 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Live Ansicht geht nicht / Live view does not show ...
- Live Ansicht geht nicht / Live view does not show ...
Live Ansicht geht nicht / Live view does not show javascript
Copy link to clipboard
Copied
Hi there,
I got a problem with live view of my javascript code below. (this ist a very reduced content but shows the problem) Last year everything was fine. The file showed the axes cross in live view as one can see in a browser (I use firefox). I don't know why it doesn't work anymore. I used it a few months ago for the last time and everything was fine. However I reinstalled the PC in the meantime. Does anyone know, what I have to choose in teh settings or so?
Best regards,
Christian
Hallo,
ich habe das Problem, dass folgendes File plötzlich nicht mehr Live-Angezeigt werden kann.(Filename: test.html, sehr reduzierter Inhalt) Letztes Jahr ging es noch. Jetzt nicht mehr. Ich wüsste nicht warum. Ich habe ein paar Monate nicht daran gearbeitet, aber eigentlich nichts wissentlich am System geändert. (Habe aber neu installieren müssen.) Eigentlich müsste man wie im Firefox ein Achsenkreuz sehen, man sieht aber nur die leere Box. Hat jemand eine Idee, was ich vergessen habe einzustellen?
Beste Grüße
Christian
<head><title>Einkommens- und Substitutionseffekte</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<meta name="generator" content="TeX4ht (http://www.tug.org/tex4ht/)" />
<meta name="originator" content="TeX4ht (http://www.tug.org/tex4ht/)" />
<!-- 0,index=4,fn-in,next,frames,java,javascript,sections+,minitoc,html,xhtml,mathml -->
<meta name="src" content="dynvwl.tex" />
<meta name="date" content="2018-11-08 15:42:00" />
<link rel="stylesheet" type="text/css" href="dynvwl.css" />
<meta http-equiv="Content-Type" content="text/html" charset="iso-8859-1" />
<link type="text/css" rel="stylesheet" media="all" href="http://dynamische-vwl.de/style.css" />
<script type="text/x-mathjax-config">MathJax.Hub.Config();</script>
<script type="text/javascript" src="http://jsxgraph.uni-bayreuth.de/distrib/MathJax/MathJax.js"></script>
<link rel="stylesheet" type="text/css" href="http://jsxgraph.uni-bayreuth.de/distrib/jsxgraph.css" />
<script charset="UTF-8" src='http://jsxgraph.uni-bayreuth.de/distrib/jsxgraphcore.js' type='text/javascript'></script>
<script src='http://jsxgraph.uni-bayreuth.de/distrib/GeonextReader.js' type='text/javascript'></script>
<link type="text/css" rel="stylesheet" href="protex/style.css" />
</head>
<body>
Das Mundell Fleming Modell
<div id="box" class="jxgbox" style="width: 750px; height: 300px;"></div>
<script>
var b1 = JXG.JSXGraph.initBoard('box', {boundingbox:[-0.5, 10, 15, -2.5], axis:true, keepaspectratio:true, showNavigation:false, showCopyright:false});
var O = b1.create('point',[0,0],{face:'o', size:2, name:'O',visible: false,fixed:true});
var X = b1.create('point',[16,0],{face:'o', size:2,name:'X',visible: false, fixed:true});
var XA = b1.create('arrow', [O,X],{visible:true,fixed:true});
var Y = b1.create('point',[0,10],{face:'o', size:2, name:'Y',visible: false, fixed:true});
var YA = b1.create('arrow', [O,Y],{visible:true,fixed:true});
</script>
</body>
</html>
Copy link to clipboard
Copied
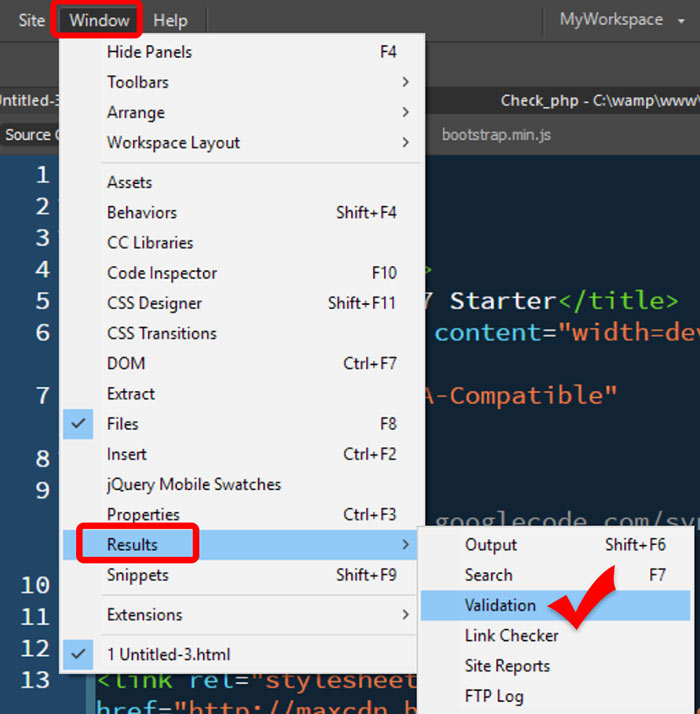
When things don't work as expected, it's almost always caused by code errors.
Validate code and fix reported errors.

Or you can use the online services below.
- CSS - http://jigsaw.w3.org/css-validator/
- HTML - http://validator.w3.org/
- HTML5 - https://validator.w3.org/nu/
- JavaScript - http://www.jslint.com/
- PHP - http://phpcodechecker.com/
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Thanks for the idea. But I already checked the code.
There is no erreor. Just two warnings.
