Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Transporting GoLive into Dreamweaver IS possible!
- Transporting GoLive into Dreamweaver IS possible!
Transporting GoLive into Dreamweaver IS possible!
Copy link to clipboard
Copied
Despite everything which seems to have been posted here and elsewhere on the Internet, I have just discovered (from necessity!) that there is aw way to re-purpose an old GoLive-built Site into Dreamweaver.
However, you do need to know how to edit HTML Code to do this.
The trick seems to be to open each HTML "Page" in Dreamweaver and clean-up the messy GL code in DW.
The whole page opened, complete with all the original linked images, so now I only need to repeat this for about a dozen more pages (and linked sub-pages); Save them into a DW Site folder; link them all together again and then continue to edit and update the entire web site to 2020 standards.
This necessity got sprung on me because a very long-term and faithful client needs me to completely update the very complex web site which I had originally created for him in the 1990s and then re-furbished in 2014.
The thought of starting from scratch would have been daunting for me (and very expensive for the Client!) so this little trick of Opening (you can't import an actual GL Site into DW) looks as if it will solve my problem very neatly.
There have been past threads on this GL-to-DW Conversion issue so this little trick seemed to be worth sharing
Copy link to clipboard
Copied
There was a conversion kit way back I think CS2/CS3 that helped convert the old sites to Dreamweaver, but those tools were deprecated as they were designed to run on an operating system from almost 15 years ago. Hearing all the manual work you have to do page by page to remove the code, what exactly was the trick? Was there a specific find/replace you were able to do? If not, I'm not sure I would have just told the client to go with a new CMS or use a new static site and copy the content over.
Copy link to clipboard
Copied
I'm surprised we're still discussing GoLive which was discontinued in 2007. The code GoLive generated then was no great shakes and wholly unsuitable for use in 2020. Sorry but too much has changed on the web in 13 years. Most of GoLive's proprietary code is abysmal and won't work in modern browsers much less mobile devices. The rest is just plain deprecated.
Best advice, start over with a fresh modern website. Don't waste time trying to import a zombie GoLive site into DW. You'll just end up scrapping it all anyway.
#1 Define a local site folder. Go to Site > New Site... Give your site definition a name and a location on your primary hard drive.
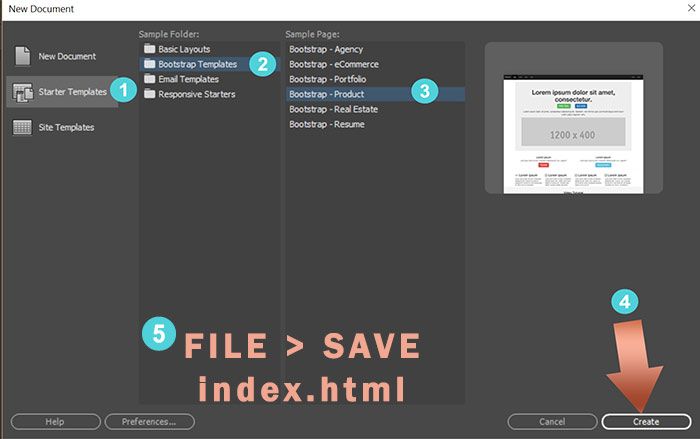
#2 Go to File > New > Starter Templates. See screenshot. Choose a responsive layout that works in ALL devices. Hit Create button and immediately save as index.html.
Dreamweaver starter templates give you a head start on your layout so it's not quite so daunting. Then just copy and paste content from the old site into your new layout.
Use File > SaveAs to create more site pages.
Good luck!
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Nancy,
Thankyou for the suggestion but the existing site is massive — 44 pages (plus many sub pages) and contains hundreds of images, diagrams and charts (most of which I need to use again) and a great deal of technical Text.
By doing what I did, I now have all of that content available to me in a Dreamweaver folder so can repurpose it in an entirely new DW interactive web site.
Opening the old GL pages and resaving them, plus all their linked content, into a temporary DW site was really very quick and I can now retrieve and work with it all to build their new Site very easily.
