 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- My photos look off when in the previews
- My photos look off when in the previews
My photos look off when in the previews
Copy link to clipboard
Copied
When I have my Dreamweaver opened in split mode, the colors in my images are dark, however, when I pull it into the live preview in my browser it looks like it's super foggy. I'm not sure if it is something I did in my coding or not. Is there anything I can do or is it just a visual glitch?
Copy link to clipboard
Copied
You will probably find it is just a visual glitch, as you said.
It may be worth checking your images actual size and compare that with the actual space it is using in a browser. If the image is not of a high enough quality, (or if you are using a hi-dpi monitor or device with a standard image) then that will also give you the problem.
Copy link to clipboard
Copied
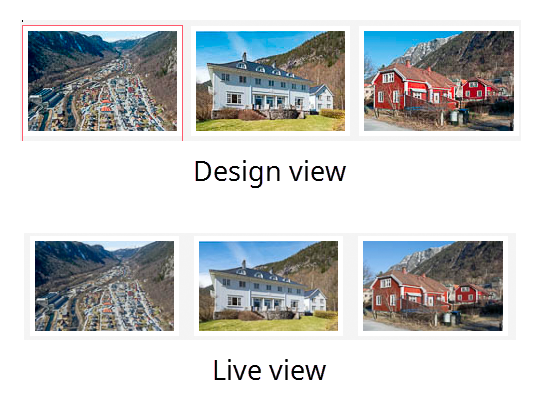
Are you seeing something like this?

Design view is not color managed (at least not on Windows), and images will display over saturated on wide gamut monitors.
Live view, and most web browsers (except Internet Explorer and Edge) are color managed, and will display correct colors.
What is the make and model of your monitor?
And are you on Mac or Windows?
Copy link to clipboard
Copied
Just to add to the Per Bernsten reply.
If you want color managment in IE or Edge, then you must save images with the icc profile.
Copy link to clipboard
Copied
pziecina wrote
If you want color managment in IE or Edge, then you must save images with the iecc profile.
IE and Edge may claim to be color managed, but they're not. For color management to work, the application has to convert the colors from the document profile to the monitor profile, and IE and Edge don't do that.
Copy link to clipboard
Copied
Nothing in Windows is color managed unless the correct monitor profile is installed, that goes for any browser used by windows, not just IE and Edge.
Whilst only an approximation, a windows user can instal a color profile for their monitor -
https://www.windowscentral.com/how-configure-correct-color-profile-your-monitor-windows-10
Edit- May also be of interest, but users almost never bother with about.config, so the Fierfox part can be ignored.
https://www.color-management-guide.com/web-browser-color-management.html
Copy link to clipboard
Copied
pziecina wrote
Nothing in Windows is color managed unless the correct monitor profile is installed, that goes for any browser used by windows, not just IE and Edge.
The difference between IE and Edge and other browsers is that other browsers (Chrome, Opera and Firefox) are aware of the monitor profile and do a proper conversion to it, while IE and Edge are unaware of the monitor profile and does no conversion at all, sending uncorrected colors to the monitor.
This usually goes by unnoticed on standard gamut monitors, that have a color gamut close to sRGB, and is the kind of monitor that most people have.
With a wide gamut monitor (which has a color gamut close to Adobe RGB), the lack of color management becomes evident, and images will inevitably display over saturated.
Native Windows applications are not color managed, with one exception – the Windows Photo Viewer. It apparently still exists on Windows 10, but is hidden somewhere. (I'm still on Windows 7)
For color managed applications, a correct monitor profile is indeed important, but profiles supplied by monitor manufacturers are notoriously bad, and surprisingly often defective. To make matters worse, Windows 10 will install these profiles and set them as default when doing updates. We get quite a few posts in the Lightroom and Photoshop forums about all sorts of display problems (like color differences between LR and PS, a sepia cast on images and parts of the interface, image not displaying at all in LR Develop), and these problems are usually caused by a defective monitor profile, and fixed by setting the monitor profile to sRGB.
