Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Problem with image files! Go to SVG?
- Problem with image files! Go to SVG?
Problem with image files! Go to SVG?
Copy link to clipboard
Copied
I have a problem working with images and hotspots. The problem is that (one year ago) I used a png image with a lot of hotspots to connect to other sites. Now I've made the leap to using bootstrap 4. But the image/hotspot method doesn't work anymore. (Problems: An incredible number of problems!)
See the file at http://berkeleyartisans.com/list.html for last year's successful list.
Can someone tell me another way to get this working? (I've been seeing something about SVG files, but barely know what they are.) And, of course, I'm on a deadline...
Apparently this is a problem that Adobe won't support anymore.
I would appreciate any help anyone can give me.
Rick
Copy link to clipboard
Copied
It's not a "problem that adobe won't support anymore" it's a problem they've never supported. The customer service department is really only set up to deal with installation problems, account issues and billing. They don't know how to code for the most part, and there's nothing built into DW that can do this for you.
Bootstrap is a responsive framework, standard HTML Image Maps are not responsive in any way, so the two don't gel. Probably the easiest/fastest way to fix your issue would be to find a third party javascript to make responsive image maps.
This one uses jQuery: https://www.jqueryscript.net/other/jQuery-Plugin-For-Responsive-Image-Maps-image-map-js.html but there are a ton of them out there with various levels of support/instruction to help get you going.
Copy link to clipboard
Copied
PROBLEM #1 Old fashioned image maps are not suitable for responsive web designs because the hotspot coordinates invariably drift out of register when images are rescaled.
PROBLEM #2 You have mistakenly used an image of text where real text with custom web fonts would have been a much better choice. Images of text can't be indexed, resized, translated or copied and pasted into a calendar or e-mail app which would be desirable for an event announcement. I think you just need to ditch the whole image thing and use simple, sensible text with a few Bootstrap buttons linked to the relevant websites.
Bootstrap buttons https://www.w3schools.com/bootstrap/bootstrap_buttons.asp
For future projects, below is a JS Fiddle of a responsive SVG image map.
https://jsfiddle.net/NancyO/6k3v4ge1/13/
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Thanks to Jon & Nancy for responding.
So, just checking, isn't there another way to export the file and set up an image map for that file? It seems Jon's explanation would be workable (jQuery). But Nancy's explanation Problem #1 makes that sound unworkable. And her explanation #2 seems to change the whole idea of the page.
My entire purpose here is to export parts of an image from Illustrator and put them into Dreamweaver. Is there another way to handle the export so areas can be tagged (somehow)? It seems an SVG could be a solution. But then areas within it would have to be tagged?!
I'm just hoping it can be done so it will appear the same as last year. (Don't confuse the readers!)
Rick
Copy link to clipboard
Copied
Using images of text was a bad idea last year and it will be bad again this year only worse.
Text needs to be accessible to everyone including people who require assistive web devices like screen readers and language translators. Without good accessibility, you might as well put up a blank page because that's all people can see when images are turned off. I haven't even mentioned the impact on SEO yet but that's an important consideration, too. So I guess you and the site owner need to decide what's important.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Desperation requires that I get something up now.
So is there a "good enough for today" way to get this up and working? I'm still requesting help with SVG (because that's what appears to work).
Rick
Copy link to clipboard
Copied
Show us a screenshot of your image.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Thank you!
Rick
<svg xmlns="<a href="http://www.w3.org/2000/svg" target="_blank">http://www.w3.org/2000/svg</a>" viewBox="0 0 162.27 787"><defs><style>.cls-1{font-size:7px;}.cls-1,.cls-81{fill:#231f20;}.cls-1,.cls-82{font-family:MyriadPro-Bold, Myriad Pro;font-weight:700;}.cls-2{letter-spacing:0.94em;}.cls-14,.cls-15,.cls-19,.cls-20,.cls-24,.cls-27,.cls-3,.cls-32,.cls-33,.cls-36,.cls-37,.cls-4,.cls-40,.cls-42,.cls-43,.cls-45,.cls-48,.cls-53,.cls-54,.cls-55,.cls-58,.cls-6,.cls-63,.cls-66,.cls-69,.cls-72,.cls-76,.cls-78,.cls-79,.cls-80,.cls-9{font-family:MyriadPro-Regular, Myriad Pro;}.cls-11,.cls-14,.cls-15,.cls-19,.cls-20,.cls-24,.cls-27,.cls-29,.cls-3,.cls-32,.cls-33,.cls-36,.cls-37,.cls-4,.cls-40,.cls-42,.cls-43,.cls-44,.cls-45,.cls-46,.cls-47,.cls-48,.cls-53,.cls-54,.cls-55,.cls-56,.cls-58,.cls-59,.cls-6,.cls-63,.cls-64,.cls-65,.cls-66,.cls-67,.cls-69,.cls-72,.cls-76,.cls-77,.cls-78,.cls-79,.cls-9{font-weight:400;}.cls-4{letter-spacing:1.5em;}.cls-16,.cls-17,.cls-18,.cls-28,.cls-30,.cls-31,.cls-34,.cls-35,.cls-38,.cls-39,.cls-41,.cls-49,.cls-5{font-family:MyriadPro-Semibold, Myriad Pro;}.cls-10,.cls-16,.cls-17,.cls-18,.cls-28,.cls-30,.cls-31,.cls-34,.cls-35,.cls-38,.cls-39,.cls-41,.cls-49,.cls-5,.cls-61,.cls-62{font-weight:600;}.cls-6{letter-spacing:0.04em;}.cls-7{letter-spacing:1.42em;}.cls-8{letter-spacing:5.4em;}.cls-23,.cls-24,.cls-9{font-size:12px;}.cls-10,.cls-13,.cls-18{font-size:5px;}.cls-10,.cls-61,.cls-62{font-family:MyriadPro-SemiboldSemiCn, Myriad Pro;}.cls-11,.cls-25,.cls-29,.cls-44,.cls-46,.cls-47,.cls-56,.cls-59,.cls-64,.cls-65,.cls-67,.cls-77{font-size:8px;}.cls-11,.cls-44,.cls-46,.cls-47,.cls-56,.cls-59,.cls-64,.cls-65,.cls-67,.cls-77{font-family:MyriadPro-It, Myriad Pro;font-style:italic;}.cls-12{text-decoration:underline;}.cls-14{letter-spacing:1.06em;}.cls-15,.cls-26,.cls-49{font-size:6px;}.cls-16{letter-spacing:1.85em;}.cls-17{letter-spacing:0.92em;}.cls-19{letter-spacing:3.4em;}.cls-20{letter-spacing:1.5em;}.cls-21{letter-spacing:0.12em;}.cls-22{letter-spacing:1.66em;}.cls-24{letter-spacing:-0.01em;}.cls-27{letter-spacing:2.11em;}.cls-28{letter-spacing:0.05em;}.cls-29{font-family:ZapfDingbatsITC, Zapf Dingbats;}.cls-30{letter-spacing:1.03em;}.cls-31{letter-spacing:5.39em;}.cls-32{letter-spacing:1.63em;}.cls-33{letter-spacing:0.91em;}.cls-34{letter-spacing:0.54em;}.cls-35{letter-spacing:1.65em;}.cls-36{letter-spacing:3.64em;}.cls-37{letter-spacing:1.27em;}.cls-38{letter-spacing:1.3em;}.cls-39{letter-spacing:1.5em;}.cls-40{letter-spacing:0.97em;}.cls-41{letter-spacing:0.77em;}.cls-42{letter-spacing:0.28em;}.cls-43{letter-spacing:5.39em;}.cls-44{letter-spacing:0.35em;}.cls-45{letter-spacing:1.29em;}.cls-46{letter-spacing:0.03em;}.cls-47{letter-spacing:4.72em;}.cls-48{letter-spacing:3.98em;}.cls-50{letter-spacing:1.17em;}.cls-51{letter-spacing:3.22em;}.cls-52{letter-spacing:1.65em;}.cls-53{letter-spacing:5.14em;}.cls-54{letter-spacing:2.07em;}.cls-55{letter-spacing:0.08em;}.cls-56{letter-spacing:0.55em;}.cls-57{letter-spacing:1.86em;}.cls-58{letter-spacing:1.49em;}.cls-59{letter-spacing:1.08em;}.cls-60,.cls-61{letter-spacing:-0.1em;}.cls-63{letter-spacing:0.16em;}.cls-64{letter-spacing:1.08em;}.cls-65{letter-spacing:-0.01em;}.cls-66{letter-spacing:0.45em;}.cls-67{letter-spacing:3.91em;}.cls-68{letter-spacing:0.46em;}.cls-69{letter-spacing:2.4em;}.cls-70{letter-spacing:4.62em;}.cls-71{letter-spacing:0.05em;}.cls-72{letter-spacing:0.62em;}.cls-73{letter-spacing:5.1em;}.cls-74{letter-spacing:0.92em;}.cls-75{letter-spacing:2.15em;}.cls-76{letter-spacing:1.02em;}.cls-77{letter-spacing:3.08em;}.cls-78{letter-spacing:3.2em;}.cls-79{letter-spacing:1.54em;}.cls-80{font-style:normal;}.cls-81{fill-rule:evenodd;}.cls-82{font-size:7.76px;fill:#fff;}</style></defs><title>trngl&amp;list_+notes_2019</title><g id="Listings_left_2019" data-name="Listings left 2019"><text class="cls-1" transform="translate(17.95 5.86)">The Potters’ Studio<tspan class="cls-2" x="59.48" y="0"> </tspan><tspan class="cls-3" x="67.5" y="0">510-528-3286</tspan><tspan class="cls-4" x="107.71" y="0"> </tspan><tspan class="cls-5" x="119.69" y="0">W</tspan><tspan class="cls-6" x="125.77" y="0"> </tspan><tspan x="0" y="6.5" xml:space="preserve">1221 8th St. @ Gilman</tspan><tspan class="cls-7" x="69.16" y="6.5"> </tspan><tspan class="cls-8" x="80.5" y="6.5"> </tspan><tspan class="cls-9" x="119.69" y="10"> </tspan><tspan class="cls-3"><tspan x="0" y="13"><a href="http://www.berkeleypottersstudio.com</tspan></tspan><tspan" target="_blank">www.berkeleypottersstudio.com</tspan></tspan><tspan</a> class="cls-10"><tspan x="0" y="18.5">(PARTY & Sale Fri. Dec. 6, 6–10 p.m.; Sat. & Sun. 11–5 p.m.)