 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Uploaded Website Shows Differently in Different Si...
- Uploaded Website Shows Differently in Different Si...
Copy link to clipboard
Copied
According to About Dreamweaver this was Dreamweaver 18.1
Hello,
I am having difficulty in publishing my website in a correct form.
Write now, the only problem I am having is my main-side bar
On a school computer, everything shows up.
On my laptop computer, only (about) 40% of the expected main-side bar is showing up
And I do not know how to fix it......
Below are and the url for the website; pictures of those two different results; myCodes;
url: Purdue Timmy Global Health
_______________________________________________________________________________________
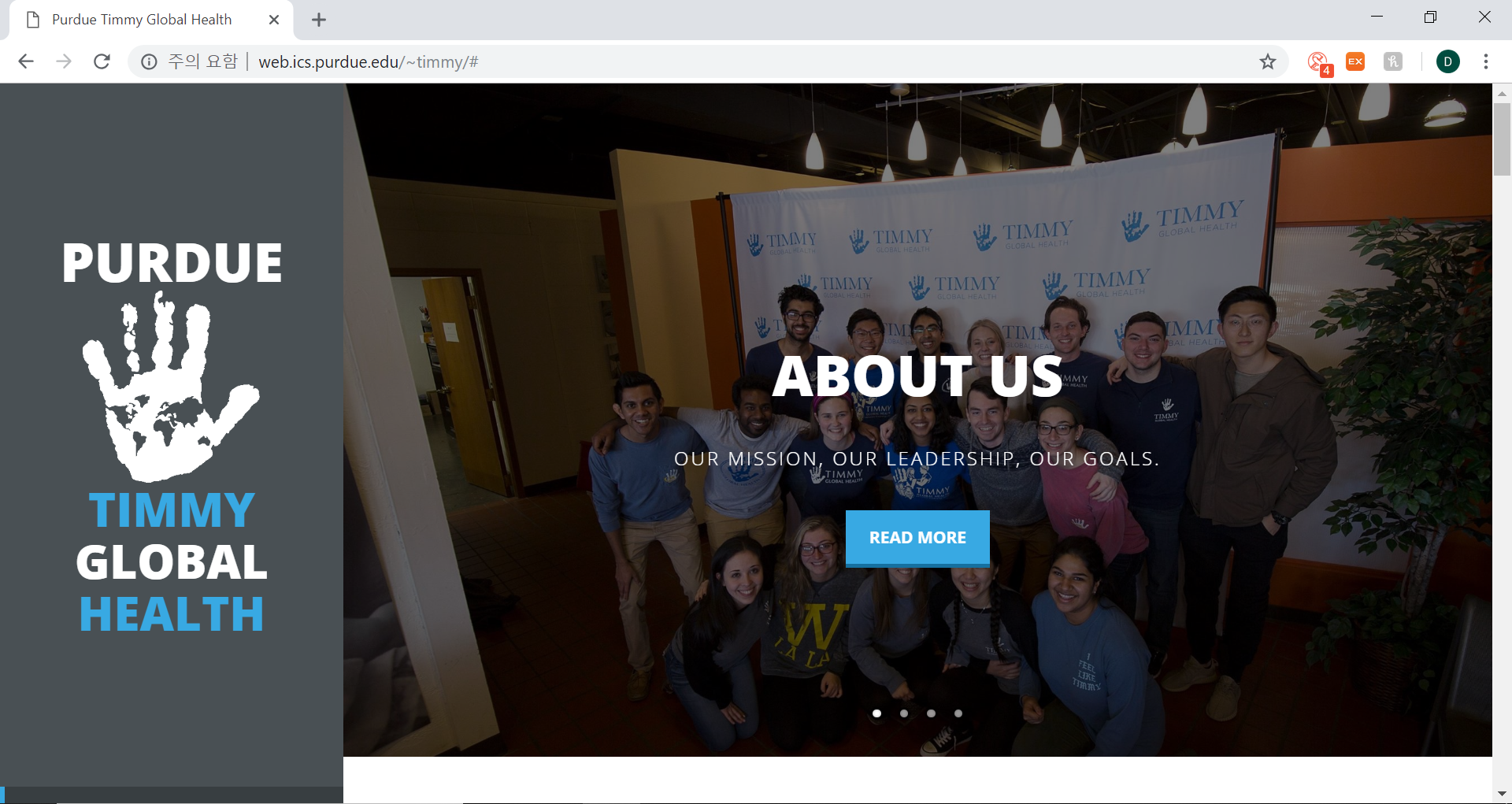
 from laptop computer
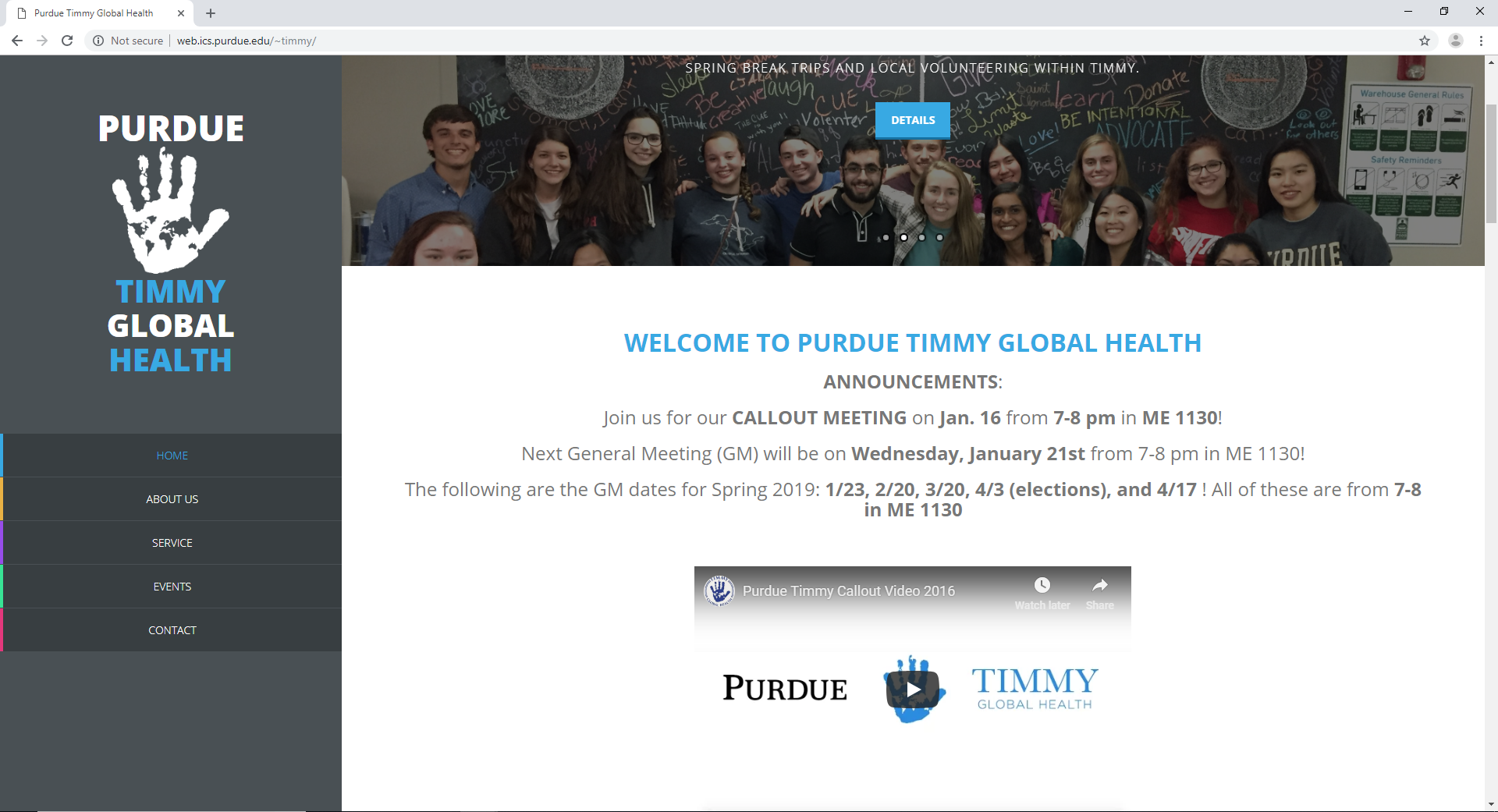
from laptop computer from school computer
from school computer
_________________________________________________________________________________________
<div id="main-sidebar" class="hidden-xs hidden-sm">
<div class="logo">
<a href="#"><h1 style="color: #FFFFFF; font-size: 46px;" align="center">Purdue</h1></a>
<a href="#"><h1 align="center">
<img src="Timmy Global Health png.png" width="150" height="163" alt=""/> </h1>
