Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Specify CSS ordering in Targeted Rule dropdown lis...
- Specify CSS ordering in Targeted Rule dropdown lis...
Copy link to clipboard
Copied
In Code View, I have my font styles that I use the most at the top hoping that they would appear in that order in the dropdown list in Targeted Rule, but their order is totally different. How can I make them appear in the same order?
Thanks
Alan
 1 Correct answer
1 Correct answer
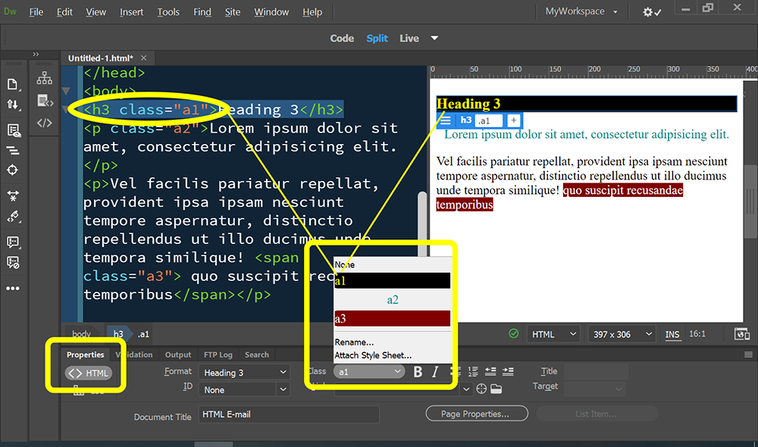
CSS Class names are sorted alphabetically in the HTML Properties Panel's Class list See screenshot. Put your most frequently used CSS classes at the top by naming them .a1, .a2, .a3 and so on.
Copy link to clipboard
Copied
Dreamweaver does not have the facility to order the style rules, in fact I know of no editor that will do that. The only way is to create the style rules in the order that wish them to be.
Having said that, I would not worry about re-arranging the CSS, especially thinking about the Dreamweaver beta version that has a vastly improved Live view.
Copy link to clipboard
Copied
CSS Class names are sorted alphabetically in the HTML Properties Panel's Class list See screenshot. Put your most frequently used CSS classes at the top by naming them .a1, .a2, .a3 and so on.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media