Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Newly transferred files (images) only showing when...
- Newly transferred files (images) only showing when...
Copy link to clipboard
Copied
Hello,
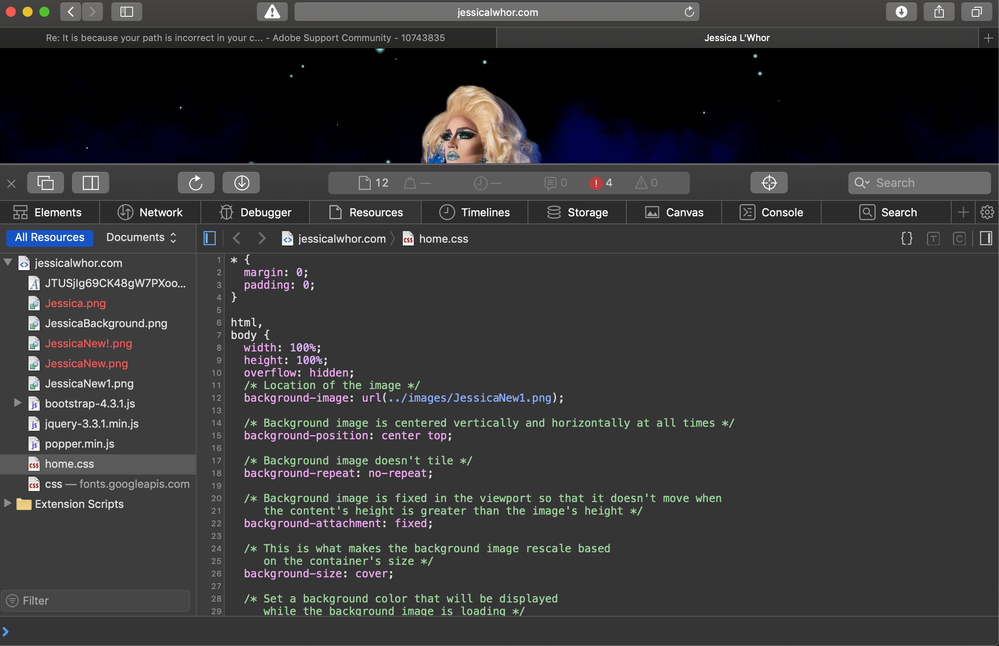
I am really stressing trying to figure this one out so any help is greatly appreciated. The site I am working on is www.jessicalwhor.com and it is in its infancy stages, so please don't expect a fully-realized site. However, I'm having trouble moving past this initial issue. For some time, I was able to put changes on the domain rather easily, however now I am not able to. I recently updated the background image, but the changes are only displaying on my device (the local device) and not on my cell browser or on my partners laptop on any browser. I have tried all browsers, and have cleared the cache seemingly hundreds of times now. I even went so far as to download FireFox on a device that has never had FireFox installed. The new file that is to be displayed has a filename of "JessicaNew1.png" and the one that consistently displays no matter how frequently I remove it from the /public_html/ file is named "JessicaBackground.png." I've double checked that Dreamweaver is putting the files on the correct server. The domain is hosted on Bluehost. I am using Dreamweaver 19.2.1.11281. I am using bootsrap. On my screen, when the remote server is selected, the only image that displays in the "images" folder is the new one - I have no idea why the old image would still be displaying on all devices except for my own. I suspect some of my code may point to a local file, but I have combed through it and can find nothing. I'm reall desperate here, so thank you for any additional info you can provide me with. I am attaching some screenshot of what I believe to be relevant information. Thanks again.
 1 Correct answer
1 Correct answer
I've solved the problem now. It turned out to be an issue with the site setup.
