 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- [Locked] Bootstrap 3 vs 4: which should I use?
- [Locked] Bootstrap 3 vs 4: which should I use?
[Locked] Bootstrap 3 vs 4: which should I use?
Copy link to clipboard
Copied
If you must support IE9 or earlier browsers, keep using Bootstrap 3. It won't be updated again but will remain a stable release for all your current projects.
Bootstrap 4 is a major re-write using CSS Flexbox instead of Floats for layouts. Additional changes include:
- New grid layout breakpoints (xs, sm, md, lg and xl) every tier has been bumped up one level.
- Typography is expressed in REM instead of PX.
- Source CSS files use SASS instead of LESS.
- Many new utility classes which you might not recognize from Bootstrap 3.
- Component changes -- panels, thumbnails & wells are replaced with cards.
For a more thorough summary of the big ticket items that changed in Bootstrap 4, see link below. Keep in mind this is no longer an Alpha project. Bootstrap 4 is the current stable release version.
https://v4-alpha.getbootstrap.com/migration/
Nancy
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
I am not going to get into the b vs f in this discussion Nancy ![]()
What I would like to point out to every user, is that they should NOT try and mix or use version 3x with version 4, (or 4 with 3) of bootstrap, and that they should ensure that they link to the appropriate files for their version, if using the cdn links.
Copy link to clipboard
Copied
pziecina wrote
I am not going to get into the b vs f in this discussion Nancy
What I would like to point out to every user, is that they should NOT try and mix or use version 3x with version 4, (or 4 with 3) of bootstrap, and that they should ensure that they link to the appropriate files for their version, if using the cdn links.
Thanks for that., Paula. 2 very good points!
If CDNs are used as source files, be sure to use those with integrity & cross origin checks for better security. I have added these to my custom Snippets folder.
BOOTSTRAP 4 FROM CDN
===================
<!--Latest minified Bootstrap 4.0.0 CSS-->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous">
<!-- jQuery 3.2.1-->
<script src="https://code.jquery.com/jquery-3.2.1.min.js" integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=" crossorigin="anonymous"></script>
<!--Popper 1.11.0 JS-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js" integrity="sha384-b/U6ypiBEHpOf/4+1nzFpr53nxSS+GLCkfwBdFNTxtclqqenISfwAzpKaMNFNmj4" crossorigin="anonymous"></script>
<!--Latest minified Bootstrap 4.0.0 JS-->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js" integrity="sha384-h0AbiXch4ZDo7tp9hKZ4TsHbi047NrKGLO3SEJAg45jXxnGIfYzk4Si90RDIqNm1" crossorigin="anonymous"></script>
BOOTSTRAP 3 FROM CDN
======================
<!--Latest minified Bootstrap 3.3.7 CSS-->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- jQuery 3.2.1-->
<script src="https://code.jquery.com/jquery-3.2.1.min.js" integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=" crossorigin="anonymous"></script>
<!--Latest minified Bootstrap 3.3.7 JS-->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
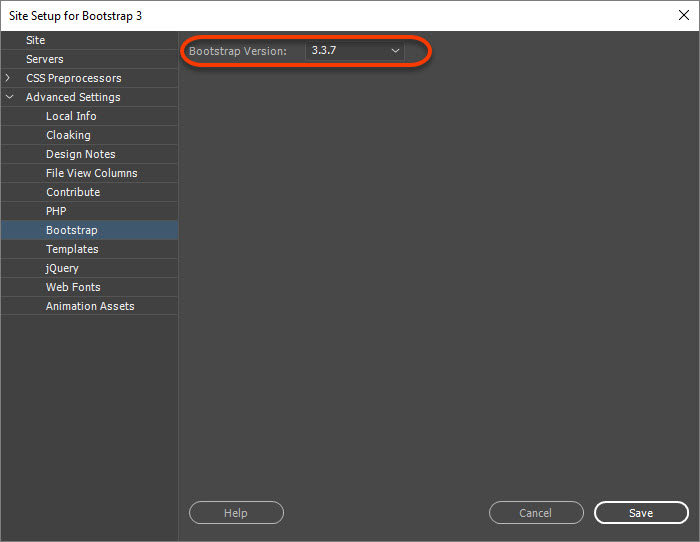
DW CC users should be aware that Dreameaver CC 2018.1 uses Bootstrap 4 by default for new projects. If you want to create a new project using Bootstrap 3, you need to set the version first in the Site Setup > Advanced Settings > Bootstrap panel.

Existing sites using Bootstrap 3 are automatically recognized as such, and the Insert panel and Insert menu toggle between the different versions of Bootstrap depending on the versions of bootstrap.css and bootstrap.js attached the the file that's currently active in the Document window.
Dreamweaver won't insert the wrong type of component even if you have both Bootstrap 3 and Bootstrap 4 files open at the same time.
Copy link to clipboard
Copied
Hi,
For more information on Bootstrap V4 support please refer to help documentation:
Design responsive websites using Bootstrap
Thanks
Copy link to clipboard
Copied
Probably why I've given up in this forum....its frequented by a bunch of amatuers both who teach and use amatuerish workflows. Its pathetic and the majority of the questions are equally pathetic.
If you have to ask the question or expalin why, how, if to use v3, v4 or v5 you should almost ceratinly be doing bricklaying, not web-development.
Copy link to clipboard
Copied
I should have mentioned above that nobody is obliged to use Bootstrap in DW. It's there for people who want to use it. And now the latest version of DW gives you a choice between Bootstrap 3 or 4.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
There was always the choice, unless of course you're not a web developer but some school kid playing around with a bit of poor software whose poorly educated teacher has told them to use because its the only thing they know. Everyone whose anyone has been using V4 for about a year, finally Adobe catches all the other software programs up where its been available for months........DW is a joke.......along with pretty much everyone who now posts here.
Copy link to clipboard
Copied
Hi Os,
I was starting to wonder where you were ![]() .
.
The main reason I stick arround now, (apart from annoying some people) is that I want to see how people will use bootstrap v4 to build flexbox layouts, and how complicated they make something that is so simple to use.
As you probably already know bootstrap v4 only works in mobile devices => iOS6 and Android v5, but flexbox if one knows what they are doing can be used back to iOS2 and Android v2, but not using any version of Dw easily. Because as I pointed out in the discussion I created, Dw does not support a stand-alone css auto-prefixer, although the one recommended for use in the bootstrap v4 docs is the same stand-alone prefixer as used by Brackets and some other editors.
As regards posts, the Muse forum is starting to get some interesting questions regarding css, but Muse requires a complicated method to enable its users to use custom css/html/js. Plus a number of the replies I read illustrate that whilst the solution would be very simple for many web developers, Muse has also started to 'hit' problems, as it cannot handle custom code easilly. Which is a pity, as I think that type of program is what many, (if not most) Dw users should be using.
Copy link to clipboard
Copied
I dont think theres anyone left in this forum now that could build a website from scratch without resorting to some kind of framework or extension. I have zero in common any longer with the majority of posters or posts. Its pretty sad to witness the slow decline over the years to what it has become today, a souless, guttless place where you wouldnt want to take anyone hugely seriously. At best the people who post and give advice are circus acts or end of pier entertainers.
Copy link to clipboard
Copied
The forum has become that way, simply because the Dw team, and most of those advising them have little understanding of modern web development, and those few who do have any idea are scared of loosing their 'status', or 'perks' if they complain, so continue to support what is happening.
Advising people to join the pre-release knowing that any suggestions will be ignored, has become the normal reply to complaints about Dw.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Truth sometimes hurts and lve never been one to shy away from it. Take a look at how many posts have been sent to this forum over the last few days which addresses any real web development issues and not dumb questions a 3 year old should be able to answer about bootcrap or the program itself.
This forum used to be a source of real learning, now its just a few people who are using coloring by numbers techniques.
One of the people l most respected when l initially came to this forum and from the forum before this one was Murray. He used to guide people how to actually be a web developer by actually learning something tangible rather than clicking and dragging. I guess he just got f**k*d with the way things have been developing too and shut his place down, probably the wisest move he will ever make.
Copy link to clipboard
Copied
pziecina wrote:
Dw does not support a stand-alone css auto-prefixer, although the one recommended for use in the bootstrap v4
An auto-prefixer for Bootstrap 4 is necessary when compiling SASS files, it is not required when using CDN's as in Nancy's answer.
As a workaround for Dreamweaver, I use Prepros.
Copy link to clipboard
Copied
pziecina wrote:
As you probably already know bootstrap v4 only works in mobile devices => iOS6 and Android v5, but flexbox if one knows what they are doing can be used back to iOS2 and Android v2, but not using any version of Dw easily.
I pity those that use older versions of any operating system. There is a reason why O/S's are constantly being updated.
Copy link to clipboard
Copied
osgood_ wrote:
Everyone whose anyone has been using V4 for about a year
Bootstrap 4.0 was realeased on 18th January, less than two months ago.
Copy link to clipboard
Copied
And DMX Zone just released Bootstrap 4 for their App Connect extension.
https://www.dmxzone.com/go/33143/app-connect-bootstrap-4/
Nancy
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
I'm having a ball Nancy OShea, the workflow is similar to Wappler. But with Dreamweaver I have a fully fledged program backing the extension up. 'Look Mum, no hands' was my catchcry when I was a toddler. Now in my senior years this has become 'Look people, no hand coding'.
