 Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hi Everyone,
I'm very much a beginner so bear with me.
Someone did my site in DW and for years I've been updating it myself via trial and error. I know very little about html.
I have DreamweaverCC and it seems like it's always updating making it hard for me to keep up. I only update site every 6 months or so, so it's hard to follow the changes.
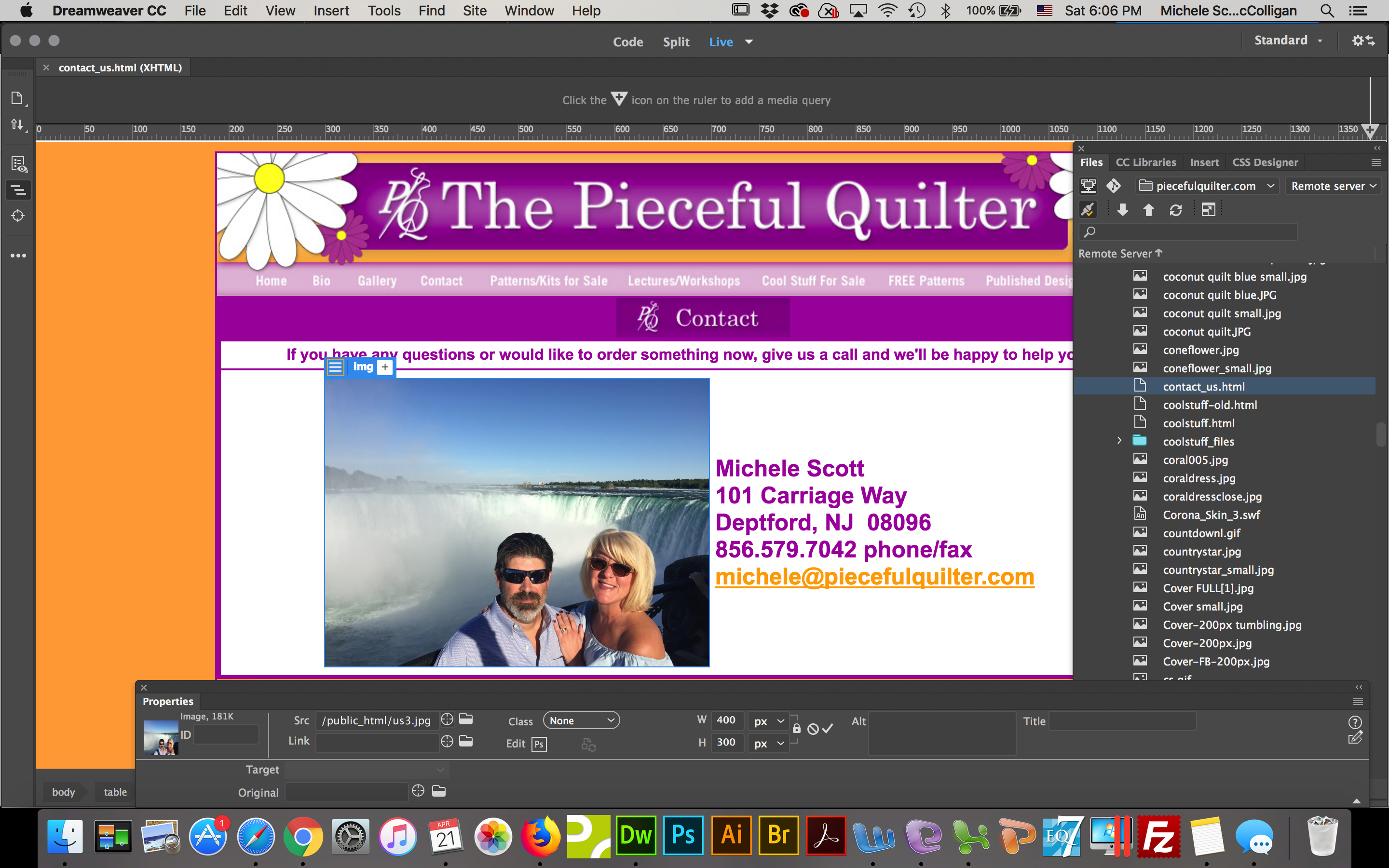
Basically put...my images aren't showing up in the site. They'll be there in the "live" preview, but not when I go to the published site. I'm adding the images like I always have but none of them show up.
This is what I'm doing. I add the image and save. I go to the Local Server and "put" it to the Remote Server. Then I "put" it from the Remote Server. Then I "put" the web page with the pics on it.
I'm sorry this sounds so basic, but this is what I've always done and it works. Now, the changes to the page are there, but the pictures aren't.
