 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Page using bootstrap gets totally messed up in des...
- Page using bootstrap gets totally messed up in des...
Copy link to clipboard
Copied
I'm trying to edit a website using bootstrap in DW.
Sadly the layout gets totally messed up in design mode, while it looks nice both in live preview and the browser.
This would be fine for me. But my friend relies on using the drag and drop/ WYSIWYG features of DW's design mode. Sadly, with a design mode that hardly resembles the actual page, that's just a mess.
Are there any known issues with that? What can I do, such that the design mode looks like the actual webpage?
I'ts an old website, the pages got their responsiveness retrofitted, if that's relevant.
 1 Correct answer
1 Correct answer
Bootstrap is responsive. As such, you should use Live View or Preview in Browsers. Design View is a holdover from the bad old days when everyone used tables for layouts. It's far from perfect.
evas6672317 wrote
But my friend relies on using the drag and drop/ WYSIWYG features of DW's design mode.
DW Design View is not a WYSIWYG editor. Basic coding skills are essential, especially with Bootstrap.
Copy link to clipboard
Copied
Bootstrap is responsive. As such, you should use Live View or Preview in Browsers. Design View is a holdover from the bad old days when everyone used tables for layouts. It's far from perfect.
evas6672317 wrote
But my friend relies on using the drag and drop/ WYSIWYG features of DW's design mode.
DW Design View is not a WYSIWYG editor. Basic coding skills are essential, especially with Bootstrap.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
I see, I hoped there was some mistake in my page to cause the different look. Thank you for your quick answer!
Copy link to clipboard
Copied
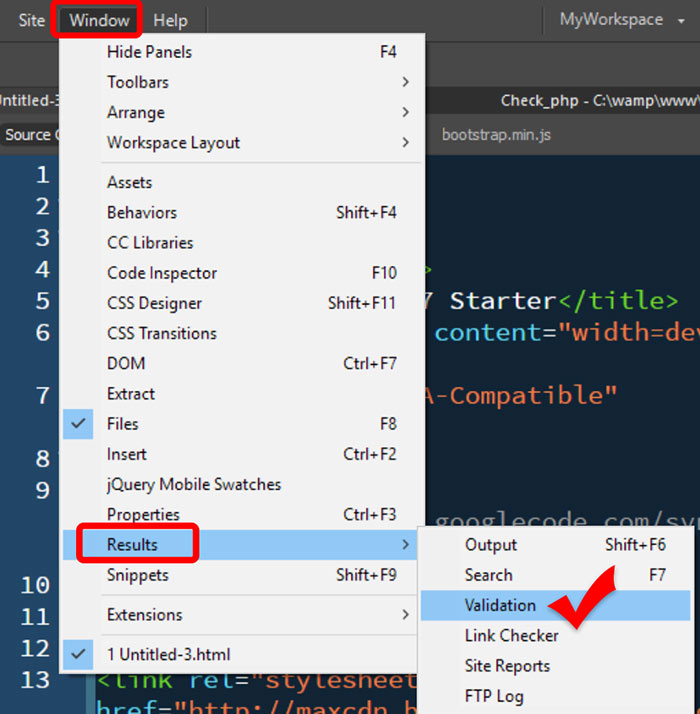
Code errors are never good for a lot of reasons. The validation feature in DW can help you find them.

Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Very handy feature indeed, thank you!
I found and removed some minor issues with it, but it did not improve the appearance in design mode. Columns are still not displayed where they belong to ![]()
Copy link to clipboard
Copied
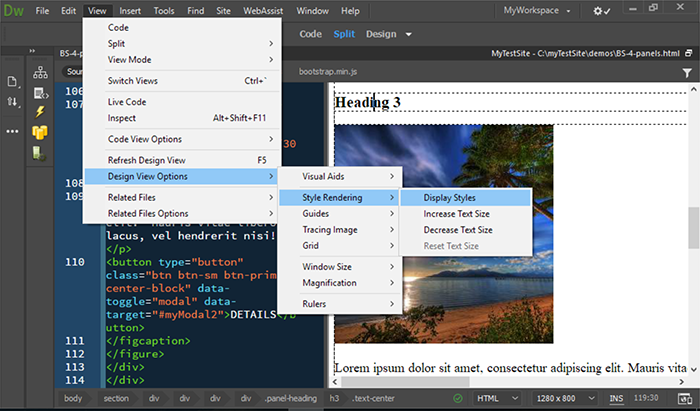
For some projects, I disable CSS in Design View. View > Design View Options > Style Rendering > untick Display Styles.
It's less distracting when you focus on content instead of layout and styles. This does not effect Live view or Preview in browsers.

Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Adobe's built-in "browser" for Design View doesn't meet the same standards as actual browsers, and cannot be relied upon.
And drag-n-drop methods are fine to a point, but as Nancy OShea has pointed out, a rudimentary grasp of HTML, CSS, and JavaScript is essential to delivering solid code to a project.
V/r,
^ _ ^