Copy link to clipboard
Copied
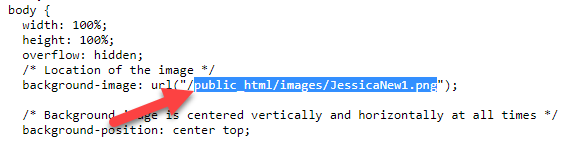
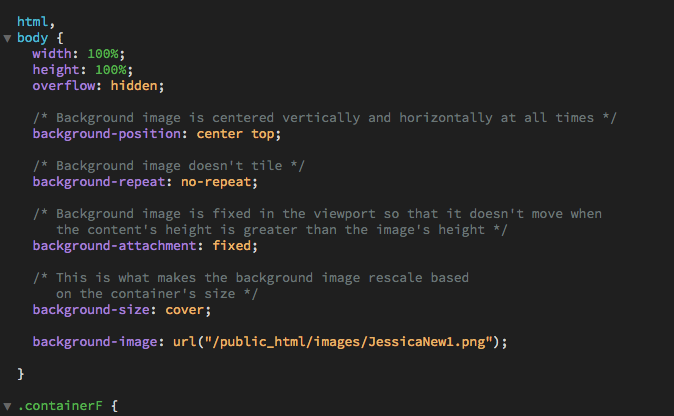
It is because your path is incorrect in your css. It should be:
/images/JessicaNew1.png
Currently it is showing as:
You make this change in your CSS file.
Good luck.
Copy link to clipboard
Copied
Thanks for your quick response. I have updated the css to reflect your suggestion, and the site is still showing the old image file on all devices outside of the local device that dreamweaver is operating on.
Copy link to clipboard
Copied
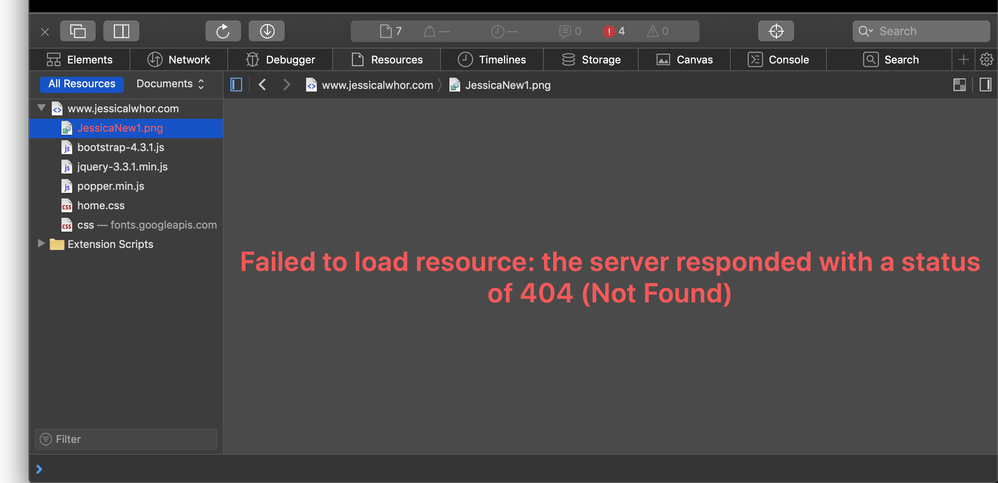
When I open the web insepctor as a viewer, I see this message regarding the photo file.
Copy link to clipboard
Copied
Your photo on the server is this one:
http://www.jessicalwhor.com/images/JessicaNew1.png< >
>
If there is another photo then it should be uploaded to the server at the same location giving the same name unless you also change the css file as I suggested in the previous post.
Copy link to clipboard
Copied
You also need to remove this orphaned text and the entire background-color:
Copy link to clipboard
Copied
Order of css cascade is very important. In yopur case the image is hidden by the background-color. You could put imge last or after the background-color to get the same effect.
