Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hello,
used Muse and coming back to DW.
Now everything is new to me and try to create the Navigation Bar.( before Fireworks)
Tutorial site or links Please
Because most of them are not updated.
thank you for sharing your knowledge,
 3 Correct answers
3 Correct answers
Have a look at this commercial solution: https://www.youtube.com/watch?v=gir8onn0eH8
Or have a look here for the whole gambit: https://www.dmxzone.com/go/33335/app-connect-bootstrap-4-version-2/
You can also use one of Dreamweaver starter templates or other functonalities as described here: https://helpx.adobe.com/au/dreamweaver/using/bootstrap.html
Hi,
I for my part like using the offers of "w3schools". There you will find a number of variations, for example
https://www.w3schools.com/howto/howto_js_topnav_responsive.asp
Please have a look at the main page https://www.w3schools.com/html/default.asp where you can find everything of significance.
On the other hand, you could send a link to your website (no matter how it looks like :-))) for a targeted action.
Hans-Günter
I use Bootstrap for responsive web design. And Bootstrap contains many built-in components (what Muse users call widgets) for creating navbars and other interactive elements.
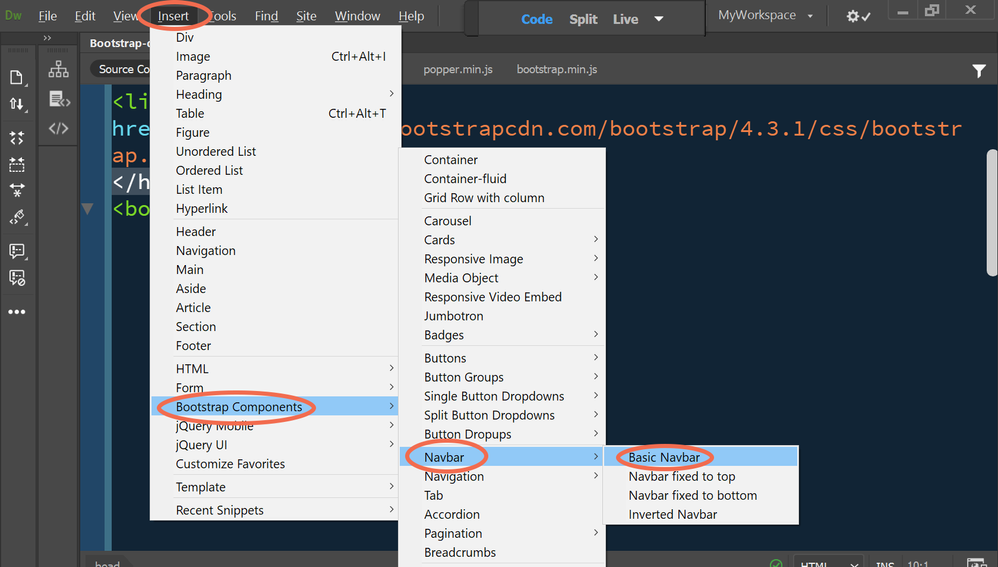
- Start with a Bootstrap document
- Go to Insert > Bootstrap Components > Navbars.
- Pick one. See screenshot.
Copy link to clipboard
Copied
Have a look at this commercial solution: https://www.youtube.com/watch?v=gir8onn0eH8
Or have a look here for the whole gambit: https://www.dmxzone.com/go/33335/app-connect-bootstrap-4-version-2/
You can also use one of Dreamweaver starter templates or other functonalities as described here: https://helpx.adobe.com/au/dreamweaver/using/bootstrap.html
Copy link to clipboard
Copied
Hi,
I for my part like using the offers of "w3schools". There you will find a number of variations, for example
https://www.w3schools.com/howto/howto_js_topnav_responsive.asp
Please have a look at the main page https://www.w3schools.com/html/default.asp where you can find everything of significance.
On the other hand, you could send a link to your website (no matter how it looks like :-))) for a targeted action.
Hans-Günter
Copy link to clipboard
Copied
I use Bootstrap for responsive web design. And Bootstrap contains many built-in components (what Muse users call widgets) for creating navbars and other interactive elements.
- Start with a Bootstrap document
- Go to Insert > Bootstrap Components > Navbars.
- Pick one. See screenshot.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media