To see what I am talking about go to Building a Page Layout with Bootstrap 4 - YouTube
Copy link to clipboard
Copied
BenPleysier wrote
Now in my senior years this has become 'Look people, no hand coding'.
That is unfortuanately because you are past your sell by date and are unrealistic when it come to 'real world' website building. Ask yourself this 'would you be able to hold down a web-development job in the real world'. The answer is a resounding NO! Youre just playing around with a lot of amatuer extensions and workflows that are probably best suited for the kind of rubbish you work on.
Copy link to clipboard
Copied
I love you too!
Copy link to clipboard
Copied
BenPleysier wrote
I love you too!
Kiss kiss.
Come on Ben everyome knows when you reach 60+ youre past it in this field, way past it and would be laughed at in the real world. Some of us accept it, others are in denial.
Copy link to clipboard
Copied
osgood_ wrote
Come on Ben everyome knows when you reach 60+ youre past it in this field, way past it and would be laughed at in the real world. Some of us accept it, others are in denial.
Let's agree to disagree on that one.
It all depends on the employment position, and the type of work one has done, and is going to do, when it comes to someone being past it. Yes I will agree to the statement if the position is for a coder, with any company, a freelancer or someone who is self-employed only doing work for local buisnesses.
Once it comes to managment positions though, the situation changes dramatically, even when those positions require more than an avarage knowledge of coding, there are more opportunities available to a person who has worked in that specific field of employment previously, than most would think, and that I have found continues well past 60.
Then again, my field of expertise previous to the web, helped tremendously, so maybe I have just been lucky.
Copy link to clipboard
Copied
pziecina wrote
osgood_ wrote
Come on Ben everyome knows when you reach 60+ youre past it in this field, way past it and would be laughed at in the real world. Some of us accept it, others are in denial.
Let's agree to disagree on that one.
If you're a pen pusher or sitting around a desk talking bullshite all day (MPs come to mind some of those are in their 70/80s) I guess there are spaces open for the over 60s in those kinds of fields. The ones where its acceptable to drop off to sleep after a couple of hours. I can't see a 60 year old burning the midnight candle day after day to get a deadline met. Most 60+ year olds I know like to dive in and out of 'playing god' because they have no sustainablity other than talking. Talking is cheap, it's the people at the coal face with skills that get the work done.
Copy link to clipboard
Copied
osgood_ wrote
If you're a pen pusher or sitting around a desk talking bullshite all day (MPs come to mind some of those are in their 70/80s) I guess there are spaces open for the over 60s in those kinds of fields. The ones where its acceptable to drop off to sleep after a couple of hours. I can't see a 60 year old burning the midnight candle day after day to get a deadline met. Most 60+ year olds I know like to dive in and out of 'playing god' because they have no sustainablity other than talking. Talking is cheap, it's the people at the coal face with skills that get the work done.
All I can say is that you have obviously never worked in managment for a large organisation. If you cannot do, or know more than those working under you, you a quickly found out and dismissed. Sticking to how things used to be, following the latest trends, (such as frameworks) and not knowing how to analyse what is likely to be required in 3-5 years time is I have found something that 20 year olds are just as guilty of as those who are 60+.
Yes, there are many who are exactly as you describe, but unlike MP's they do not last long, (unless of course they are into self-promotion in a forum ![]() ).
).
Copy link to clipboard
Copied
pziecina wrote
osgood_ wrote
If you're a pen pusher or sitting around a desk talking bullshite all day (MPs come to mind some of those are in their 70/80s) I guess there are spaces open for the over 60s in those kinds of fields. The ones where its acceptable to drop off to sleep after a couple of hours. I can't see a 60 year old burning the midnight candle day after day to get a deadline met. Most 60+ year olds I know like to dive in and out of 'playing god' because they have no sustainablity other than talking. Talking is cheap, it's the people at the coal face with skills that get the work done.
All I can say is that you have obviously never worked in managment for a large organisation. If you cannot do, or know more than those working under you, you a quickly found out and dismissed. Sticking to how things used to be, following the latest trends, (such as frameworks) and not knowing how to analyse what is likely to be required in 3-5 years time is I have found something that 20 year olds are just as guilty of as those who are 60+.
Yes, there are many who are exactly as you describe, but unlike MP's they do not last long, (unless of course they are into self-promotion in a forum ).
No but I've worked for some very large world wide organisations where I have been invited to sit in at meetings. I was contantly appauled by the back-slapping and obvious lack of intelligence of people in so-called high places who had about as mch sense as a goat on prozac. Needless to say it was me who eventaully had to turn the project around by sheer hard graft, while these mumpets just sat and watched it unfold but still wanted me to take them seriously. I dont care if they accept they are muppets, it's those muppets that are in denial that annoy the hell out of me.
-
- 1
- 2

