 Adobe Community
Adobe Community
Copy link to clipboard
Copied
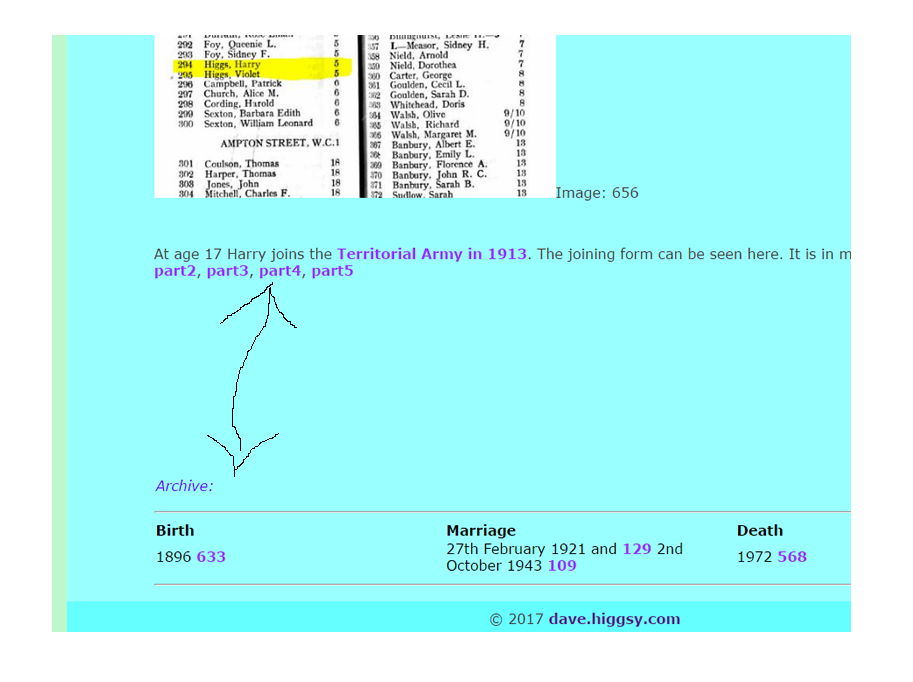
In this page the picture has a footnote "Archive: 416 In 2016 with granddaughter" and I want some space of 150px to follow it before the Archive: and Birth, Marriage and Death content appear. To insert this space between the content and the blue Archive: section I use my spacer CSS rule which just defines a margin on the top of the Archive section of 150px but as we can see from the image below the spacer is not pushing the Archive section down, but for some reason it looks like it's extending up and under the floated picture - but earlier in the code I have a clear_float which should stop that. Can anyone see what I'm doing wrong? many thanks - The page is at http://v28.ancestry.higgsy.co.uk/higgs_barbara.php
 1 Correct answer
1 Correct answer
Add <br style="clear: both;">
directly before this opening div tag:
<div class="clear_float spacer">
Just to explain why this is happen. The below <div> 'fltlft_mine' is being floated which takes it out of the normal html workflow so any content which follows it has to 'clear' it by using a 'clearing' solution.
<div class="fltlft_mine"> <img src="archive/416_2016_barbara_copp_pic_w700.jpg" width="550" height="733" alt=""/><br/>
<span class="archive_text">Archive</span>: 416 - In 2016 with granddaugh
...Copy link to clipboard
Copied
Not sure really what it is you are trying to do but moving the paragraph of text inside the </div> allows the text to become visible?
<div class="fltlft_mine"> <img src="http://v28.ancestry.higgsy.co.uk/archive/416_2016_barbara_copp_pic_w700.jpg" width="550" height="733" alt=""/><br/>
<span class="archive_text">Archive</span>: 416 - In 2016 with granddaughter
<p>Barbara is the grand-daughter of <a href="http://v28.ancestry.higgsy.co.uk/higgs_richard_edward.php">Richard Edward Higgs</a>. Richard was my uncle and brother of my father <a href="http://v28.ancestry.higgsy.co.uk/higgs_harry.php">Harry Higgs</a>.</p>
<p> </p>
<p> In 1982 Barbara married a <a href="http://v28.ancestry.higgsy.co.uk/copp_maurice_edwin.php">Maurice Copp</a>
</p>
</div>
Copy link to clipboard
Copied
Thanks osgood but I'm not trying to hide any element, I just want the margin-top to introduce some space between the main content and the footer text, like this sample page from another page on the site...

Copy link to clipboard
Copied
Add <br style="clear: both;">
directly before this opening div tag:
<div class="clear_float spacer">
Just to explain why this is happen. The below <div> 'fltlft_mine' is being floated which takes it out of the normal html workflow so any content which follows it has to 'clear' it by using a 'clearing' solution.
<div class="fltlft_mine"> <img src="archive/416_2016_barbara_copp_pic_w700.jpg" width="550" height="733" alt=""/><br/>
<span class="archive_text">Archive</span>: 416 - In 2016 with granddaughter </div>
Copy link to clipboard
Copied
Many thanks osgood, that fixed it. I guessed it was a float issue but I thought my clear_float rule would be the solution - clearly not!
Copy link to clipboard
Copied
higgsyd wrote
Many thanks osgood, that fixed it. I guessed it was a float issue but I thought my clear_float rule would be the solution - clearly not!
Great, glad it sorted the issue out. Thanks for posting back and letting us know the outcome.
