 Adobe Community
Adobe Community
Copy link to clipboard
Copied
I can create lots of files but they all come up to index.
This is the path it shows: http://127.0.0.1:58782/preview/app/index.html
The screen that show is dark.
I have talked to Dreamweaver and was told not to set up a testing or remote server. i get this screen and a strange URL.
If I set up a testing server i get the same thing.
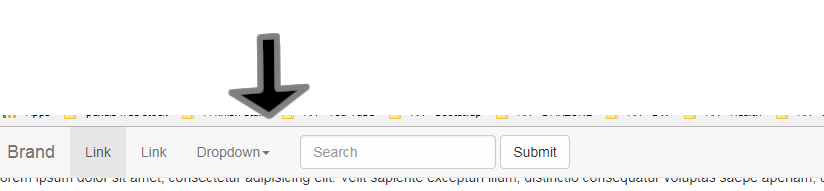
If I set up a server (server press) using an app then, for example, it will display the menu but the drop downs don't work.
Also,It says bootstrap needs to up date but then says the previous one is locked and so the newer one is discarded.
NOTHING WORKS RIGHT!!!!
Please help. The telephone support for dreamweaver does not work.
Should'nt the URL be (using local host) be: http://localhost/sitename/filename.html
I use CC2018
 1 Correct answer
1 Correct answer
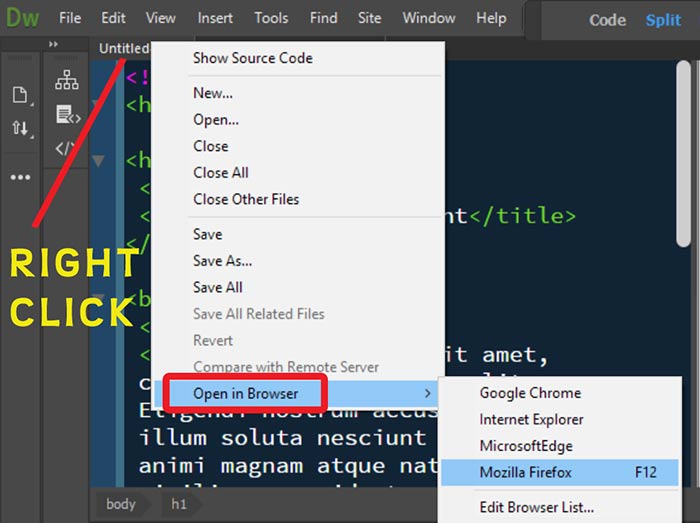
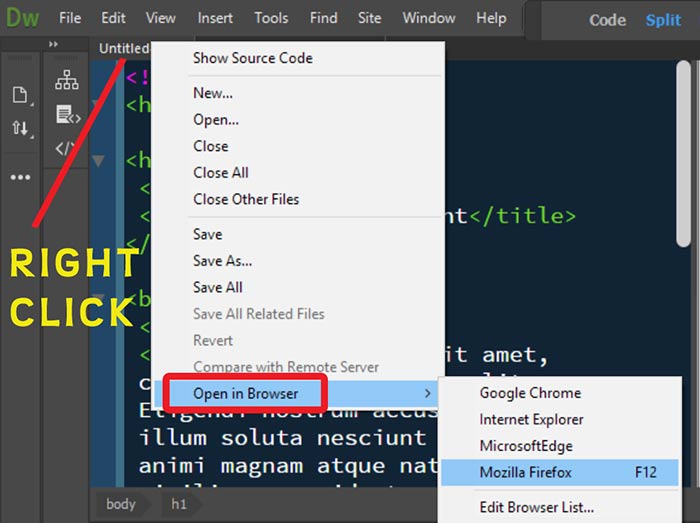
Use Open in Browser instead of Real-Time Preview.

Copy link to clipboard
Copied
Looks like 2 things are going on here...
1. Have you created a Site Definition? That's a crucial first step that needs to be done, even if you're only making html emails.
Define a site you don't need to set FTP info and the like, but you do need to tell DW what you're using for the local root folder.
2. You appear to be attempting to use Live Preview with a file outside of a Defined Site. Live Preview uses Adobe's servers to show you your page as you work on it (that's why you get the weird IP address). It can be a bit glitchy, so I prefer using Open in Browser. You can get to Open in Browser, which is the old Preview in Browser, (it'll show the localhost or file: address in the browser) by right clicking the document's name tab, or the file name in DW's Files window (with your Defined Site selected) and choosing Open in Browser from the context menu that comes up
Testing servers are only necessary if you have server-side scripting like PHP or ASP on your site, which might be why someone at Adobe said you didn't need one. That's the only reason I can think of, but it wouldn't cause your issue either way.
Copy link to clipboard
Copied
Thanks. Page shows but the URL is wrong? every page shows as index.
i have 3 images that show what I've done. Is something wrong?
Lastly:
Appreciate your input.
Joe
Copy link to clipboard
Copied
Nope, that's how the new Live Preview function works.
Live Preview shows your page from within a frameset on Adobe's server. What you're seeing is just the path to Adobe's frameset page in the browser Location Bar. Actually what you're seeing is one of the many reasons we don't use framesets in real websites anymore.
If you want to see your actual file paths in the Location Bar of the browser, you need to use the Open In Browser method I mentioned above rather than F12/Live Preview.
Copy link to clipboard
Copied
Use Open in Browser instead of Real-Time Preview.

Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Thanks. I found it. Never would have, otherwise.
One last question. Why won't drop downs drop down?

Many Thanks. Joe
Copy link to clipboard
Copied
Does your code contain links to Bootstrap CSS, jQuery and Bootstrap JS files in that order?
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media