</a>
<a href="#"><h1 align="center">Timmy</h1></a>
<a href="#"><h1 style="color:#FFFFFF" align="center">Global</h1></a>
<a href="#"><h1 align="center">Health</h1></a>
<!--<span>Service Organization focused on Public Health</span> -->
</div> <!-- /.logo -->
<div class="navigation">
<ul class="main-menu">
<li class="home"><a href="#templatemo">Home</a></li>
<li class="about"><a href="#about">About Us</a></li>
<li class="services"><a href="#services">Service</a></li>
<li class="portfolio"><a href="#portfolio">Events</a></li>
<li class="contact"><a href="#contact">Contact</a></li>
</ul>
</div> <!-- /.navigation -->
</div> <!-- /#main-sidebar -->
__________________________________________________________________________________________________
 1 Correct answer
1 Correct answer
This isn't a Dreamweaver question. It's a 3rd party template problem. The sidebar is unusable in xs, sm, md and some lg devices. Since it's based on older Bootstrap (3.1), one option is to hide the sidebar from all devices with built-in Bootstrap utility classes.
On code line 56: <div id="main-sidebar" class="hidden-xs hidden-sm hidden-md hidden-lg">
The other option is to refer to the Template maker's website and ask them for help.
Copy link to clipboard
Copied
Simple solution.
