 Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hi,
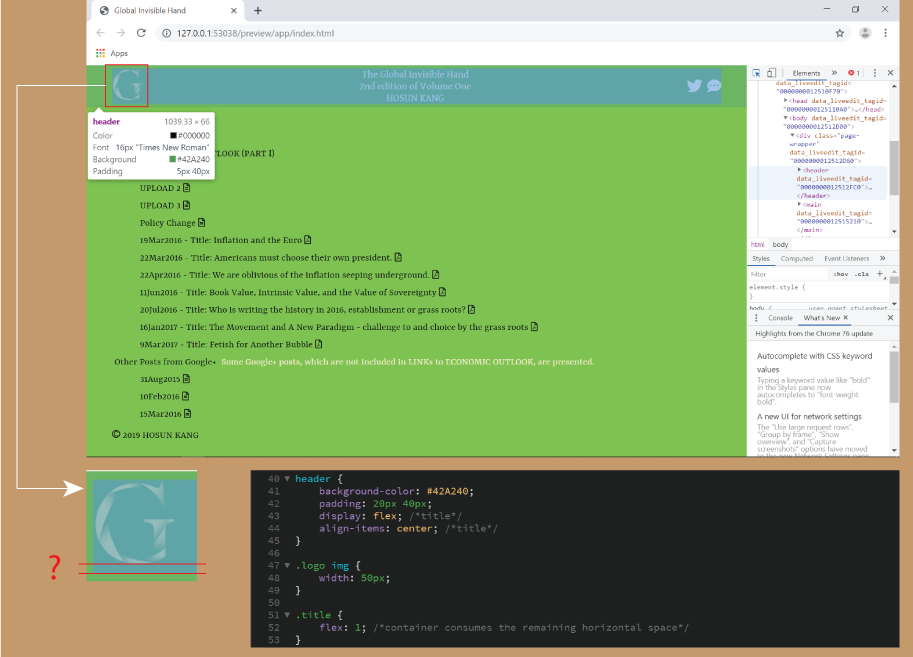
Looking at <header>, there is an image.
Where does the space at bottom come from?
Should I do more in addition to flexbox below?
header {
background-color: #42A240;
padding: 20px 40px;
display: flex; /*title*/
align-items: center; /*title*/
}
Hosun Kang

 1 Correct answer
1 Correct answer
The answer didn't carry over from the old forum.
This is caused by the browser's default padding on the <img> tag that needs to be removed.
Adding vertical-align:bottom to the <img> tag's css fixes it.
Copy link to clipboard
Copied
il semblerait que votre document SVG contienne cet espace en dessous de votre lettre, propriété viewbox, essayer de remplacer votre logo par celui ci
Copy link to clipboard
Copied
Merci beaucoup pour votre réponse.
J'ai ajouté
.logo {
display: flex;
align-items: center;
}
Il semble que tout allie bien.
Hosun Kang
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
The answer didn't carry over from the old forum.
This is caused by the browser's default padding on the <img> tag that needs to be removed.
Adding vertical-align:bottom to the <img> tag's css fixes it.