I guess that not every Agency has retained a client for over forty years (from the days of paste-ups for Prepress and before the web was invented!) but this way of collecting-up their old Assets has probably saved the client a bundle of cash — and saved me a lot of time?!
Incidentally, the 2015 built-in-GoLive Site with clunky html, stillworks perfectly in all modern browsers!
Copy link to clipboard
Copied
Anne - I don't think we doubt the size of the site, just whether or not modernizing would have been worth the lift given all of the manual page edits you are having to do. However, to Nancy's point, I have my doubts about the site looking perfectly in modern browsers. GoLive was notorious for building sites in a layout-style that was basically just absolutely positioned elements on a page. These types of designs can often go awry and also are not mobile friendly which, if SEO is a concern, could hurt your rankings to not have a mobile friendly site. We are glad what path you have chosen has worked out but if you wanted to understand more about what might not work from that old design or should be updated to be compatible in a modern setting if you post a link to the existing site we can give some insights into that.
Copy link to clipboard
Copied
100% agreed with Ben_M. Also old assets are unlikely to be Retina-ready.
- https://developer.mozilla.org/en-US/docs/Learn/HTML/Multimedia_and_embedding/Responsive_images
- https://css-tricks.com/using-svg/
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
"Mobile" is exactly the reason that we need to re-build their web-site! That, and "https" as well.
I origionally built the site as a Table which may be why it has held together.
I still had a copy of GoLive running on an old G5 when I did the revisions that they wanted in 2015 so it made economical sense to use it.
I still have that old G5 (and a working version of GL!) but this time I have simply had to explain to the Client that they have to bite the bullet and we have to rebuild from scratch.
I have already recovered all of the original Pages and all the other Assets and it was a very quick and easy recovery.
However, it could have been a lot less stressful experienceon my eye-sight if the DW UI Design Team had not greyed-out the folder-names of the paths that I needed to follow to reach the files that I needed.
Why does the DW Designer think it helpful to grey-out folder-names at all?
And, while I am on the subject, please could the DW UI Team finally get around to doing something about scaling the text-size in the DW Panels for those of us who use HiDPI screens?
I do still have all of the full-size PSDs should I need any of them but the images used in the Site were all fairly large (around 500 px wide or more) and look crisp on my Retina screens. The site displays crisply both on computer screens of all sizes and on an iPad so the assets are all re-usable. Surprisingly the pages also hold-together on an iPhone but then everything is miniaturized, unreadable and definitely User-Unfriendly — unless the viewer want to expand each item on the page.
So a total re-build is obviously essential and now I just have to find a way to do the task as economically as possible and keep the costs manageable for my Client. Having been able to retrieve all of the origional Assets into one DW Site folder has certainly helped enormously.
To give you some idea of the scale of the task that I am up against, the existing site is:
Copy link to clipboard
Copied
"The built-in-GoLive Site with clunky html, still works perfectly in all modern browsers!"
But that's not the whole picture. How well does the site do on these other metrics?
Code Validation
Mobile Friendly Test
https://search.google.com/test/mobile-friendly
Secure Site Test
Performance & Optimization Tests
https://developers.google.com/speed/pagespeed/insights/
Site Health Check
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
There were several features in GoLive which i would have welcomed in InDesign.
One of them was a Library module in which I could list all likely-to-be-used PSDs; then crop and resize them on the fly (to suit my web page layout) and then save them as JPGs.
I never realised that one could do anything like that in DW so have been using Ps for this pupose in recent years.
The other GL feature which I sorely miss was the Schematic Map which showed all the Links in the Site; and indicated which ones were broken or linked to the wrong place. You could relink (by whip) directly in the Schematic.
It would be great if that most useful feature could be added to InDesign.
Recently, I needed to bring Pages from an existing site into DW for re-purposing.
It would have been a lot less stressful experience on my eye-sight if the DW UI Design Team had not greyed-out the folder-names of the paths that I needed to follow to reach the files that I needed!
Why did the DW UI Designer ever think it was helpful to grey-out folder-names at all?!!!