Copy link to clipboard
Copied
Hello again,
Thanks for your continued help. Unfortunately, I'm not sure I fully understand your suggestion. I tried changing the source URL to reflect the entire public URL
http://www.jessicalwhor.com/images/JessicaNew1.png
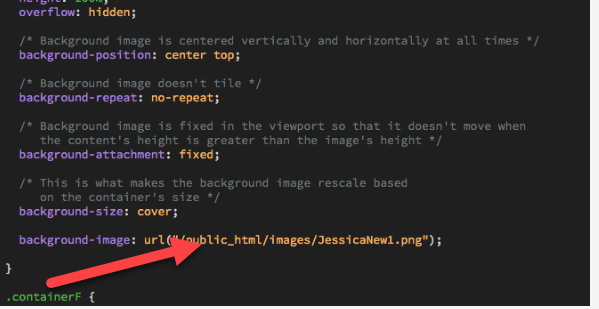
as opposed to just the suffix "/images/JessicaNew1.png" and am still not having the desirable result. At least on my end, in a private browsing window after all caches have been cleared, the site is still attempting to load the previous background image or no image at all. I am attaching a screenshot here.
As you'll see "JessicaBackground.png" is loaded as opposed to "JessicaNew1.png" despsite the fact I have removed the old background image from my files in dreamweaver.
Copy link to clipboard
Copied
I have also removed the orphaned "background" code and the background color upon seeing your further reply.
Copy link to clipboard
Copied
Did you upload the new - revised css file as well? It should also be on the server otherwise your changes won't show up. I'm still seeing the same old css file on the server.
Copy link to clipboard
Copied
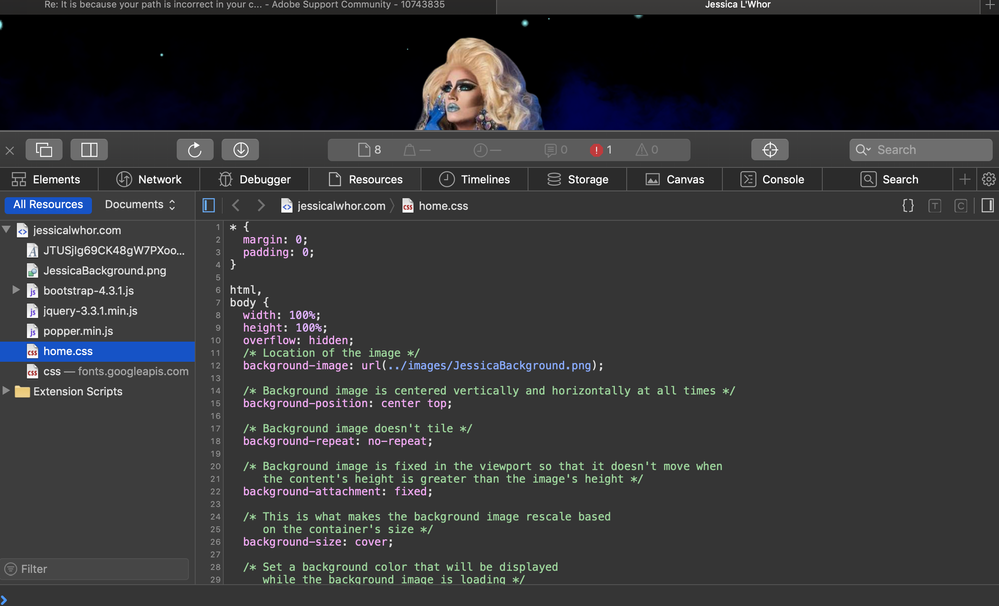
Yes, I have. It seems that changes made on DW are selectively "sticking" when the FTP finishes. For example, I was able to add a heading to the page quite easily and it stuck right away. However, no matter how many times I make changes to the .css sheet or to the html it doesn't apply. I just opened a new DW project even and copied all the old files over to the duplicate and still no success. I am even able to manually type in the filename to the .css in my browser's web inspector and the correct file will show up. However, by default, the site loads the old image no matter what. I am attaching a screenshot of my DW window as well. 
Copy link to clipboard
Copied
The path to your image is still wrong. Look at the last picture you posted. I told you to remove the text "public_html" but you haven't removed it yet. Read my first post which summarises the problem succinctly.
Copy link to clipboard
Copied
Attempted that, still pulling the old image file.
Copy link to clipboard
Copied
Regardless of the text "public_html" it still shouldn't be pulling a different line of code entirely - code written nearly 20-30 iterations of the site ago.
Copy link to clipboard
Copied
I've solved the problem now. It turned out to be an issue with the site setup.