 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- The Panache Animator for Dreamweaver...
- The Panache Animator for Dreamweaver...
The Panache Animator for Dreamweaver...
Copy link to clipboard
Copied
Almost done ![]()
Here is a second sneak peek:
We're still adding features, so if anyone is interested, we'd love to hear your suggestions (within reason).
Copy link to clipboard
Copied
Looks slick.
Is there going to be any direction/alert/function within the interface to remind users to create skip animation buttons/links?
It's especially necessary if they create full page animations like your demo.
Copy link to clipboard
Copied
Thanks, Jon. It'll skip with a behaviors suite that can be used to create stop and replay buttons. I'll add one to the "peak" page later. The info itself is never really hidden, though, so no Google or accessibility concerns.
Copy link to clipboard
Copied
Just a quick question AL,
Do you plan on including 3d transforms?
I am thinking of someone using 3d transform to 'flip' the text, then have it fade out as the new text fades in, (just an example).
Also will it automatically generate the webkit prefixed properties for Safari, (desktop and iOS)?
Copy link to clipboard
Copied
pziecina wrote
Just a quick question AL,
Do you plan on including 3d transforms?
I am thinking of someone using 3d transform to 'flip' the text, then have it fade out as the new text fades in, (just an example).
Also will it automatically generate the webkit prefixed properties for Safari, (desktop and iOS)?
The animations are all CSS-based and carried in a CSS file. Even the implosion and typing animations, which require scripting to address the individual characters or word, call on a block of CSS rules for the actual animations. So, while the initial release has no animations that require 3d transforms, we probably will be adding some. As for prefixes, where they are needed, they are in the CSS file and sandboxed from the script and the UI.
Copy link to clipboard
Copied
Hi Paula,
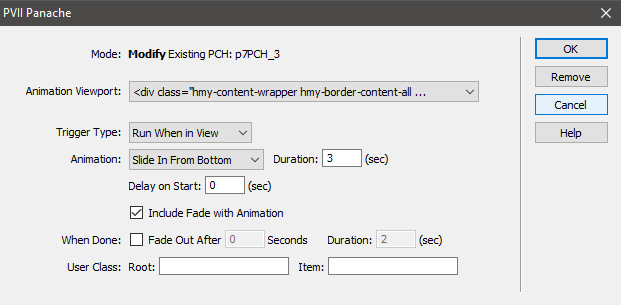
With your extension developer experience, perhaps seeing the UI will help you understand our approach:

Workflow:
- Select element in design or code view that you wish to animate
- Select a viewport from existing page elements to set the animation boundaries
- Select a trigger: Manual On Load, When Scrolled to, When in View
- Select an Animation: Slide from left-right-top-bottom, Zoom, Fade, Typewriter, Implode Characters, Implode Words, Elastic Characters, Elastic Words
- Set a duration
- Set a delay
- Include Fade with animation
- When Done: Fade Out after XX seconds for a duration of XX seconds
- Assign user classes to either root or animated item
There's also a Control Behavior suite to do stuff like Skip Animation, replay, etc.
Copy link to clipboard
Copied
Thanks for showing the ui, with workflow.
To add to the 3d animations for the future, are you planning to implement 'scale' at some point?
An addition I would like to see, is probably the complementary opposite of the one Jon suggests -
'the ability to replay animation', without having to scroll it into view.
Copy link to clipboard
Copied
We can do a lot of things. At this point, though, 3d animations server one primary purpose, and that is to trick Google Chrome into turning on hardware acceleration to render smoother animations. I've never been a fan of over-the-top animations (WOW slider comes to mind) because eventually all of the matrices and Bezier curves can cause some browsers, on less-then-high end computers to start wheezing 😉 We'll see though. If you had to come up with additional animations for this kind of tool, what would you choose?
By the way, based on Jon's comment, I added Skip Animation and Replay controls to this page:
Copy link to clipboard
Copied
ALsp wrote
If you had to come up with additional animations for this kind of tool, what would you choose?
I think it would be something similar to some of what I use, (remember the context menu).
This may be a little vague.
An image of lets say an aircraft, (no surprises there ![]() ) in which various parts of an aircraft are named, with a brief description of them. Lets say - fuselage, wing (or more commonly mainplane these days), engines, undercarriage, tailplane, fin, rudder, etc.
) in which various parts of an aircraft are named, with a brief description of them. Lets say - fuselage, wing (or more commonly mainplane these days), engines, undercarriage, tailplane, fin, rudder, etc.
With each item being shown and highlighted or pointed to individually for a short time, along with brief description, (ability to pause would help users).
