Adobe Community
Adobe Community
Copy link to clipboard
Copied
I've just inserted an SVG, and written links to have several areas connect to other sites. It seems to work okay.
But now I need to insert a second SVG on the same page, and have it work the same way. But it won't cooperate.
As it was a long column to be worked on, I tried to set it in a separate page and import it to my working page:
<figure id="myMap3"> <img src="images/trngl&list_2019_right-105.svg" alt=""/> </figure>
But for some reason, the links I've set up on that page don't work. They appear in the proper location on the page, but they don't link to anything:
<a xlink:href="http://www.virtuevision.org" target="_blank" >
<title>www.virtuevision.org</title>
<rect x="18" y="31" width="450" height="22"></rect>
</a>
<a target="_blank" xlink:href="https://www.juliecohnfineart.com">
<title>www.juliecohnfineart.com</title>
<rect x="18" y="54" width="450" height="27"></rect>
</a>
Any ideas how to get this working?
Thank you for any help you may give!
Rick
 1 Correct answer
1 Correct answer
I was looking directly at the SVG image and I saw several black rectangles that contained outbound links. Those all worked.
Now that I look at your HTML document, I see that your code is badly malformed. And it quits at error #7 as unrecoverable. Fix your code errors.
https://validator.w3.org/nu/?doc=http%3A%2F%2Frickeisner.com%2Flist4.html
IMO, using SVG this way is the wrong approach. Ordinary HTML hyperlinks are all you need for this. A while back, Ben & I recommended Bootstrap C
...Copy link to clipboard
Copied
Code snippets don't tell us a thing. Upload the problem page to your server and post the page URL here.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Look at the page at
rickeisner.com/list4.html
The part which doesn't work is at
rickeisner.com/images/trngl&list_2019_right-105.svg
I hope this helps.
Rick
Copy link to clipboard
Copied
The outbound links in your SVG work OK for me. Too many open browser tabs is a problem though. I don't recommend using target="_blank" on every link. Besides, it doesn't work on mobile browsers because they can't open multiple tabs/windows.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Nancy,
Why do they work for you but not for me?? I'm talking about the list4.html links on the right side of the page, which are the same links on the images/trngl&list_2019_right-105.svg page.
Rick
Copy link to clipboard
Copied
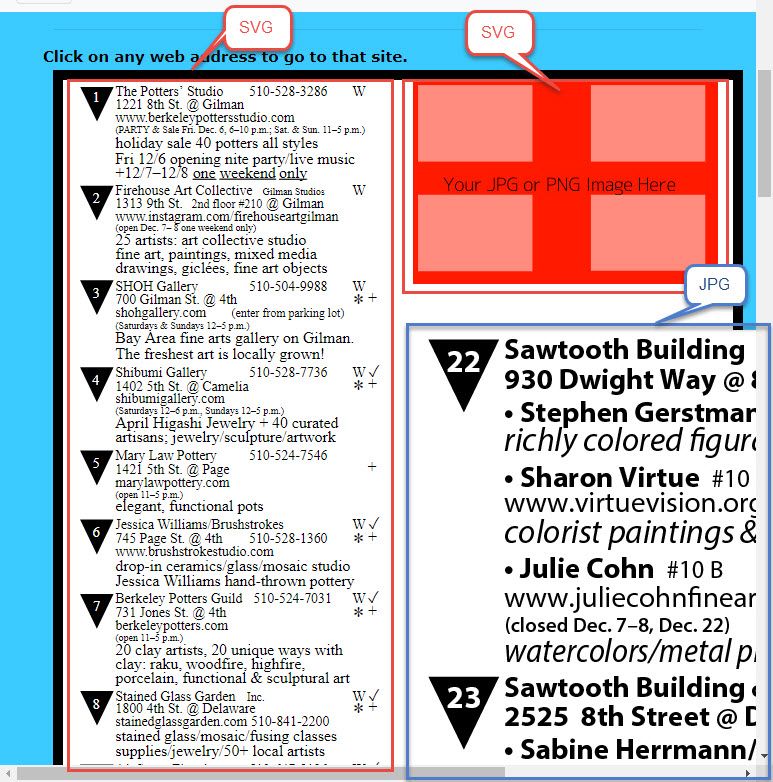
The left side is a SVG, the right side is a JPG
Copy link to clipboard
Copied
Yes, Ben, I've been trying to get it working by talking to a bundh of different folks. But it's now back to being SVG on both sides. (At least on my computer.)
Rick
Copy link to clipboard
Copied
This is what I see in my browser.
Copy link to clipboard
Copied
I was looking directly at the SVG image and I saw several black rectangles that contained outbound links. Those all worked.
Now that I look at your HTML document, I see that your code is badly malformed. And it quits at error #7 as unrecoverable. Fix your code errors.
https://validator.w3.org/nu/?doc=http%3A%2F%2Frickeisner.com%2Flist4.html
IMO, using SVG this way is the wrong approach. Ordinary HTML hyperlinks are all you need for this. A while back, Ben & I recommended Bootstrap Cards but you didn't take that advice. So now you're fighting an uphill battle that need not be fought at all.
Happy coding!!
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media