</tspan></tspan><tspan class="cls-11"><tspan x="0" y="26">holiday sale 40 potters all styles</tspan><tspan x="0" y="34">Fri 12/6 opening nite party/live music</tspan><tspan x="0" y="41">+12/7–12/8 </tspan><tspan class="cls-12" x="39.06" y="41">one</tspan><tspan x="51.13" y="41"> </tspan><tspan class="cls-12" x="52.58" y="41">weekend</tspan><tspan x="81.23" y="41"> </tspan><tspan class="cls-12" x="82.69" y="41">only</tspan></tspan><tspan x="0" y="50">Firehouse Art Collective</tspan><tspan class="cls-13" x="74.37" y="50" xml:space="preserve"> Gilman Studios</tspan><tspan class="cls-3" x="109.27" y="50"> </tspan><tspan class="cls-14" x="110.75" y="50"> </tspan><tspan class="cls-5" x="119.69" y="50">W</tspan><tspan class="cls-6" x="125.77" y="50"> </tspan><tspan x="0" y="56.5">1313 9th St. </tspan><tspan class="cls-15" x="38.51" y="56.5">2nd floor #210 </tspan><tspan x="76.05" y="56.5">@ Gilman</tspan><tspan class="cls-16" x="105.29" y="56.5"> </tspan><tspan class="cls-17" x="119.69" y="56.5"> </tspan><tspan class="cls-9" x="127.56" y="60"> </tspan><tspan class="cls-3"><tspan x="0" y="63">firehouseartcollective.com</tspan></tspan><tspan class="cls-18"><tspan x="0" y="68">(open Dec. 7– 8 one weekend only)</tspan></tspan><tspan class="cls-11"><tspan x="0" y="75">25 artists: art collective studio</tspan><tspan x="0" y="82">fine art, paintings, mixed media</tspan><tspan x="0" y="89">drawings, giclées, fine art objects</tspan></tspan><tspan x="0" y="98">SHOH Gallery</tspan><tspan class="cls-19" x="42.19" y="98"> </tspan><tspan class="cls-3" x="67.5" y="98">510-504-9988</tspan><tspan class="cls-20" x="107.71" y="98"> </tspan><tspan class="cls-5" x="119.69" y="98">W</tspan><tspan class="cls-6" x="125.77" y="98"> </tspan><tspan x="0" y="105">700 Gilman St. @ 4th </tspan><tspan class="cls-21" x="65.27" y="105"> </tspan><tspan class="cls-22" x="67.5" y="105"> </tspan><tspan class="cls-8" x="80.5" y="105"> </tspan><tspan class="cls-23" x="119.69" y="108.5">*</tspan><tspan class="cls-24" x="125.13" y="108.5"> </tspan><tspan class="cls-25" x="127.56" y="104.3">+</tspan><tspan class="cls-3"><tspan x="0" y="111.5" xml:space="preserve">shohgallery.com </tspan><tspan class="cls-26" x="58.72" y="111.5">(enter from parking lot)</tspan></tspan><tspan class="cls-18"><tspan x="0" y="117.5">(Saturdays & Sundays 12–5 p.m.)</tspan></tspan><tspan class="cls-11"><tspan x="0" y="124.5">Bay Area fine arts gallery on Gilman.</tspan><tspan x="0" y="132.5">The freshest art is locally grown!</tspan></tspan><tspan x="0" y="141.5">Shibumi Gallery</tspan><tspan class="cls-3" x="49.76" y="141.5"> </tspan><tspan class="cls-27" x="51.24" y="141.5"> </tspan><tspan class="cls-3" x="67.5" y="141.5">510-528-7736</tspan><tspan class="cls-4" x="107.71" y="141.5"> </tspan><tspan class="cls-5" x="119.69" y="141.5">W</tspan><tspan class="cls-28" x="125.77" y="141.5"> </tspan><tspan class="cls-29" x="127.56" y="141.5">✓</tspan><tspan x="0" y="148.5" xml:space="preserve">1402 5th St. @ Camelia</tspan><tspan class="cls-30" x="71.84" y="148.5"> </tspan><tspan class="cls-31" x="80.5" y="148.5"> </tspan><tspan class="cls-23" x="119.69" y="152">*</tspan><tspan class="cls-24" x="125.13" y="152"> </tspan><tspan class="cls-25" x="127.56" y="147.8">+</tspan><tspan class="cls-3"><tspan x="0" y="155">shibumigallery.com</tspan></tspan><tspan class="cls-18"><tspan x="0" y="160.5">(Saturdays 12–6 p.m., Sundays 12–5 p.m.)</tspan></tspan><tspan class="cls-11"><tspan x="0" y="167.5">April Higashi Jewelry + 40 curated</tspan><tspan x="0" y="174.5">artisans; jewelry/sculpture/drawings</tspan></tspan><tspan x="0" y="183.5">Mary Law Pottery</tspan><tspan class="cls-32" x="54.61" y="183.5"> </tspan><tspan class="cls-3" x="67.5" y="183.5">510-524-7546</tspan><tspan class="cls-4" x="107.71" y="183.5"> </tspan><tspan class="cls-33" x="119.69" y="183.5"> </tspan><tspan x="0" y="190.5" xml:space="preserve">1421 5th St. @ Page</tspan><tspan class="cls-34" x="62.28" y="190.5"> </tspan><tspan class="cls-35" x="67.5" y="190.5"> </tspan><tspan class="cls-31" x="80.5" y="190.5"> </tspan><tspan class="cls-9" x="119.69" y="194" xml:space="preserve"> </tspan><tspan class="cls-25" x="127.32" y="189.8">+</tspan><tspan class="cls-3"><tspan x="0" y="197">marylawpottery.com</tspan></tspan><tspan class="cls-18"><tspan x="0" y="202.5">(open 11–5 p.m.)</tspan></tspan><tspan class="cls-11"><tspan x="0" y="209.5">elegant, functional pots</tspan></tspan><tspan x="0" y="218.5">Jessica Williams/Brushstrokes</tspan><tspan class="cls-36" x="92.75" y="218.5"> </tspan><tspan class="cls-5" x="119.69" y="218.5">W</tspan><tspan class="cls-28" x="125.77" y="218.5"> </tspan><tspan class="cls-29" x="127.56" y="218.5">✓</tspan><tspan class="cls-37" x="133.6" y="218.5"> </tspan><tspan x="0" y="225.5">745 Page St. @ 4th</tspan><tspan class="cls-38" x="56.98" y="225.5"> </tspan><tspan class="cls-3" x="67.5" y="225.5">510-528-1360</tspan><tspan class="cls-39" x="107.71" y="225.5"> </tspan><tspan class="cls-23" x="119.69" y="229">*</tspan><tspan class="cls-24" x="125.13" y="229"> </tspan><tspan class="cls-25" x="127.56" y="224.8">+</tspan><tspan class="cls-3"><tspan x="0" y="232"><a href="http://www.brushstrokestudio.com</tspan></tspan><tspan" target="_blank">www.brushstrokestudio.com</tspan></tspan><tspan</a> class="cls-11"><tspan x="0" y="239.5">drop-in ceramics/glass/mosaic studio</tspan><tspan x="0" y="247">Jessica Williams hand-thrown pottery</tspan></tspan><tspan x="0" y="256">Berkeley Potters Guild</tspan><tspan class="cls-3" x="69.69" y="256" xml:space="preserve"> 510-524-7031</tspan><tspan class="cls-40" x="111.38" y="256"> </tspan><tspan class="cls-5" x="119.69" y="256">W</tspan><tspan class="cls-3" x="125.77" y="256"> </tspan><tspan class="cls-29" x="127.25" y="256">✓</tspan><tspan x="0" y="263">731 Jones St. @ 4th</tspan><tspan class="cls-3" x="59.18" y="263"> </tspan><tspan class="cls-41" x="60.66" y="263"> </tspan><tspan class="cls-35" x="67.5" y="263"> </tspan><tspan class="cls-31" x="80.5" y="263"> </tspan><tspan class="cls-23" x="119.69" y="266.5">* </tspan><tspan class="cls-25" x="127.56" y="262.3">+</tspan><tspan class="cls-9" x="132.33" y="266.5"> </tspan><tspan class="cls-3"><tspan x="0" y="269.5">berkeleypotters.com</tspan></tspan><tspan class="cls-18"><tspan x="0" y="275">(open 11–5 p.m.)</tspan></tspan><tspan class="cls-11"><tspan x="0" y="282">20 clay artists, 20 unique ways with </tspan><tspan x="0" y="289">clay: raku, woodfire, highfire, </tspan><tspan x="0" y="296">porcelain, functional & sculptural art</tspan></tspan><tspan x="0" y="305">Stained Glass Garden</tspan><tspan class="cls-26" x="66.33" y="305" xml:space="preserve"> Inc.</tspan><tspan class="cls-42" x="77.03" y="305"> </tspan><tspan class="cls-43" x="80.5" y="305"> </tspan><tspan class="cls-5" x="119.69" y="305">W</tspan><tspan class="cls-6" x="125.77" y="305"> </tspan><tspan class="cls-29" x="127.56" y="305">✓</tspan><tspan x="0" y="311.5" xml:space="preserve">1800 4th St. @ Delaware</tspan><tspan class="cls-44" x="76.28" y="311.5"> </tspan><tspan class="cls-8" x="80.5" y="311.5"> </tspan><tspan class="cls-23" x="119.69" y="315">*</tspan><tspan class="cls-9" x="125.13" y="315"> </tspan><tspan class="cls-25" x="127.68" y="310.8">+</tspan><tspan class="cls-3"><tspan x="0" y="318" xml:space="preserve">stainedglassgarden.com 510-841-2200</tspan></tspan><tspan class="cls-11"><tspan x="0" y="325.5">stained glass/mosaic/fusing classes</tspan><tspan x="0" y="333">supplies/jewelry/50+ local artists</tspan></tspan><tspan x="0" y="342">4th Street Fine Art</tspan><tspan class="cls-45" x="56.99" y="342"> </tspan><tspan class="cls-3" x="67.5" y="342">510-647-8136</tspan><tspan class="cls-4" x="107.71" y="342"> </tspan><tspan class="cls-5" x="119.69" y="342">W</tspan><tspan class="cls-6" x="125.77" y="342"> </tspan><tspan