Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Split View not working with PHP code
- Split View not working with PHP code
Split View not working with PHP code
Copy link to clipboard
Copied
Hello! Can someone correct my setup to see Split/Live view on bringing up a PHP code file with MAC OS Mojave?
Here is what I have set up:
Local Site Folder/Users/lestone2/Documents/DreamWeaver local_sites
Connect using: Local/Network
Server Folder: /Applications/MAMP/htdocs
Web URL: http://Macintosh HD/Users/lestone2/Documents/DreamWeaver local_sites/wordpress_new
Comment 1: All I am getting is blank screen.
Comment 2: I am thinkling that somewhere in these spec's I have an error or some key incompleteness. However, if I do not have any such problem, I am thinking that nothing in the Dreamweaver dialog boxes suggests that Dreamweaver knows how to engage and use the Apache interpreter that runs in the Macintosh (it is defintely running -- which you know by enetering "localhost" in the browser dialog box.
When I start MAMP Pro andclick on the Start Servers button, it runs for a while and comes back with a message that tells you it has linked up with Apache. So when you enter "localhost:8888" you see the file and folder names in /MAMP/htdocs.
The Dreamweaver guide points to no similar confirmatory test that I can run after doing the setup described above, and I am guessing that the Dreamweaver code does not have what is needed to link to Apache on the Mac.
So all we can do with Dreamweaver (on the Mac) is edit the PHP code, and then execute/interpret it using MAMP Pro; because Dreamweaver (on the Mac) does not knmow how to interpret PHP code. I hope this is all wrong, and there is something amiss in my setup!
Help please!
Copy link to clipboard
Copied
Did you launch Mamp server and are all Apache and PHP processes running?
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Setting Up a PHP Development Environment in Dreamweaver
https://www.adobe.com/devnet/archive/dreamweaver/articles/setup_php.html
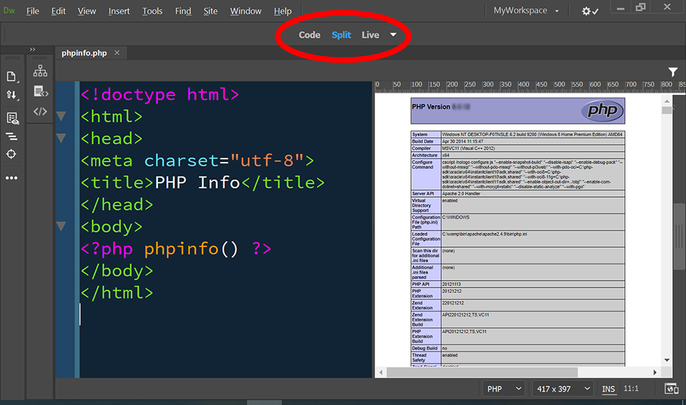
As you can see from my screenshot, DW does render PHP code in Live View. I am using Wamp server on Win10.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied