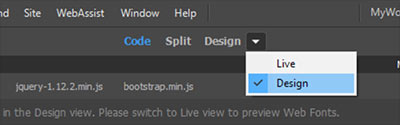
Switch to Design View (Document Toolbar) See screenshot..

That said, if you're building your site responsively to fit all devices (as well you should), old fashioned image maps won't work well. Hotspot coordinates invariably drift out of register when the image is re-scaled.
OPTION 1
Dont' use classic image maps. Use individual linked images instead.
OPTION 2
Use SVG code to build a responsive image map. See code & working example below.
https://jsfiddle.net/NancyO/6k3v4ge1/13/
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Thank you!
Copy link to clipboard
Copied
Thanks a lot Ben and Nancy! You solved my problem and saved me a bunch of time!!! I'll follow your advice, Nancy.