class="cls-29" x="127.56" y="342">✓</tspan><tspan x="0" y="348.5" xml:space="preserve">2000 4th St. @ University</tspan><tspan class="cls-46" x="78.77" y="348.5"> </tspan><tspan class="cls-47" x="80.5" y="348.5"> </tspan><tspan class="cls-23" x="119.69" y="352">*</tspan><tspan class="cls-9" x="125.14" y="352"> </tspan><tspan class="cls-25" x="127.68" y="347.8">+</tspan><tspan class="cls-3"><tspan x="0" y="355"><a href="http://www.4thstreetfineart.com</tspan></tspan><tspan" target="_blank">www.4thstreetfineart.com</tspan></tspan><tspan</a> class="cls-11"><tspan x="0" y="362">18 local artists: photography & prints</tspan><tspan x="0" y="369">original paintings/sculpture/jewelry</tspan><tspan x="0" y="376">see artists working onsite!</tspan></tspan><tspan x="0" y="385">Rose Hill Art</tspan><tspan class="cls-48" x="38.16" y="385"> </tspan><tspan class="cls-3" x="67.5" y="385">510-984-0422</tspan><tspan class="cls-4" x="107.71" y="385"> </tspan><tspan class="cls-17" x="119.69" y="385"> </tspan><tspan class="cls-29" x="127.56" y="385">✓</tspan><tspan class="cls-37" x="133.6" y="385"> </tspan><tspan x="0" y="391.5">650 University Ave.</tspan><tspan class="cls-26" x="60.35" y="391.5"> </tspan><tspan class="cls-15" x="61.56" y="391.5">#4</tspan><tspan class="cls-3" x="67.62" y="391.5"> </tspan><tspan class="cls-49" x="69.1" y="390.8">upstairs </tspan><tspan x="91.1" y="391.5">@ 2nd</tspan><tspan class="cls-50" x="110.06" y="391.5"> </tspan><tspan class="cls-23" x="119.69" y="395">*</tspan><tspan class="cls-9" x="125.13" y="395"> </tspan><tspan class="cls-25" x="127.68" y="390.8">+</tspan><tspan class="cls-26"><tspan x="0" y="397.3" xml:space="preserve">(take Hearst or Addison to 2nd) </tspan><tspan x="0" y="403.3">(under the overpass)</tspan></tspan><tspan class="cls-3"><tspan x="0" y="410">rosehillart.com</tspan><tspan class="cls-51" x="43.48" y="410"> </tspan><tspan class="cls-52" x="67.5" y="410"> </tspan></tspan><tspan class="cls-11"><tspan x="0" y="417">Afrocentric/folk art/mosaics/canvas</tspan></tspan><tspan x="0" y="426">Jan Thyer</tspan><tspan class="cls-53" x="30.04" y="426"> </tspan><tspan class="cls-3" x="67.5" y="426">510-435-1957</tspan><tspan class="cls-20" x="107.71" y="426"> </tspan><tspan class="cls-5" x="119.69" y="426">W</tspan><tspan class="cls-6" x="125.77" y="426"> </tspan><tspan x="0" y="432.5">1299 Rose St. @ Chestnut</tspan><tspan class="cls-3"><tspan x="0" y="438.5">janthyer.com</tspan></tspan><tspan class="cls-11"><tspan x="0" y="445.5">pitfired vases/mugs</tspan></tspan><tspan x="0" y="454.5">Susan McAllister</tspan><tspan class="cls-54" x="51.51" y="454.5"> </tspan><tspan class="cls-3" x="67.5" y="454.5">510-525-4375</tspan><tspan class="cls-4" x="107.71" y="454.5"> </tspan><tspan class="cls-33" x="119.69" y="454.5"> </tspan><tspan x="0" y="461">1415 Stannage Ave. @ Page </tspan><tspan class="cls-3"><tspan x="0" y="467.5">susancadymcallisterartist.com</tspan></tspan><tspan class="cls-18"><tspan x="0" y="472.5">(closed Dec.21–22)</tspan></tspan><tspan class="cls-11"><tspan x="0" y="479">watercolor, pencil, portraits, lessons</tspan></tspan><tspan x="0" y="488">Michael Shemchuk/Shem</tspan><tspan class="cls-55" x="78.48" y="488"> </tspan><tspan x="0" y="494.5">1111 Kains Ave. @ Dartmouth</tspan><tspan class="cls-26" x="92.06" y="494.5">, Albany</tspan><tspan class="cls-56" x="113.83" y="494.5"> </tspan><tspan class="cls-3"><tspan x="0" y="501"><a href="http://www.mshem.com</tspan><tspan" target="_blank">www.mshem.com</tspan><tspan</a> class="cls-57" x="53.01" y="501"> </tspan><tspan x="67.5" y="501">510-883-4461</tspan></tspan><tspan class="cls-18"><tspan x="0" y="506.5">(open Nov. 30–Dec. 1, Dec. 14–15 only)</tspan></tspan><tspan class="cls-11"><tspan x="0" y="513.5">abstracts on paper & panel</tspan></tspan><tspan x="0" y="522.5">Deborah Schilling</tspan><tspan class="cls-58" x="55.59" y="522.5"> </tspan><tspan class="cls-3" x="67.5" y="522.5">510-612-4228</tspan><tspan class="cls-20" x="107.71" y="522.5"> </tspan><tspan class="cls-5" x="119.69" y="522.5">W</tspan><tspan class="cls-6" x="125.77" y="522.5"> </tspan><tspan class="cls-29" x="127.56" y="522.5">✓</tspan><tspan