 Adobe Community
Adobe Community
Copy link to clipboard
Copied
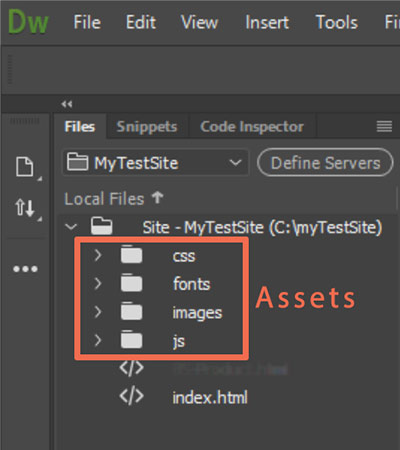
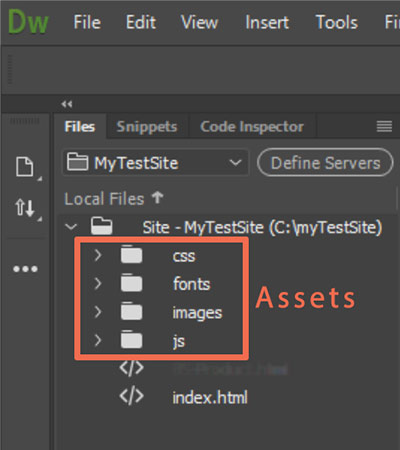
I have taken a tutorial from lynda.com on dreamweaver. And when setting up my page in the tutorial he gets this:

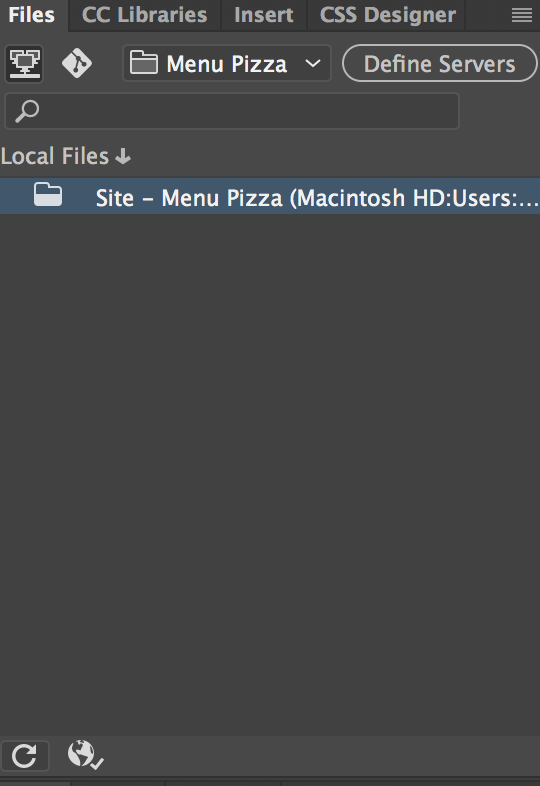
Here are folders with CSS +++, but when I do the same thing.... I don't get this! What am I doing wrong? See example under:
 1 Correct answer
1 Correct answer
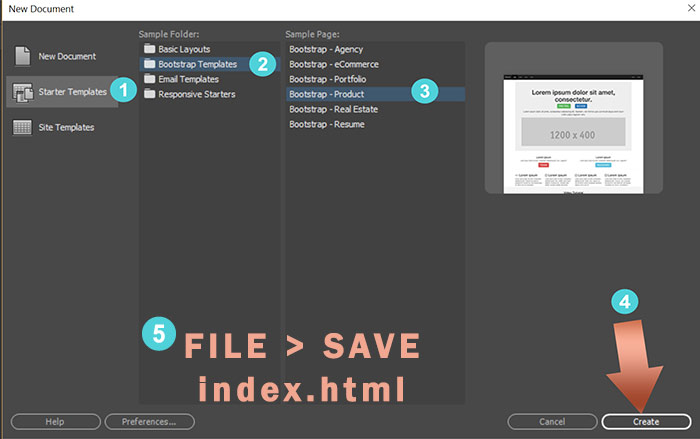
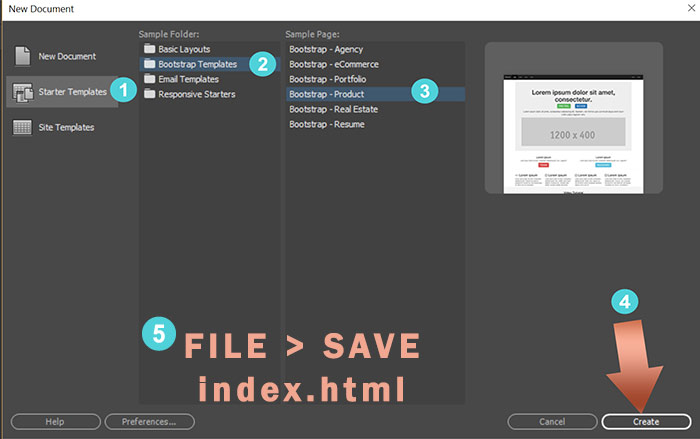
Once your site is defined, use a starter template to create your first document. File > New > Starter Templates. Choose one and hit Create button.

After your document is saved, you'll see it in your Files Panel tree along with any other Assets your starter template may contain -- images, js, css, fonts....

Copy link to clipboard
Copied
Looks like that first screen shot is simply from further into the tutorial, or, maybe you missed a step where you were supposed download and extract a .zip archive into your root folder?
DW generally doesn't automatically create files/folders within your site, unless you're use Bootstrap or DWT Templates. If you're just starting out defining a site, it will be empty until you create pages and save them to the site. If you're using BS or DWT, once you save the file to your site, the automatically generated dependent files will also be saved to your site.
Copy link to clipboard
Copied
Once your site is defined, use a starter template to create your first document. File > New > Starter Templates. Choose one and hit Create button.

After your document is saved, you'll see it in your Files Panel tree along with any other Assets your starter template may contain -- images, js, css, fonts....

Alt-Web Design & Publishing ~ Web : Print : Graphics : Media