And, while I am on the subject, please could the DW UI Team, when they are reworking the next version of DW, finally get around to doing something about scaling the text-size in the DW Panels for those of us who use HiDPI screens?
It is a huge nuisance to have to reset the monitor resolution just to make DW workable on a HiDPI monitor —and it is even more of a pain to do that in Catalina than it was in Mojave.
Copy link to clipboard
Copied
I'm grateful Dreamwever is nothing like GoLive or it's discontinued successor, Muse which suffered from the same woes that killed off GoLive -- bad code and limited capabilities.
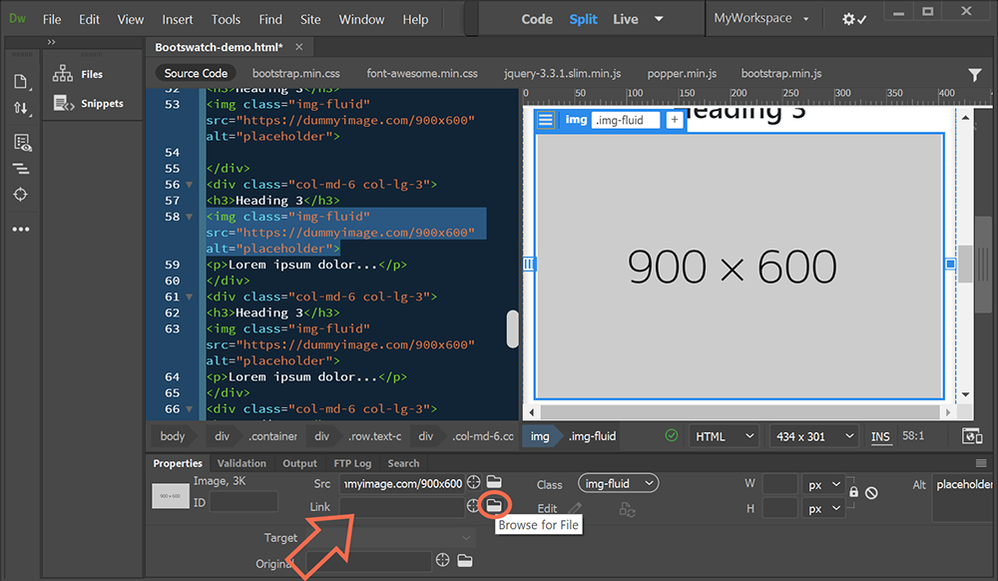
If your site is defined properly, Dreamweaver correctly manages link paths and assets for you from the Properties Panel (Ctrl+F3). See screenshot.

A schematic map is not something I would use. Dreameaver has a built-in link checker. Site > Site Options > Check Links Sitewide (Ctrl+F8).
Sorry, I don't know what you mean by grayed out folder names. Can you post a screenshot?
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Nancy:
We are at cross-purposes! Your screen shot shows DW's image linking for an already existing DW Site. That is a task in which I am entirely competent!
I was doing some thing entirely different i.e.: Collecting up existing HTML Page files and all of their Assets and moving copies of everything into an entirely new DW Site in which I intend to repurpose much of the existing content and incorporate it into an entirely new HTML-coded CSS-based web site using my own template design.
Because of my decidedly cussed nature, I never seem to do anything the easy way so I never use WordPress, Bootstrap or any other downloadable Templates!
🙂
For my current purposes, I just need to be able to Navigate from inside my new DW Site across my network to reach each old Page file that I want to import; Open that file from inside DW (complete with all of its previously Linked images); and then Save All and Save As into my new DW Site.