x="0" y="529">937 Stannage Ave. @ Solano</tspan><tspan class="cls-26" x="87.83" y="529">, Albany</tspan><tspan class="cls-59" x="109.6" y="529"> </tspan><tspan class="cls-23" x="119.69" y="532.5">*</tspan><tspan class="cls-9" x="125.13" y="532.5"> </tspan><tspan class="cls-25" x="127.68" y="528.3">+</tspan><tspan x="132.45" y="529"> </tspan><tspan class="cls-3"><tspan x="0" y="536">deborahschillingillustration.com</tspan></tspan><tspan class="cls-11"><tspan x="0" y="543">Hispanic & urban art/art classes</tspan></tspan><tspan x="0" y="552">Abrams</tspan><tspan class="cls-60" x="24.19" y="552"> </tspan><tspan x="24.91" y="552">Claghorn</tspan><tspan class="cls-61" x="53.69" y="552"> </tspan><tspan class="cls-62" x="54.33" y="552" xml:space="preserve">Gallery </tspan><tspan class="cls-3" x="76.86" y="552">510-526-9558</tspan><tspan class="cls-63" x="117.06" y="552"> </tspan><tspan class="cls-5" x="119.69" y="552">W</tspan><tspan class="cls-6" x="125.77" y="552"> </tspan><tspan class="cls-29" x="127.56" y="552">✓</tspan><tspan x="0" y="559">1251 Solano Ave. @ Masonic</tspan><tspan class="cls-26" x="87.85" y="559">, Albany</tspan><tspan class="cls-64" x="109.62" y="559"> </tspan><tspan class="cls-23" x="119.69" y="562.5">*</tspan><tspan class="cls-9" x="125.13" y="562.5"> </tspan><tspan class="cls-25" x="127.68" y="558.3">+</tspan><tspan class="cls-3"><tspan x="0" y="565.5" xml:space="preserve">abramsclaghornshop.com </tspan></tspan><tspan class="cls-18"><tspan x="0" y="571">(weekdays & Sat. 10–6 p.m.; Sun. 10–5 p.m.)</tspan></tspan><tspan class="cls-65"><tspan x="0" y="578">a beautifully curated selection</tspan></tspan><tspan class="cls-11"><tspan x="0" y="585">of handmade craft & art</tspan></tspan><tspan x="0" y="594">Nielsen Arts Gallery/Custom Framing</tspan><tspan class="cls-66" x="115.05" y="594"> </tspan><tspan class="cls-5" x="119.69" y="594">W</tspan><tspan class="cls-6" x="125.77" y="594"> </tspan><tspan class="cls-29" x="127.56" y="594">✓</tspan><tspan x="0" y="600.5">1537 Solano Ave. @ Neilson </tspan><tspan class="cls-67" x="86.95" y="600.5"> </tspan><tspan class="cls-23" x="119.69" y="604">*</tspan><tspan class="cls-9" x="125.13" y="604"> </tspan><tspan class="cls-25" x="127.68" y="599.8">+</tspan><tspan class="cls-3"><tspan x="0" y="607.5"><a href="http://www.nielsenarts.com</tspan><tspan" target="_blank">www.nielsenarts.com</tspan><tspan</a> class="cls-68" x="62.77" y="607.5"> </tspan><tspan x="67.5" y="607.5">510-525-8968</tspan></tspan><tspan class="cls-18"><tspan x="0" y="612.5">(closed Sundays)</tspan></tspan><tspan class="cls-65"><tspan x="0" y="619.5">exhibiting contemporary Bay Area</tspan></tspan><tspan class="cls-11"><tspan x="0" y="626.5">artists/custom framing services</tspan></tspan><tspan x="0" y="635.5">Barbara Maricle</tspan><tspan class="cls-69" x="49.21" y="635.5"> </tspan><tspan class="cls-3" x="67.5" y="635.5">510-529-9425</tspan><tspan class="cls-20" x="107.71" y="635.5"> </tspan><tspan class="cls-17" x="119.69" y="635.5"> </tspan><tspan x="0" y="642">1709 Sonoma Ave. @ Sierra </tspan><tspan class="cls-70" x="85.9" y="642"> </tspan><tspan class="cls-23" x="119.69" y="645.5">*</tspan><tspan class="cls-3" x="125.13" y="642"> </tspan><tspan class="cls-3"><tspan x="0" y="648.5"><a href="http://www.barbaramaricle.com</tspan></tspan><tspan" target="_blank">www.barbaramaricle.com</tspan></tspan><tspan</a> class="cls-11"><tspan x="0" y="655.5">abstract oil paintings & monotypes</tspan></tspan><tspan x="0" y="664.5">Josie Jur</tspan><tspan class="cls-71" x="26.6" y="664.5">c</tspan><tspan x="30.11" y="664.5">zenia Clay</tspan><tspan class="cls-72" x="61.66" y="664.5"> </tspan><tspan class="cls-3" x="67.5" y="664.5">510-517-2444</tspan><tspan class="cls-4" x="107.71" y="664.5"> </tspan><tspan class="cls-33" x="119.69" y="664.5"> </tspan><tspan x="0" y="671">2236 Summer St. @ Spruce</tspan><tspan class="cls-73" x="82.57" y="671"> </tspan><tspan class="cls-74" x="119.69" y="671"> </tspan><tspan class="cls-75" x="127.56" y="671"> </tspan><tspan class="cls-3"><tspan x="0" y="677.5">josiejurczenia.com</tspan></tspan><tspan class="cls-18"><tspan x="0" y="683.5">(open Sats. 11/30, 12/7, 12/14, 11–5 p.m. </tspan><tspan class="cls-12" x="88.23" y="683.5">only</tspan><tspan x="97.7" y="683.5">)</tspan></tspan><tspan class="cls-11"><tspan x="0" y="691">handbuilt clay–functional & sculptural</tspan></tspan><tspan x="0" y="700">Ceci Bowman Designs</tspan><tspan class="cls-3" x="67.92" y="700" xml:space="preserve"> 510-508-3761</tspan><tspan class="cls-76" x="111.09" y="700"> </tspan><tspan class="cls-5" x="119.69" y="700">W</tspan><tspan class="cls-6" x="125.77" y="700"> </tspan><tspan class="cls-29" x="127.56" y="700">✓</tspan><tspan x="0" y="706.5">1400 Shattuck Ave. </tspan><tspan class="cls-15" x="61.35" y="706.5">#10</tspan><tspan x="70.48" y="706.5" xml:space="preserve"> @ Rose</tspan><tspan class="cls-77" x="93.63" y="706.5"> </tspan><tspan class="cls-23" x="119.69" y="710">*</tspan><tspan class="cls-9" x="125.13" y="710"> </tspan><tspan class="cls-25" x="127.68" y="705.8">+</tspan><tspan x="132.45" y="706.5"> </tspan><tspan class="cls-3"><tspan x="0" y="713">cecibowmandesigns.com</tspan></tspan><tspan class="cls-11"><tspan x="0" y="720">fine art prints/textiles & home goods</tspan></tspan><tspan x="0" y="729">Mary Ann Leff</tspan><tspan class="cls-78" x="43.61" y="729"> </tspan><tspan class="cls-3" x="67.5" y="729">510-219-3767</tspan><tspan class="cls-4" x="107.71" y="729"> </tspan><tspan class="cls-33" x="119.69" y="729"> </tspan><tspan x="0" y="735.5">1409 Edith St. @ Rose</tspan><tspan class="cls-3"><tspan x="0" y="742"><a href="http://www.maryannleff.art</tspan></tspan><tspan" target="_blank">www.maryannleff.art</tspan></tspan><tspan</a> class="cls-11"><tspan x="0" y="748.5">abstract painting/mixed media</tspan></tspan><tspan x="0" y="757.5">Nancy W. Graham</tspan><tspan class="cls-79" x="55.26" y="757.5"> </tspan><tspan class="cls-3" x="67.5" y="757.5">510-710-9344</tspan><tspan class="cls-4" x="107.71" y="757.5"> </tspan><tspan class="cls-5" x="119.69" y="757.5">W</tspan><tspan x="0" y="764">1609 California St. @ Cedar</tspan><tspan class="cls-3" x="83.65" y="764"> </tspan><tspan class="cls-3"><tspan x="0" y="770.5"><a href="http://www.nwgrahamart.com</tspan></tspan><tspan" target="_blank">www.nwgrahamart.com</tspan></tspan><tspan</a> class="cls-11"><tspan x="0" y="777">concrete sculpture–dogs, yoga & more</tspan><tspan class="cls-80" x="121.65" y="777"> </tspan></tspan></text></g><g id="Num_Trngls_left_2019" data-name="Num&Trngls left 2019"><polygon class="cls-81" points="0 455.5 16.91 455.5 8.48 472.91 0 455.5"/><polygon class="cls-81" points="0.25 306.04 17.16 306.04 8.73 323.45 0.25 306.04"/><text class="cls-82" transform="translate(6.47 315.01) scale(0.97 1)">8</text><polygon class="cls-81" points="0.18 343.08 17.09 343.08 8.66 360.49 0.18 343.08"/><text class="cls-82" transform="translate(6.4 351.76) scale(0.97 1)">9</text><polygon class="cls-81" points="0.18 386.02 17.09 386.02 8.66 403.42 0.18 386.02"/><text class="cls-82" transform="translate(4.04 394.36) scale(0.97 1)">10</text><polygon class="cls-81" points="0.18 98.7 17.09 98.7 8.66 116.26 0.18 98.7"/><text class="cls-82" transform="translate(6.4 107.64) scale(0.97 1)">3</text><polygon class="cls-81" points="0 701.33 16.91 701.33 8.48 718.02 0 701.33"/><text class="cls-82" transform="translate(4.11 708.51) scale(0.97 1)">19</text><polygon class="cls-81" points="0 730.23 16.91 730.23 8.48 746.92 0 730.23"/><text class="cls-82" transform="translate(4.54 737.66) scale(0.97 1)">20</text><polygon class="cls-81" points="0 758.81 16.91 758.81 8.48 775.51 0 758.81"/><text class="cls-82" transform="translate(4.54 766.23) scale(0.97 1)">21</text><polygon class="cls-81" points="0 665.47 16.91 665.47 8.48 682.16 0 665.47"/><text class="cls-82" transform="translate(3.93 673.23) scale(0.97 1)">18</text><polygon class="cls-81" points="0 595.1 16.91 595.1 8.48 612.51 0 595.1"/><text class="cls-82" transform="translate(4.15 603.17) scale(0.97 1)">16</text><polygon class="cls-81" points="0 636.63 16.91 636.63 8.48 654.04 0 636.63"/><text class="cls-82" transform="translate(4.36 644.57) scale(0.97 1)">17</text><polygon class="cls-81" points="0 427.06 16.91 427.06 8.48 444.47 0 427.06"/><text