Adobe Community
Adobe Community
Copy link to clipboard
Copied
Let's say I have a Git repository setup, called `git-repo-web`.
Folder structure is as follows:
device1:git-repo-web user1$ tree
.
├── .git
├── .gitlab-ci.yml
├── .gitignore
├── README.md
└── htdocs
├── bootstrap
| └── css
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.min.css
│ └── bootstrap.css
├── index.html
├── template-simple.html
├── template.html
├── terms.html
└── whatsnew.html
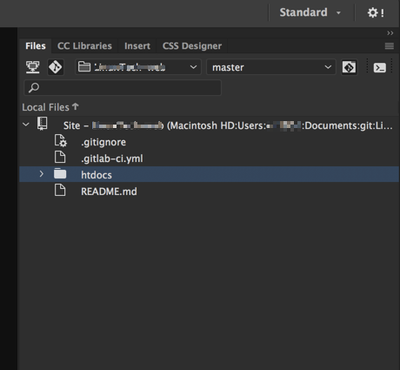
In Dreamweaver, my site looks like this:
If I setup the Dreamweaver site at the `git-repo-web` level, it works well with my existing git repository, but when I try to view content under htdocs it does not properly display the webpages due to the way it looks for the css files.
If I setup the Dreamweaver site at the `htdocs` level, the websites render perfectly, but it does not know about the existing git repo which is a level above htdocs.
I would like to add my Dreamweaver site at the `git-repo-web` directory level so that it recognizes the existing git repository, but I want my site root to be a directory below this, which should be `htdocs`. Is this possible?
Can I define my site at `git-repo-web` and then define a symbolic root at `htdocs`?
 1 Correct answer
1 Correct answer
I have tried various options in the past. The problem is that Dreamweaver regards the setup level as the root directory.
Obviously I could move my .git, .gitignore, .gitlab-ci.yml, README.md into htdocs and make that the site root in Dreamweaver, but I was hoping for a little more flexibility in order to keep things organized.
I think that this is the best way.
Copy link to clipboard
Copied
Obviously I could move my .git, .gitignore, .gitlab-ci.yml, README.md into htdocs and make that the site root in Dreamweaver, but I was hoping for a little more flexibility in order to keep things organized.
Copy link to clipboard
Copied
I have tried various options in the past. The problem is that Dreamweaver regards the setup level as the root directory.
Obviously I could move my .git, .gitignore, .gitlab-ci.yml, README.md into htdocs and make that the site root in Dreamweaver, but I was hoping for a little more flexibility in order to keep things organized.
I think that this is the best way.