 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- "," to define class in css not working
- "," to define class in css not working
Copy link to clipboard
Copied
Hi,
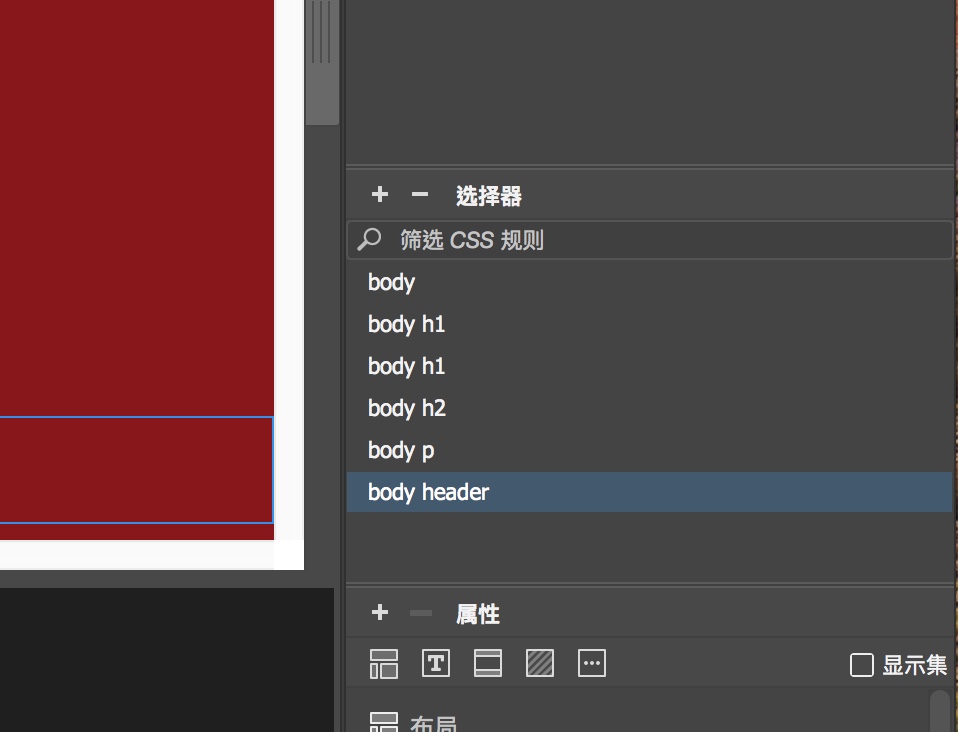
I am trying to define css using the "," symbol in front of text. every time after I clicked on '+' , typed in names the hit enter, the css component disappears. Anyone has any idea why this is happening? 
 1 Correct answer
1 Correct answer
Classes use a period in front of the text, not a coma. If you're using a coma in your class name, that will not work.
You may be confusing DW by using a coma where you're not supposed to. CSS does use comas, but they're used to separate multiple selectors that are to receive the same properties...
.class1 {
background-color:blue;
}
.class1, .class2, .class3 {
color:red;
}
In the above, .class1 will have a blue background and .class1, .class2 and .class3 will all have red text.
One way to make a
...Copy link to clipboard
Copied
Classes use a period in front of the text, not a coma. If you're using a coma in your class name, that will not work.
You may be confusing DW by using a coma where you're not supposed to. CSS does use comas, but they're used to separate multiple selectors that are to receive the same properties...
.class1 {
background-color:blue;
}
.class1, .class2, .class3 {
color:red;
}
In the above, .class1 will have a blue background and .class1, .class2 and .class3 will all have red text.
One way to make a class using the CSS Designer...
1. Click the + by the Selectors sub-section
2. Use a period in front of a meaningful name (Example: .redtext)
3. Hit Enter/Return
4. Select the element you want to add the class to
5. Click the CSS button on the left side of the Properties Window
6. Choose the new class from the Class dropdown menu in the Properties Window
