 Adobe Community
Adobe Community
Copy link to clipboard
Copied
I am stuck on two things!
1. My responsive website is showing desktop on a mobile device. When I scale it down on a web browser, it responds (but the nav still doesn't work).
2. I cannot get my contact form to actually send me an email when I do a test run.
Here is the website: http://www.inemstraining.com
Any thoughts, tips, tricks, or feedback will be much appreciated!!
 1 Correct answer
1 Correct answer
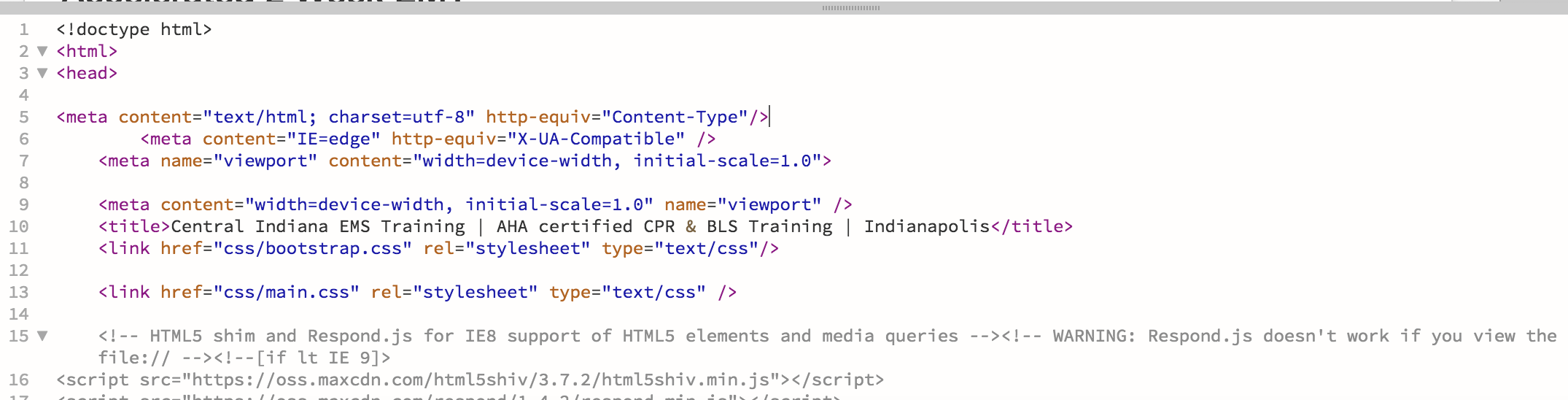
There are two important Meta elements missing from your document, namely
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
These elements should be the first two after the <head> tag as in
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Untitled Document</title>
Copy link to clipboard
Copied
There are two important Meta elements missing from your document, namely
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
These elements should be the first two after the <head> tag as in
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Untitled Document</title>
Copy link to clipboard
Copied
Thank you so much for you reply! I do have that in my code and it for some reason it looks like it is not publishing with my site for some reason! Any idea why that would happen?

Copy link to clipboard
Copied
Very hard to say why it is not being published. At this stage I assume it is because it is not landing in the correct spot. Make sure that
- the upload in Dreamweaver is set to remote and not testing
- ensure that the remote directory is correct
One way to ensure the correct destination is to show the remote folder by clicking the Expand to show local and remote sites button. This button is located near the top right hand of the Files panel.
Tried to post an image, did not work.
Copy link to clipboard
Copied
The site is publishing correctly to the remote server. I have been making updates that are showing up when I publish, but those meta tags are not in the inspector! So weird!
If you think of anything else let me know, otherwise, thanks anyway!
Copy link to clipboard
Copied
The tags are now showing:

and it shows as it should in mobiles.
Copy link to clipboard
Copied
It looks OK at my end too.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media