I'd be grateful for ANY help with this. Let me know if there is any additional info you need.
Michele
 1 Correct answer
1 Correct answer
All your other graphics reside in a folder called images not public_html.
public-html is a virtual directory used by your hosting provider for all public facing web pages and supporting files. It should never appear in the path to an image or any other asset. Also, you should not see public_html in your local site folder. It is only used on the remote server.
Move us3.jpg to your images folder and upload to server.
Change this:
to this:
images/us3.jpg
Save con
...Copy link to clipboard
Copied
yeslek99 wrote
I add the image and save. I go to the Local Server and "put" it to the Remote Server. Then I "put" it from the Remote Server.
I don't get this step. You "put" TO the remote server (that's fine).
But then you "put" FROM the remote server. Why?
Copy link to clipboard
Copied
Oh - I thought I had to. I have always done that in the past. Should I try not doing that?
Copy link to clipboard
Copied
The normal DW workflow is to develop your website on the Local Drive (Local Server) then Put to Remote Server (your public facing website).
What exactly do you do when you Put from the Remote Server? What are the steps?
Copy link to clipboard
Copied
I insert the images. It asks me if I want to put them on the server since they're not there. I save it in public html folder.
Then I save that page (in this instance it's "Contact Us")
I go to the local folder, refresh it and the image shows up in the list. I click it and Put it. It then is in the Remote Server.
I then go the the contact us file and put that.
If there are changes made, they're done, but the picture isn't there. If I look at it live it's there. But not on the actual site. ![]() This is how I've done the whole site!
This is how I've done the whole site!
Copy link to clipboard
Copied
PS - I just updated DreamweaverCC. I needed to do so. I was hoping the issue was theirs, but I still don't see any images.
And what's really weird - if I try to insert an image that is somewhere else on the site THAT doesn't show up either. I'm so upset by this whole thing!!!
Copy link to clipboard
Copied
All your other graphics reside in a folder called images not public_html.
public-html is a virtual directory used by your hosting provider for all public facing web pages and supporting files. It should never appear in the path to an image or any other asset. Also, you should not see public_html in your local site folder. It is only used on the remote server.
Move us3.jpg to your images folder and upload to server.
Change this:
to this:
images/us3.jpg
Save contact_us.html and upload to server.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
YIPPEE!!!!![]()
![]()
![]()
It worked. I think with an update, DW started adding the public_html to the image. If you see the steps above, that's literally all I did.
Most of my images in the site aren't even in the images folder. Out of curiosity, I placed an image NOT in the images folder - it came up with the public-html in front. I took that out leaving just the name and it was fine.
Weird.
I'm more grateful than you can even imagine. Truly.
Copy link to clipboard
Copied
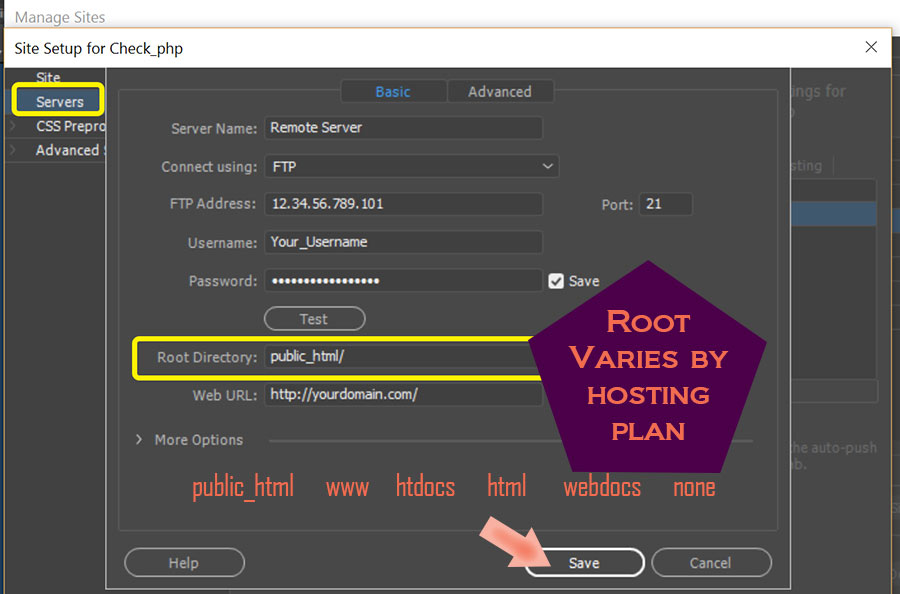
Check your site definition settings by going to Site > Manage Sites. See screenshot.

Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
