Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Some things not updating in Dreamweaver
- Some things not updating in Dreamweaver
Copy link to clipboard
Copied
I updated some slideshow pics we have on our home webpage and saved the dreamweaver file. Dreamweaver will show the updates in my browser if I delete my browsing history but it will not show updates in my browser if I do not delete my browsing history first. It just shows the old slideshow pictures. Any thing I can do in Dreamweaver to solve this? Otherwise, people who visit the website will just think it has not been getting updated unless they have deleted their files.
 1 Correct answer
1 Correct answer
This is not a Dreamweaver issue, this is a browser issue. Browser's cache data to improve performance on the Internet. For the health of your browser, cached data, history, cookies, etc... should be reset at regular intervals. It's part of computer ownership.
You can add meta tags to the <head> of your documents but honestly this is hit & miss. Your site will take a performance hit because nothing is cached. And some browsers like Chrome may refuse to honor these tags which brings you back
...Copy link to clipboard
Copied
Sounds like a caching issue on your website. How are you hosting your website? Is this a hosted solution like Wix, or a CMS you host yourself like Wordpress? Depending on how you host your site you will need to alter your configuration so that the page is not cached as long so that it refreshes quicker for your visitors.
Copy link to clipboard
Copied
This is not a Dreamweaver issue, this is a browser issue. Browser's cache data to improve performance on the Internet. For the health of your browser, cached data, history, cookies, etc... should be reset at regular intervals. It's part of computer ownership.
You can add meta tags to the <head> of your documents but honestly this is hit & miss. Your site will take a performance hit because nothing is cached. And some browsers like Chrome may refuse to honor these tags which brings you back to having to force refresh at the browser level.
<meta http-equiv=“Pragma” content=”no-cache”>
<meta http-equiv=“Expires” content=”-1″>
<meta http-equiv=“CACHE-CONTROL” content=”NO-CACHE”>
Alternatively, put an expiration date on files at the server level. Create a new .htaccess file or add this code to your server's existing one. In this example, my site's default expiration date is 2 days except for files like images and fonts that rarely if ever change.
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType application/vnd.ms-fontobject "access 1 year"
ExpiresByType application/x-font-ttf "access 1 year"
ExpiresByType application/x-font-opentype "access 1 year"
ExpiresByType application/x-font-woff "access 1 year"
ExpiresByType image/svg+xml "access 1 year"
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 year"
ExpiresByType text/x-javascript "access 1 year"
ExpiresByType text/javascript "access 1 year"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 2 days"
</IfModule>
## EXPIRES CACHING ##
Post back if you still have questions.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
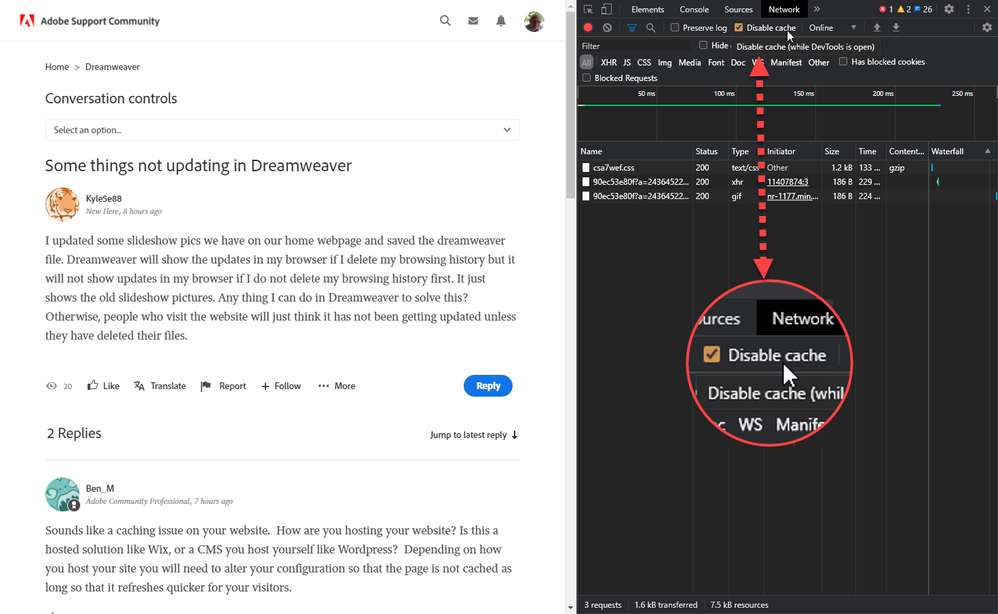
Keep the Developer Panel open while developing: