 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Is desinging a website from Photoshop to Dreamweav...
- Is desinging a website from Photoshop to Dreamweav...
Copy link to clipboard
Copied
I'm covering an awesome tutorial on Adobe's website that teaches how to design and develop a website starting from Adobe Photoshop comps to Adobe Dreamweaver. My question is, within the web design field, is this practice of web design looked down upon? Are web designers expected to use higher ends tools to develop a website?
 1 Correct answer
1 Correct answer
I agree that design must integrate in the total workflow.
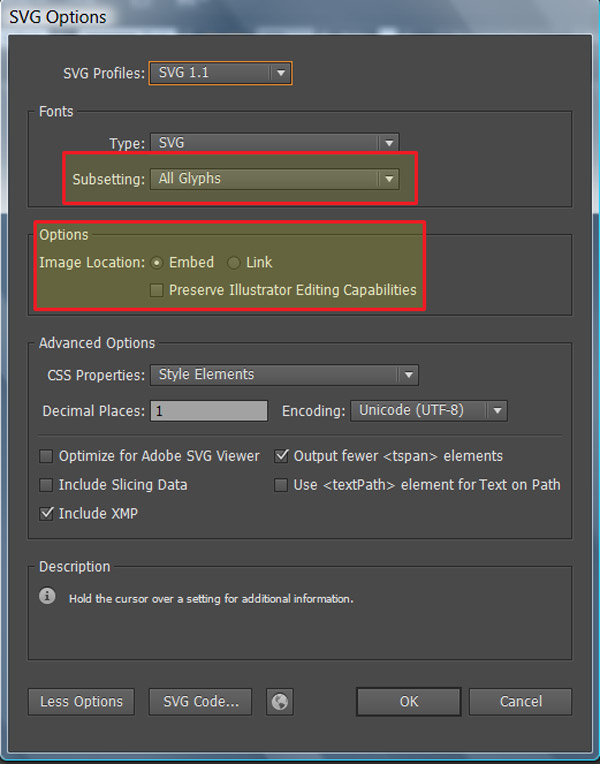
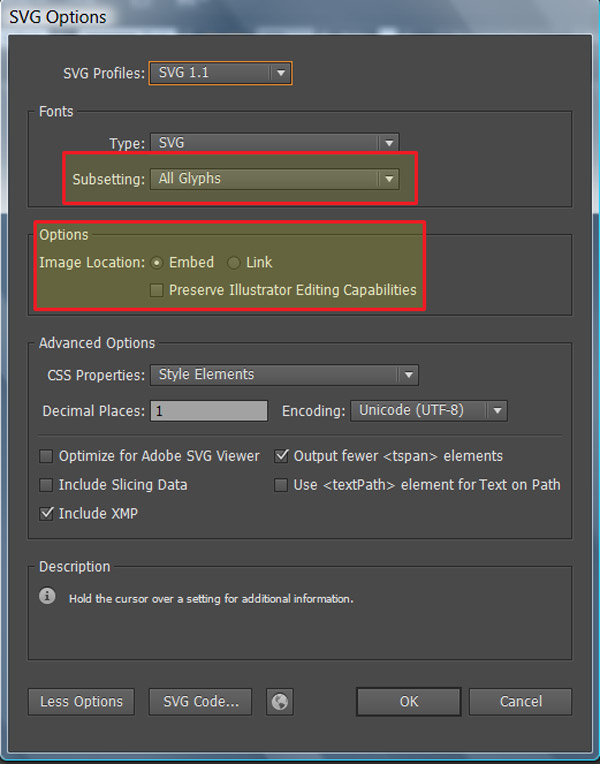
That said, I use Photoshop for quick comps and generating web images. But I use Illustrator for SVG. It's a personal preference because I like Illustrator's SVG export options. The resulting XML code can be edited in DW code view if need be.