Using sRGB will not be entirely accurate, the best solution is to calibrate the monitor with a hardware calibrator, which will also create and install a custom monitor profile that accurately describes that particular monitor.
Copy link to clipboard
Copied
Whilst I understand what you are saying, no windows browser, (IE, Edge, Chrome, Firefox, Opera) has independant of OS color managment, this is a question of Image difference in Dw vs Browser, it is not a question of Ps, Lr or any other program.
Dw uses a version of Chrome known as CEF, (Chrome embeded framework).
IE11 and Edge use the OS's color profile as do all other browsers installed under Windows 10, (windows 7 cannot install IE11 or Edge).
Copy link to clipboard
Copied
The reason I brought up monitor manufacturer's profiles (and I should have mentioned that in my post) is that the article you linked to recommends using them. I only mentioned the problems with these profiles in PS and LR to illustrate that this is not always a good idea.
Other than that, I stand by my statement about IE and Edge not being color managed.
Windows does not do any color management by itself, but makes the monitor profile available for applications that request it and know what to do with it. IE and Edge (as well as DW's Design view) don't perform that request, leading to over saturated images on wide gamut monitors. Which I suspect might be what the OP is experiencing.
Copy link to clipboard
Copied
The trouble with discussions like this, as that we know a monitor should be calibrated to get the correct colour profile, but general windows users will at the most instal the profile that comes with their monitor, and probably never look at it or think about it again.
That means that no matter what we or anyone else does, we are basically wasting our time, unless we choose a middle path, and 'optimise' images to be somewhere in the middle, which we can't do reliably anyway. The easiest and most common method is to view in Dw's live view and all instalable browsers, then find the optimum 'middle point', which will only happen if on the initial site build if time permits, and certainly not if the client then uploads images via a cms.
As the saying goes, 'how users view a site, is the great unknown'.
Copy link to clipboard
Copied
pziecina wrote
The trouble with discussions like this
...is that you are both right and a little wrong, but in different ways ![]()
There is a fundamental difference between IE/Edge on one side, and FF/Chrome on the other.
IE and Edge do have a functional color management engine running, but they don't convert the data to the proper monitor profile (as set up in the OS), they convert to sRGB instead. That's what they send to the display. So the conversion is always source > sRGB, not source > monitor.
For a user with a wide gamut monitor, this is almost worse than no color management, since it will never be right. You can display an Adobe RGB image and it will still be oversaturated! IE/Edge will always, under all circumstances, display oversaturated on a wide gamut monitor.
But it's also often forgotten that the same applies to standard gamut monitors. IE/Edge will never be entirely right, and so whether you would call that no color management or broken color management is really a moot question.
I also strongly disagree with the "middle path" argument. There is a right way, using proper color management (Firefox, Chrome). The rest is simply not the content provider's problem. People have a choice, and if they choose to set up their systems with incorrect color management, that's their problem. It's possible to do it right, and that's the audience you should aim for.
EDIT: And of course another variable is what happens with untagged material. IE/Edge I think assume/assign sRGB - which produces the net effect of "no color management" since the destination is also sRGB. The Firefox default is still mode 2, which passes untagged material straight through without any attempts at color management. Only the if the user sets it to mode 1 you get the behavior you need with wide gamut monitors: assign sRGB > convert to monitor profile.
Copy link to clipboard
Copied
https://forums.adobe.com/people/D+Fosse wrote
pziecina wrote
The trouble with discussions like this
...is that you are both right and a little wrong, but in different ways
There is a fundamental difference between IE/Edge on one side, and FF/Chrome on the other.
amut monitors.
First, Hi D.Fosse welcome to the Dw forum. ![]()
What I am saying is that there is no correct answer.
As web developers there is no way we can control or tell website users or clients that they should colour calibrate their monitors. The best we can do is make certain images are acceptable for ourselves, and simply accept that nothing we do will change how end users of our developments will never see anything as we hope.
