 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Mobile and Tablet Website Load Issue
- Mobile and Tablet Website Load Issue
Copy link to clipboard
Copied
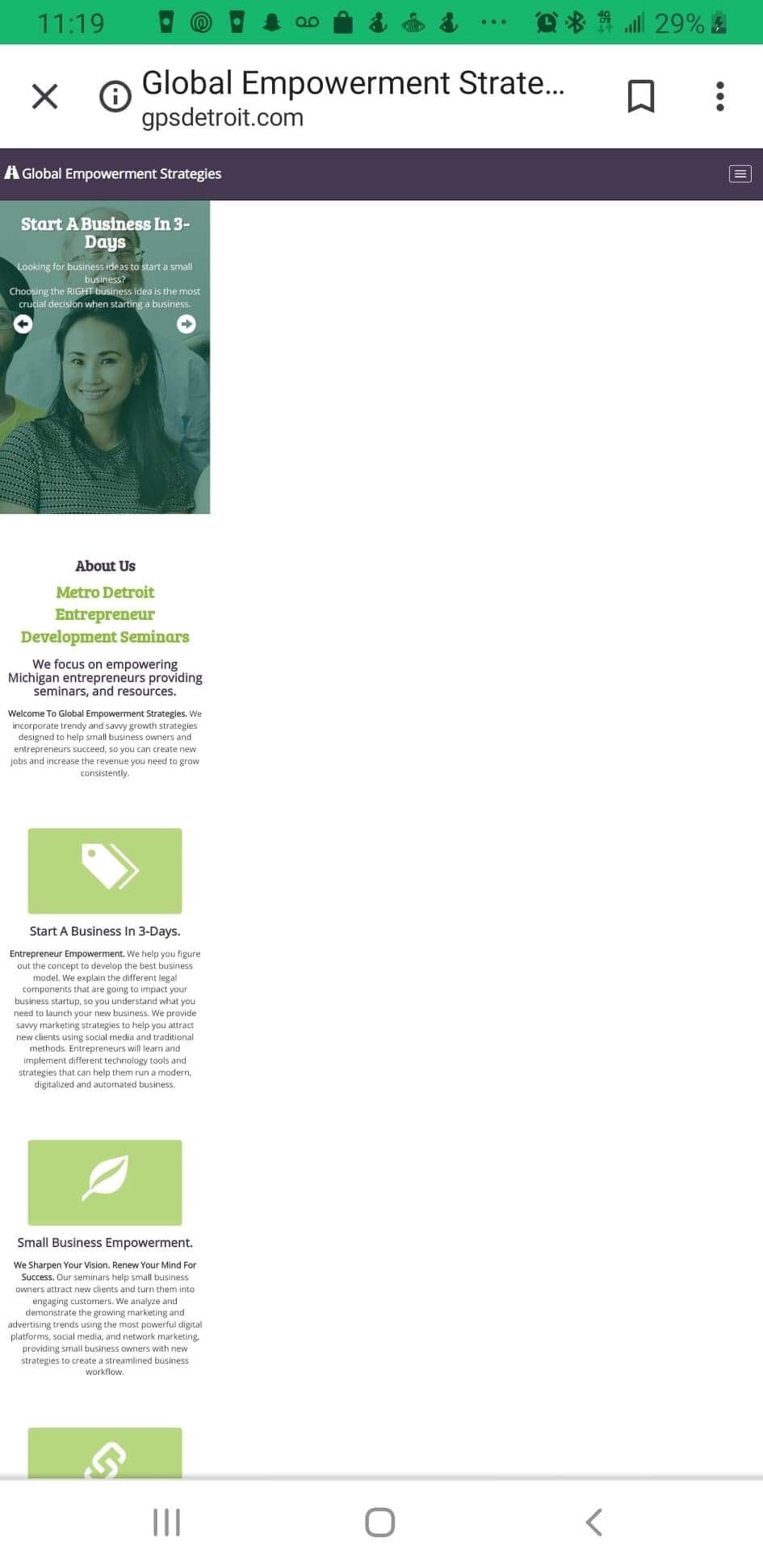
Please help me I am having trouble my website is not loading correctly on mobile phones and tablets. The website is GPSDetroit.com
See the below photos.



 1 Correct answer
1 Correct answer
You need to do a horizontal and vertical media query, so it can work on the orientation you choose
Copy link to clipboard
Copied
Your site is built with Bootstrap responsive layouts and it appears to work as expected for me in Firefox. With which devices & browsers are you seeing problems?
On line #5, I would change the viewport meta tag to just this.
<meta name="viewport" content="width=device-width, initial-scale=1">
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
I thought it worked, at least on my tablet but then I turned the tablet horizontally and the website defected back to the wide desktop version. Maybe a slightly different viewport meta tag will do the trick but the OP was/is using the version I usually use and I have no issues.
Copy link to clipboard
Copied
You need to do a horizontal and vertical media query, so it can work on the orientation you choose
