 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- positioning multiple images on a web page
- positioning multiple images on a web page
Copy link to clipboard
Copied
Hi,
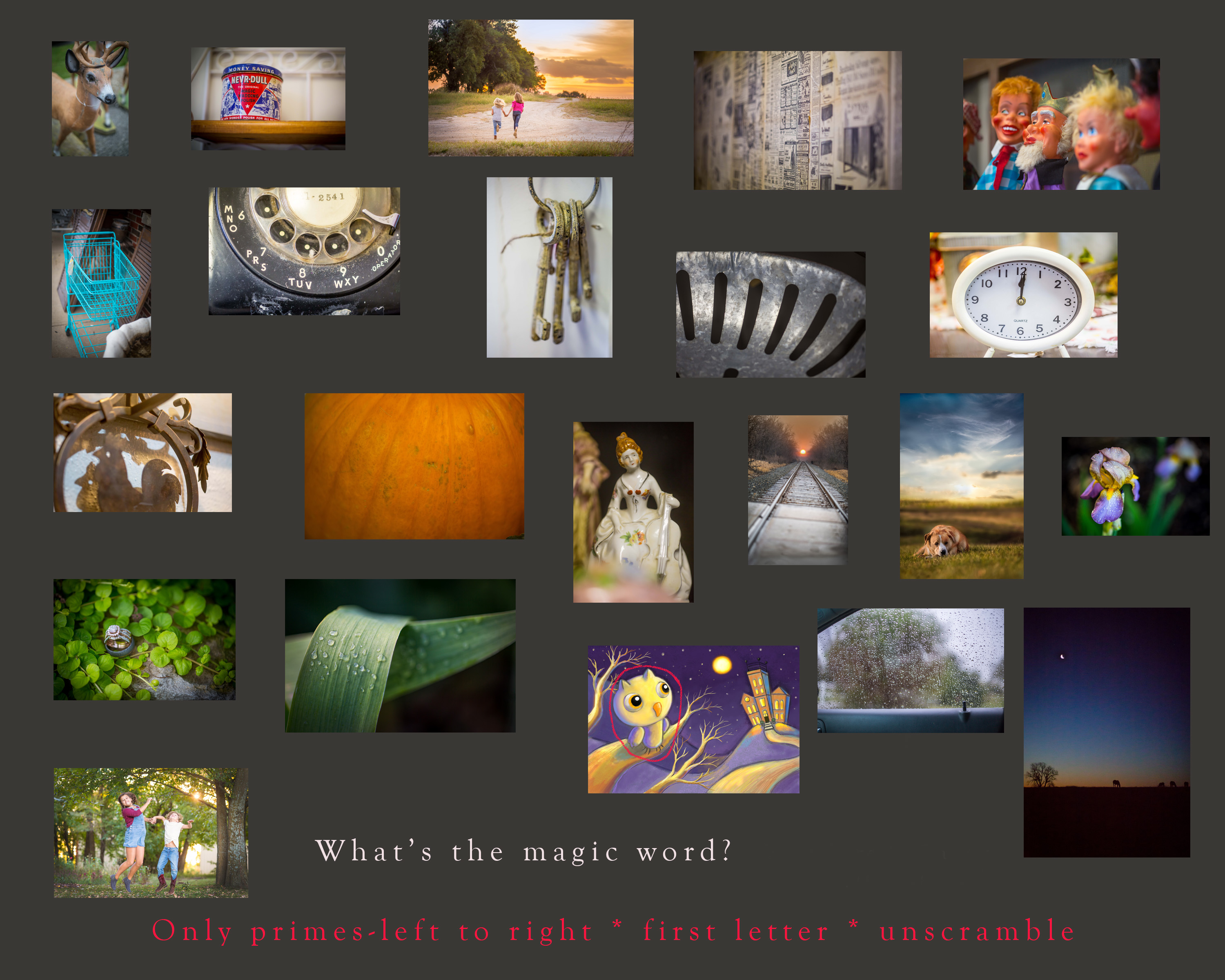
I'm trying to figure out the best way to position multiple pictures on a web page. I was able to position in html, but think I should be using CSS. Can anyone tell me the best way to do this using CSS? Here is my photoshop template:  Thank you!
Thank you!
 1 Correct answer
1 Correct answer
Looks like a Masonry style grid to me. I did something similar with Bootstrap and CSS Flexbox below. You would need to change the body background color and add some additional white space between images. View source to see the code.
Copy link to clipboard
Copied
Looks like a Masonry style grid to me. I did something similar with Bootstrap and CSS Flexbox below. You would need to change the body background color and add some additional white space between images. View source to see the code.
Alt-Web Demo :: Responsive Masonry Gallery
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Thank you very much!
Copy link to clipboard
Copied
True masonry grids are impossible to do with CSS. There are a number of hacks, but they all eventually fall short. That's not to mention the obvious usability issues if your visitors happen to be humans, who tend to read from left to right ![]()
Here are some ways you can "grid up" mixed ratio images without the bloat of Bootstrap plus jQuery, using Dreamweaver extensions:
Flex Grid Magic:
Harmony mixed structure:
Harmony mixed grid:
Copy link to clipboard
Copied
THank you so much!
