 Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hi all,
I am creating a basic 5-page website for my college midterm. I finally got the template almost put together, however, the navigation bar disappears when I put on "real-time preview," or "Live View."
I originally made this in an HTML document then saved it as a .dwt template. I followed this tutorial step by step: Creating a responsive navbar with Bootstrap
Please let me know if you have any tips or know how to fix this error.
Thanks & God Bless!

(Here's the screenshot of live view without the navigation bar.)

(Here's a screenshot of the live view again with the navigation bar. Don't know why it's either there or not...?)

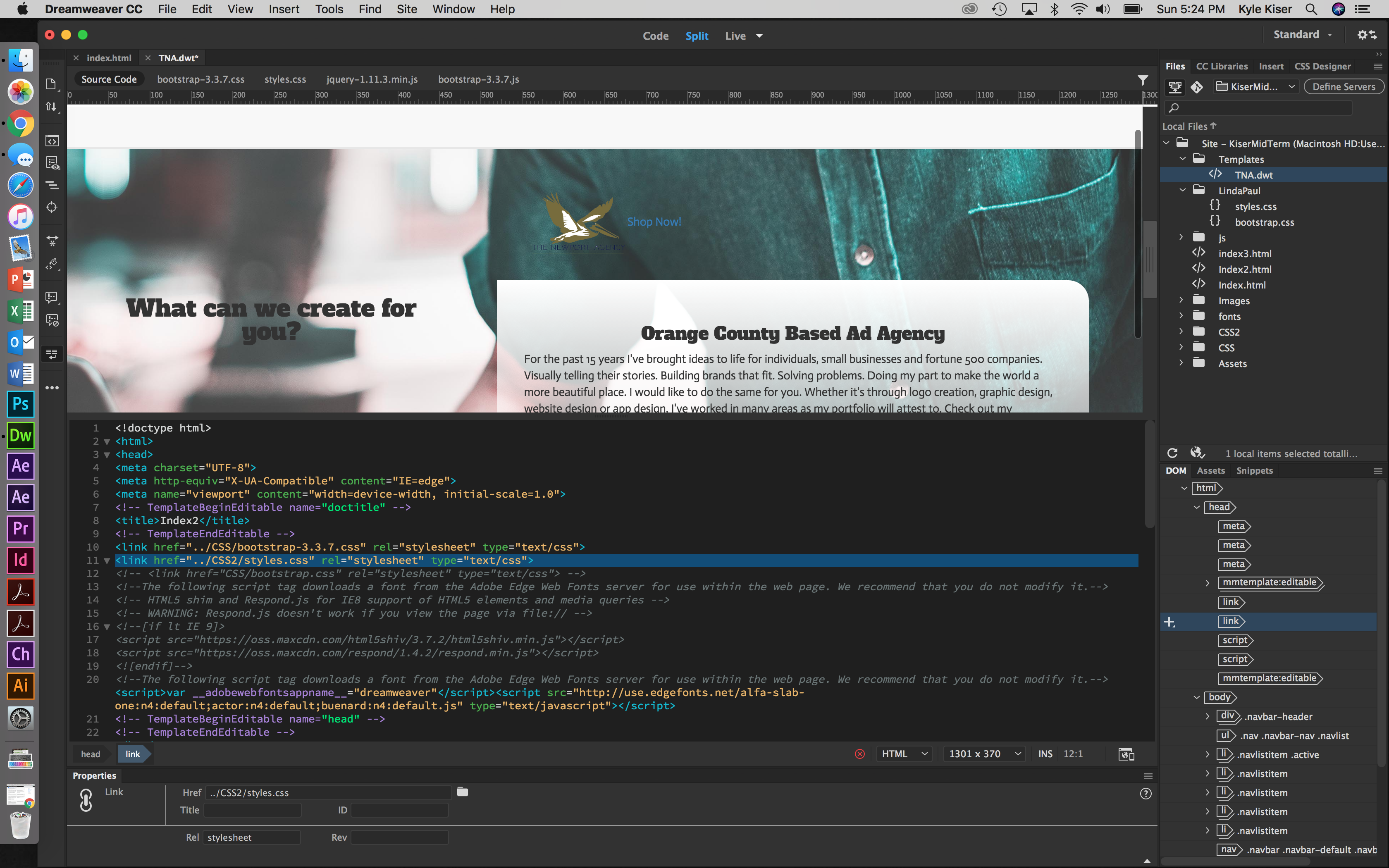
(Here's the "real-time preview" of the template)