class="cls-82" transform="translate(4.32 435.16) scale(0.97 1)">11</text><text class="cls-82" transform="translate(4.15 463.36) scale(0.97 1)">12</text><polygon class="cls-81" points="0.18 523.76 17.09 523.76 8.66 541.18 0.18 523.76"/><text class="cls-82" transform="translate(3.93 531.27) scale(0.97 1)">14</text><polygon class="cls-81" points="0.18 553.31 17.09 553.31 8.66 570.73 0.18 553.31"/><text class="cls-82" transform="translate(3.93 560.8) scale(0.97 1)">15</text><polygon class="cls-81" points="0.18 489.02 17.09 489.02 8.66 506.43 0.18 489.02"/><text class="cls-82" transform="translate(4.11 497.1) scale(0.97 1)">13</text><polygon class="cls-81" points="0.18 142.61 17.09 142.61 8.66 160.23 0.18 142.61"/><text class="cls-82" transform="translate(6.22 151.53) scale(0.97 1)">4</text><polygon class="cls-81" points="0.18 184.62 17.09 184.62 8.66 202.25 0.18 184.62"/><text class="cls-82" transform="translate(6.4 193.59) scale(0.97 1)">5</text><polygon class="cls-81" points="0.18 219.44 17.09 219.44 8.66 237.07 0.18 219.44"/><text class="cls-82" transform="translate(6.4 228.13) scale(0.97 1)">6</text><polygon class="cls-81" points="0.18 257.01 17.09 257.01 8.66 274.64 0.18 257.01"/><text class="cls-82" transform="translate(6.54 265.69) scale(0.97 1)">7</text><polygon class="cls-81" points="0.18 50.98 17.09 50.98 8.66 68.54 0.18 50.98"/><text class="cls-82" transform="translate(6.4 59.47) scale(0.97 1)">2</text><polygon class="cls-81" points="0.25 1.05 17.16 1.05 8.73 18.47 0.25 1.05"/><text class="cls-82" transform="translate(6.47 8.73) scale(0.97 1)">1</text></g></svg>Copy link to clipboard
Copied
I hope that's what you wanted!
Rick
Copy link to clipboard
Copied
I asked for a screenshot to see what you're working with. This SVG code is no good. Where did you get it?
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
I exported it from Illustrator.
Rick
Copy link to clipboard
Copied
I don't know how to show you. The page is open in Dreamweaver in two forms: list.html (my original try, which failed); and list-svg.html which looks okay (but I don't know how to insert live areas which link to other sites).
How can I show it to you?
Rick
Copy link to clipboard
Copied
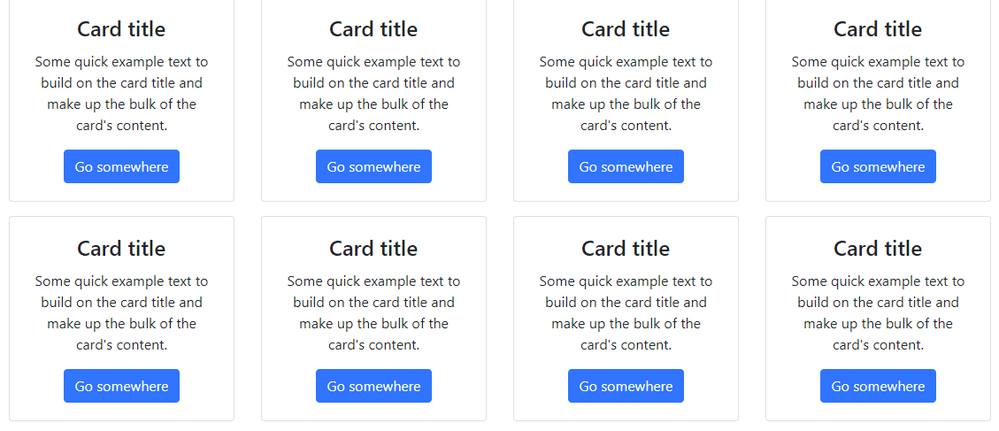
As Nancy has said, using Bootstrap Cards is the best way to go. To give you a leg up, copy the following code into the body of your document.
<div class="container">
<div class="row">
<div class="text-center col-12 col-sm-6 col-lg-3 mb-3">
<div class="card">
<div class="card-body">
<h4 class="card-title">Card title</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="text-center col-12 col-sm-6 col-lg-3 mb-3"><div class="card">
<div class="card-body">
<h4 class="card-title">Card title</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="text-center col-12 col-sm-6 col-lg-3 mb-3"><div class="card">
<div class="card-body">
<h4 class="card-title">Card title</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="text-center col-12 col-sm-6 col-lg-3 mb-3"><div class="card">
<div class="card-body">
<h4 class="card-title">Card title</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="text-center col-12 col-sm-6 col-lg-3 mb-3"><div class="card">
<div class="card-body">
<h4 class="card-title">Card title</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="text-center col-12 col-sm-6 col-lg-3 mb-3"><div class="card">
<div class="card-body">
<h4 class="card-title">Card title</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="text-center col-12 col-sm-6 col-lg-3 mb-3"><div class="card">
<div class="card-body">
<h4 class="card-title">Card title</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="text-center col-12 col-sm-6 col-lg-3 mb-3"><div class="card">
<div class="card-body">
<h4 class="card-title">Card title</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
</div>
</div>
the result is
Copy link to clipboard
Copied
Well all I can tell you is the SVG code you posted won't render in browsers. So that's that.
Start typing content into DW. Consider using Bootstrap Cards.
https://www.w3schools.com/bootstrap4/bootstrap_cards.asp
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media