The articles I linked to in reply no 5, say that IE11 and Edge are now color managed, but if you read the article it was only updated this year, and was written by an acknowledged expert in Europe on the subject.
Web development is not and will never be controllable as far as the end user is concerned. It is not the same as using Ps or similar programs. Even the question of hi-dpi images is still something that none developers do not know about, beyond what has been written by others. Browsers over the last few years have changed dramatically to previous version, adding features that change the posibilities.
Copy link to clipboard
Copied
pziecina wrote
The articles I linked to in reply no 5, say that IE11 and Edge are now color managed, but if you read the article it was only updated this year, and was written by an acknowledged expert in Europe on the subject.
Well, they can say that all they want, but it's wrong. They are color managed, sort of, but in a dysfunctional way that renders it effectively useless.
If you feed Edge an Adobe RGB image, it will convert it to sRGB. But it won't convert into your monitor profile, and that's the crucial missing link.
Copy link to clipboard
Copied
pziecina a écrit
The trouble with discussions like this, as that we know a monitor should be calibrated to get the correct colour profile, but general windows users will at the most instal the profile that comes with their monitor, and probably never look at it or think about it again.
to that I will add that .... not only must the monitor be calibrated, but it must also ensure that this calibration is always respected and, in addition, the ambient lighting of the screen must also be calibrated according to the temperature of the defined white point.
then in order to improve the protection of the projected lights, the screen must also be equipped with earpieces.
finally according to the types of manufacturers with whom we are approaching (in terms of colorimetry) Monaco Color, Xrite, greatg... the warm tones can change
I was saying this because after having worked for a few years in calibration on the printed thing, ensuring that the gamuts are respected is not only a matter of profile and characterization... but what a wonderfull adventure
my 2 cents...
Copy link to clipboard
Copied
https://forums.adobe.com/people/B+i+r+n+o+u wrote
I was saying this because after having worked for a few years in calibration on the printed thing, ensuring that the gamuts are respected is not only a matter of profile and characterization... but what a wonderfull adventure
my 2 cents...
The question is Birnou, how does one tell users of a website to color manage their display?
The answer is that you cannot, that makes anything regarding color managment an impossible task for websites. We are not talking Ps to Dw to Browser, we are talking about images on the web, and Adobe rgb color profile will only ever be available to users of Adobe products, but NOT to Dw users, and certainly not to 95% of internet users.
All I am saying to the OP is that what they are asking is an impossible task to correct, as the visitor to a site is an unknown as far as everything goes. All we can say is that they will be using a browser, which one, how their PC is set up, and support for anything are complete unknowns.
If someone is building a site just for themselves, they can do what they wish. If you are building sites/apps for clients, you try to make it acceptable for ALL of that sites/apps visitors, not just for you as the developer.
Copy link to clipboard
Copied
Personally, just as a comment from the sideline - I don't understand why everyone is so worried about this.
Just do it right. Work on a sensibly calibrated and profiled monitor, and you can't go wrong. The biggest question is what luminance to calibrate your monitor to. That's a somewhat real issue, because most people have their monitors cranked up way too bright. That's how most of them come out of the box.
The "correct" answer here, if you want an "objective" reference, is to set your monitor white point to a visual match to paper white (both brightness and color). Yes, this is a print-centric approach, but it does have the advantage of getting everyone on the same page. It's the only common reference that exists. For most normal environments, this would be in the vicinity of 120 cd/m² and D65.
As for the rest - it'll be fine. Don't worry so much. Remember, if someone has a monitor that is, say, too blue, they will see everything that way. Your stuff won't stand out. However, if you try to compensate because "most" displays are too blue - then it really will stand out. And what will you say to someone who (like myself) has a meticulously color managed setup?
Copy link to clipboard
Copied
https://forums.adobe.com/people/D+Fosse wrote
Personally, just as a comment from the sideline - I don't understand why everyone is so worried about this.