(Navigation bar in design view)
Here is the code:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- TemplateBeginEditable name="doctitle" -->
<title>Index2</title>
<!-- TemplateEndEditable -->
<link href="../CSS/bootstrap-3.3.7.css" rel="stylesheet" type="text/css">
<link href="../CSS2/styles.css" rel="stylesheet" type="text/css">
<!-- <link href="CSS/bootstrap.css" rel="stylesheet" type="text/css"> -->
<!--The following script tag downloads a font from the Adobe Edge Web Fonts server for use within the web page. We recommend that you do not modify it.-->
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<!--The following script tag downloads a font from the Adobe Edge Web Fonts server for use within the web page. We recommend that you do not modify it.--><script>var __adobewebfontsappname__="dreamweaver"</script><script src="http://use.edgefonts.net/alfa-slab-one:n4:default;actor:n4:default;buenard:n4:default.js" type="text/javascript"></script>
<!-- TemplateBeginEditable name="head" -->
<!-- TemplateEndEditable -->
</head>
<body style="padding-top: 70px">
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#topFixedNavbar1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button>
<a class="navbar-brand" href="#">The Newport Agency | Ad Agency Services</a></div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="topFixedNavbar1">
<ul class="nav navbar-nav navlist">
<li class="navlistitem active"><a href="#">Home</a> </li>
<li class="navlistitem"><a href="../portfolio.html">Portfolio</a> </li>
<li class="navlistitem"><a href="../products-services.html">Products/Services</a> </li>
<li class="navlistitem"><a href="../about.html"> About</a> </li>
<li class="navlistitem"><a href="../contact.html">Contact</a> </li>
</nav>
<nav class="navbar navbar-default navbar-fixed-top"> <!-- /.container-fluid -->
</nav>
<header><img src="../Images/TNA Logo no background.png" width="120" height="79" alt="The Newport Agency | Emblem"/><a href="https://thenewportagency.godaddysites.com/shop?olsFocus=false&olsPage=products" target="_blank">Shop Now!</a></header>
<aside class="asideleft">
<h1>What can we create for you?</h1>
