 Adobe Community
Adobe Community
In Development Mode no CSS
Copy link to clipboard
Copied
When I switch to Design Mode, the CSS is not implemented. What's wrong?
Copy link to clipboard
Copied
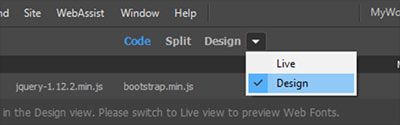
Can you try live view and see what happens? It's possible that because of the way you are including your CSS it cannot be loaded via Design View. If you would like for us to provide specific examples with your code we will need to see the source or a link to the page in question.
Copy link to clipboard
Copied
- Did you define a local site folder?
- Does your site folder reside on your primary hard drive?
- Did you save & name the document yet?
Design View is a hold over from the old Macromedia days when everyone used HTML styles and table-based layouts. Because of its age, Design view cannot cope with all modern CSS. Live view is more like a browser so page rendering is more accurate but it's not as fast for editing content. So we have both Design | Live view mode.

All that really matters is how your site displays when previewed in real browsers. Failing that, validate code and fix reported errors.
CSS - https://jigsaw.w3.org/css-validator/
HTML - https://validator.w3.org/
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