Thank you, that is what I have been trying to say to the OP in all my posts, I just did not do it as simply and clearly as you ![]() .
.
Copy link to clipboard
Copied
https://forums.adobe.com/people/D+Fosse a écrit
Just do it right. Work on a sensibly calibrated and profiled monitor, and you can't go wrong.
exact... 100%....
Copy link to clipboard
Copied
Thanks, guys ![]()
Much as I'd like to stay, I confess I know absolutely nothing about Dreamweaver, so I should perhaps not ruin things by hanging around. I just stumbled in by accident ![]()
Copy link to clipboard
Copied
if one publish a calibrated content, just add a logo in your legal information, sort of http://www.color.org/iccmax/iccMAX-LoResWebLogoRGB.jpg then we adress to a public that is concerned and informed and know what to do... don't you think ?
Copy link to clipboard
Copied
https://forums.adobe.com/people/B+i+r+n+o+u wrote
if one publish a calibrated content, just add a logo in your legal information, sort of http://www.color.org/iccmax/iccMAX-LoResWebLogoRGB.jpg then we adress to a public that is concerned and informed and know what to do... don't you think ?
D. Fosse has answered the OP's question in post #15, but to answer this point, why bother?
PC users with Windows and IE11/Edge users are not going to get their monitors calibrated, switch to using another browser, or buy a Mac, and site developers cannot say to clients and their sites visitors that they should do so.
Everything about color calibration, which browsers do or do not use color profiles, is irrelevant to the OP as it is out of their control.
Copy link to clipboard
Copied
pziecina wrote
https://forums.adobe.com/people/B+i+r+n+o+u wrote
if one publish a calibrated content, just add a logo in your legal information, sort of http://www.color.org/iccmax/iccMAX-LoResWebLogoRGB.jpg then we adress to a public that is concerned and informed and know what to do... don't you think ?
D. Fosse has answered the OP's question in post #15, but to answer this point, why bother?
PC users with Windows and IE11/Edge users are not going to get their monitors calibrated, switch to using another browser, or buy a Mac, and site developers cannot say to clients and their sites visitors that they should do so.
Everything about color calibration, which browsers do or do not use color profiles, is irrelevant to the OP as it is out of their control.
Just to remind everyone, the OP's question was about a display difference between Design view and Live view/browser, and not about how to ensure that images display correctly on other people's computers.
I'll take the blame for making this a thread about color management, but I still believe the most likely cause of the problem is that Design view is not color managed, and that the OP is using a wide gamut monitor. But until he or she comes back, we won't know.
Copy link to clipboard
Copied
https://forums.adobe.com/people/Per+Berntsen wrote
I'll take the blame for making this a thread about color management, but I still believe the most likely cause of the problem is that Design view is not color managed, and that the OP is using a wide gamut monitor. But until he or she comes back, we won't know.
I think we can both share the blame for going off topic ![]() .
.
The problem was that we both looked at the problem from different perspective. Me as a web developer, where I take what browser manufactures say at face value, and you as a Ps user, where Photographic images are the priority.
Copy link to clipboard
Copied
pziecina wrote
https://forums.adobe.com/people/Per+Berntsen wrote
I'll take the blame for making this a thread about color management, but I still believe the most likely cause of the problem is that Design view is not color managed, and that the OP is using a wide gamut monitor. But until he or she comes back, we won't know.
I think we can both share the blame for going off topic .
The problem was that we both looked at the problem from different perspective. Me as a web developer, where I take what browser manufactures say at face value, and you as a Ps user, where Photographic images are the priority.
I'm quite happy to share the blame ![]()
And yes, we probably see things from different perspectives, although I do a little web design, mostly for myself.
Thanks for chiming in and clearing things up.
Until the OP has returned with more information, I don't think any of the posts in this thread should be marked as correct.
Copy link to clipboard
Copied
thank you for the reminder... sorry, I didn't read the initial posts... I just got some mails from this thread and in a clumsy way I started from there
-
- 1
- 2