Copy link to clipboard
Copied
I often receive Photoshop compositions from designers to then gratefully use the Extract panel in Dreamweaver to extract the assets as per How to extract assets from PSD files into Dreamweaver web pages
Copy link to clipboard
Copied
BenPleysier wrote
I often receive Photoshop compositions from designers to then gratefully use the Extract panel in Dreamweaver to extract the assets as per How to extract assets from PSD files into Dreamweaver web pages
So am I correct in saying that extracting Photoshop compositions into Dreamweaver simplifies the getting the comp to CSS? In other words, it will extract the fonts, and colors?
Copy link to clipboard
Copied
That is correct.
Copy link to clipboard
Copied
These days l never produce static comps in any photo editing program. I dont really see the point any longer since the construction needs to conform to various devices. Since a few years ago l now just design and build on the fly as it were, dynamically, testing out code solutions as l go along. I think you would be surprised how many developers have now taken that approach.
It is a fairly easy approach to take if you are a competent coder as you see instantly how the design and the dynamics react in real time, rather than wasting time producung static pictures.
Copy link to clipboard
Copied
osgood_ wrote
These days l never produce static comps in any photo editing program. I dont really see the point any longer since the construction needs to conform to various devices. Since a few years ago l now just design and build on the fly as it were, dynamically, testing out code solutions as l go along. I think you would be surprised how many developers have now taken that approach.
It is a fairly easy approach to take if you are a competent coder as you see instantly how the design and the dynamics react in real time, rather than wasting time producung static pictures.
And you use Dreamweaver for this?
Copy link to clipboard
Copied
I don't speak for OS... but DW lost it's real reactive live construction... working using Sketch to mockup, then use a watch/connect task(s) plugged to any editor that you like, help to work live on as many device as we have around us
Copy link to clipboard
Copied
AnotherMe wrote
And you use Dreamweaver for this?
I may use it from time to time but l tend to drift from editor to editor these days. To me they are pretty much all the same give or take a few variations.
I think wireframing in an image editor has lost its appeal over the last few years for many, whilst working directly in an editor and browser has gained in popularity.
Copy link to clipboard
Copied
Problem is that I have no design skills and my graphics designer has no web development skills. I love using extract in these situations because it saves me a lot of work.

To see the work-in-progress (moving along slowly because of the input of the owner) go to BoK | Meet the BunchOKids
Copy link to clipboard
Copied
BenPleysier wrote
Problem is that I have no design skills and my graphics designer has no web development skills.
I dont think it really matters what workflow one uses. I know developers who still like to sketch something on paper with a pencil initially before transferrng it to something like Photoshop or Sketch. I used to religiously produce static mock ups in Fireworks when everything was static.
Coming from a design background l guess that might give me an small advantage as l seem to be able to quickly think things through and translate that directly into code.
It takes a little longer but l feel it gives me a greater insight into how various page components will react to one another at various break points plus l can quickly add some dynamics which wouldnt be possible in static wireframing. Selling a working prototype l have found to be easier than explaining to a client what will happen.
I think l mentioned in the past that l feel there is an optimum way of producing a website these days so its an easy formula to follow. The only thing that makes a lot of the higher end websites look different is the colours used and of course the images, most are built using fairly identical/similar structures.
Copy link to clipboard
Copied
new tools from prototyping try to integrate those type of informations and specifications... informations as
- css extraction, like color, typos, icons,
- svg copying from logos, icons, small elements...
- dimensions (space, gutters, margin, padding, ...) but used as delta offset compared to a proportionnal value (em, vm, %, and so on)
- dom tree refereing a the layer name (layer name which could then be translated in a tag name and/or in tag attribute (class, id, data-*)
- different size image generation ready to be used from a master reference which will populate an srcset...
- rapidely set a new HTML component and save it in a shared library to be reused
- ... well most the next following ones, there are some more interesting features, are under NDA and can be really expressed in a public forum...
but any way you got the bottom line... that way, it will really help to merge you web designer work to your rapid proptotyping in whatever code editor that you use...
stay tuned
Copy link to clipboard
Copied
I agree that design must integrate in the total workflow.
That said, I use Photoshop for quick comps and generating web images. But I use Illustrator for SVG. It's a personal preference because I like Illustrator's SVG export options. The resulting XML code can be edited in DW code view if need be.

Alt-Web Design & Publishing ~ Web : Print : Graphics : Media