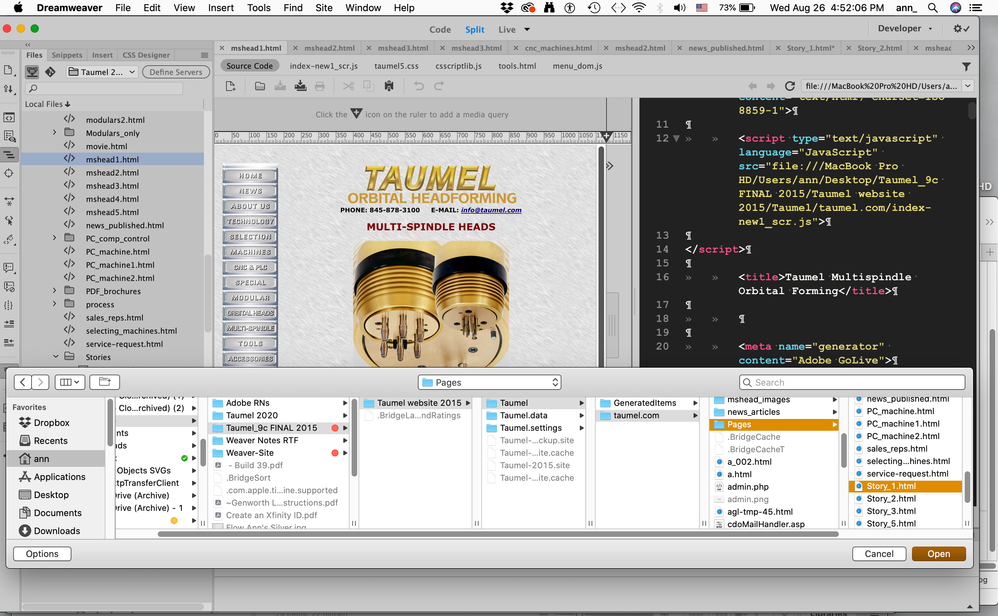
The taskwas perfectly straight-forward (once I discovered the way to do it!) but it would have been nice if my eyes had not been driven to streaming and near-blindness by the totally dreadful UI Designer's decision to grey-out the names of the Folders in my navigational Path.
This is a Screen Shot of my navigational path. All the Folder-names are greyed-out in the UI until after you have clicked on it (where-upon the type does turn black) but reading the greyed type is very tiring on the eyes and I cannot understand what inspired the UI Designer to grey-out Folder-names.
Copy link to clipboard
Copied
You need to define a site folder for old project as well as your new one.
old_site
new_site
When using assets from old site, save them to your new_site folder.
Suggest you try a Dark UI. Even post eye surgery, I find a dark UI is essential.
Preferences > Interface...
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Yes, that is exactly what I did: I checked and revised all Links and saved the old html Page files plus all Assets (including all the Visitor-downloadable linked PDFs which abound in this Site) into my new Site Folder.
So now I have all of the components I need gathered together and organised in a DW environment
As for Dark UIs, I find them completely claustrophobic for some reason so I never use them for any application if I can possibly help it! Just a rather odd personal quirk I suppose?!
Copy link to clipboard
Copied
The community response seems the same tone as the developers of GL (including the Adobe professor owner).
For example, relying on any third party, non ANSI standard statistics to judge HTML code seems specious, especially if the tools are connected to google.com in any way (a provable organ of the CCP).
If GL is so lame, surely there is an an auto translation tool to bring GLcode into DW, but no one bothered to build it.
As a work around, I can auto translate HTML code (XSD code) directly into scripts to build a relational data base table for the variables in the HTML code. This can be done for each page of a website. The SQL can then be read and translated DW web pages, but I did not write such a tool. If a reader knows of such a tool, then the process can be fully automated. I am [personal information removed by moderator].
Copy link to clipboard
Copied
Also, I am not interested in arguing with any of the community organizers for DW here.
Copy link to clipboard
Copied
Not sure what you hope to gain from posting in this 2+ year old topic.
1. Dreamweaver is in minimal maintenance mode. Apart from security patches, no new features are being added.
2. GoLive development ended in 2006. The code it generated then was woefully outdated. Fast forward to 2022 and beyond, GL code is unfit for use. Web devices, browsers and the Internet have changed too much in 16 years.
Whichever code editor you use, GL code must be discarded & replaced with all new standards-based programming.
Good luck!
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Don't waste your time. Just start again with an editor that will produce proper code.