</aside>
<section class="sectionRight">
<h2>Orange County Based Ad Agency</h2>
<p>For the past 15 years I've brought ideas to life for individuals, small businesses and fortune 500 companies. Visually telling their stories. Building brands that fit. Solving problems. Doing my part to make the world a more beautiful place. I would like to do the same for you. Whether it's through logo creation, graphic design, website design or app design. I've worked in many areas as my portfolio will attest to. Check out my experience. See my portfolio. Let's talk about what I can do for you. Let me create something great for you and your business. Let's build a brand and content that fits your needs. I'm also active on social media so if you're curious about what I'm up to you can <a href="https://www.instagram.com/newportadagency/" target="_blank">follow me</a> on Instagram. Thanks!</p>
</section>
<footer>Copyright 2017 by The Newport Agency | Ad Agency Services - made with 100% recycled pixels.</footer>
<script src="../js/jquery-1.11.3.min.js"></script>
<!-- <script src="file:///Macintosh HD/Users/kylekiser/Library/Application Support/Adobe/Dreamweaver CC 2017/en_US/Configuration/Temp/Assets/eam71947f48.TMP/js/bootstrap.js"></script> -->
<script src="../js/bootstrap-3.3.7.js"></script>
</body>
</html>
 1 Correct answer
1 Correct answer
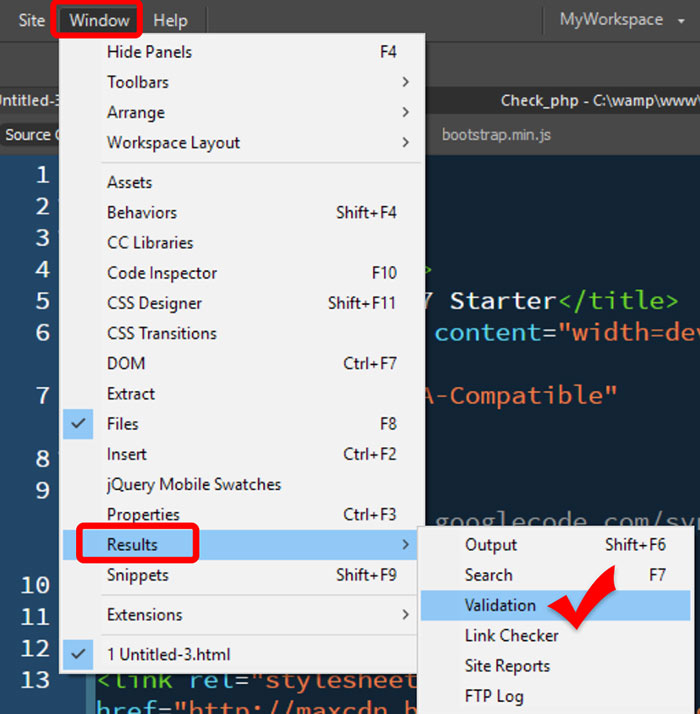
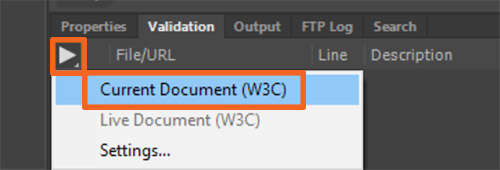
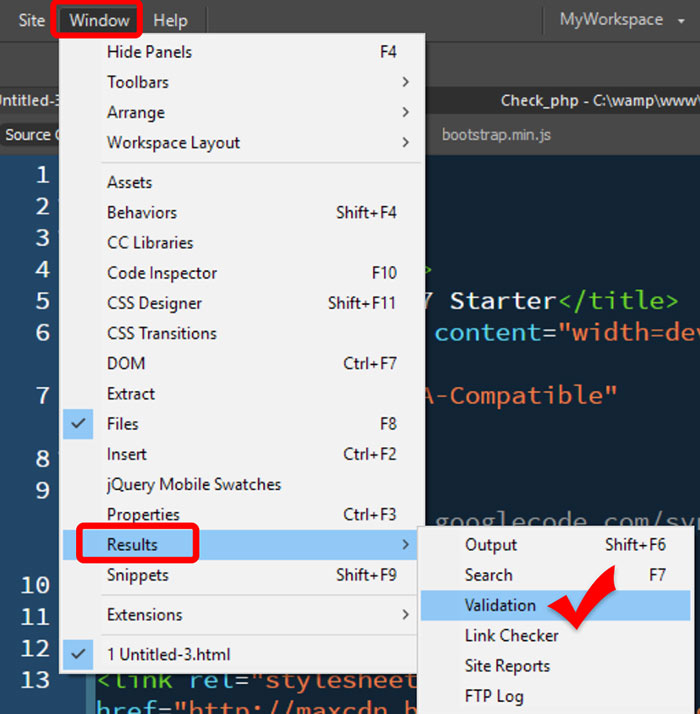
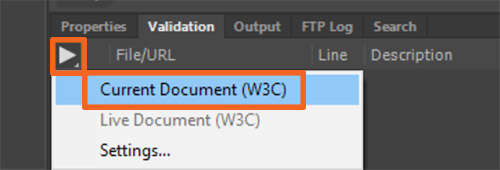
You have code errors denoted by the red X in a circle. Run Validation and fix your errors.


Copy link to clipboard
Copied
Your Template DWT can't find Bootstrap CSS.
You need to add 2 dots and a forward slash to this path
CSS/bootstrap.css
as in
../CSS/bootstrap.css
Nancy
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Hi,
where do I add this?
Thanks,
Kyle
Copy link to clipboard
Copied
Thank you!
Copy link to clipboard
Copied
Check out lines 10 & 11

Copy link to clipboard
Copied
You have code errors denoted by the red X in a circle. Run Validation and fix your errors.


Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