- Open site in browser.
- Hit Ctrl + - (minus) several times to reduce zoom.
- Hit Ctrl + 0 (zero) to reset normal zoom.
- Hit Ctrl + + to increase zoom.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Your sidebar does not adapt for small laptop / desktop screens. The simple fact is that if the menu does not fit in the sidebar, the browser will not spawn a scroll bar and the menu will not be accessible. Here is the actual problem, from your CSS file:
#main-sidebar {
float: left;
width: 23%;
height: 100%;
position: fixed;
background-color: #495054;
color: white;
}
You're going to need to come up with a more adaptive solution than position fixed.
It looks like your page is based on a template (most likely free). You could try contacting the author. If not, post back and perhaps I can fix it for you.
To reiterate the actual problem:
If the browser window is not tall enough to display all of the content in the sidebar, the content that doesn't fit will never be seen.
Copy link to clipboard
Copied
Thank you very much for your answer!
First, where did you see the code about
"
#main-sidebar {
float: left;
width: 23%;
height: 100%;
position: fixed; " ?
Second,
If I send you the entire code, do you mean you could fix it for me?
You were right, it is based on the template...
Copy link to clipboard
Copied
The code is a CSS rule, located in the CSS file (style sheet) that is linked to your page and serves to provide styling for your page. Position fixed should never be used on elements with a significant amount of height. It's very bad practice. To do what that template seeks to do, should have been done via JavaScript, or by using the more modern position sticky value, but it won't work on your page because the author is using some very outdated methods - or perhaps the template is 5 or more years old.
I can help you fix it, but I'm afraid that your apparent level of CSS skill is going to present some ongoing problems. Are you a student in the process of learning web design?
Copy link to clipboard
Copied
Not learning; I am just doing this for club with my basic knowledge
Copy link to clipboard
Copied
DanielKwon_0389 wrote
If I send you the entire code, do you mean you could fix it for me?
That's beyond the scope of what a public user forum is designed for. If you have a specific question, the volunteers here are usually happy to try & help. But don't ask us to rebuild your code. That's something you need to learn to do or hire somebody to do it for you.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
That's beyond the scope of what a public user forum is designed for. If you have a specific question, the volunteers here are usually happy to try & help. But don't ask us to rebuild your code. That's something you need to learn to do or hire somebody to do it for you.
Not sure I agree. Helping people is sometimes a nice thing to do. I wouldn't suggest recoding an entire site, but fixing a page is not beyond my scope.
Copy link to clipboard
Copied
This isn't a Dreamweaver question. It's a 3rd party template problem. The sidebar is unusable in xs, sm, md and some lg devices. Since it's based on older Bootstrap (3.1), one option is to hide the sidebar from all devices with built-in Bootstrap utility classes.
On code line 56: <div id="main-sidebar" class="hidden-xs hidden-sm hidden-md hidden-lg">
The other option is to refer to the Template maker's website and ask them for help.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Yeah. I already suggested contacting the author. Shall we discuss how dangerous Bootstrap can be in the hands of a novice - or right... I almost forgot that's not appropriate in this forum because it's just my uneducated opinion and the conventional wisdom here is that Bootstrap is super duper.
The poor Bootstrap team (scattered around the globe as they are) must not have gotten the memo about the pitfalls of position fixed ![]() .
.
I can have dinner in peace and with a smile on my lip now ![]() .
.
Copy link to clipboard
Copied
ALsp wrote
The poor Bootstrap team (scattered around the globe as they are) must not have gotten the memo about the pitfalls of position fixed .
If this were straight Bootstrap, no problem. Instead it's a hybrid template customized by a 3rd party. Only God knows why he used a position fixed sidebar ![]() .
.
I can have dinner in peace and with a smile on my lip now .
Bien manger et bonne nuit.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Nancy OShea, perhaps it is much better for a long time user of third party extensions to have a problem ![]() .
.
Why would you want a problem free life? In the case of the extensions guy? The problem was soon solved and we learned from the exercise. In the case of the OP? He is learning while solving the problem. Nothing wrong with that, nothing wrong with extensions, nothing wrong with Bootstrap. We need to to solve the problems and we all learn - at least I do ![]() .
.
Copy link to clipboard
Copied
Hi Ben,
English is my native tongue, but I'm really having a hard time understanding you. The posts on this forum are 5% actual users and 90% chest beating (probably a bad choice of words, but it seems right to me) by the resident choir. If you were referring to the original poster getting a correct diagnosis of his problem... yeah, that happened. But there was only one right answer as far as I could see. What this forum needs is less moderation and more expertise. A lie detector wouldn't hurt, either. Nothing personal... just one man's opinion.
Copy link to clipboard
Copied
I don't think it is a language problem, more of a selective loss of memory problem. Have a look at Scrolling problems. I can go down but not up )-:
I am not criticising the OP of that post, I am not criticising the extensions and I applaud the solution as I demonstrated when I marked your answer as correct.
Regarding this post, I was the first to mark your answer as helpful. It is your critical attitude of all associated with Bootstrap that I am against. You are applying a different personal opinion when it comes to your extensions, extensions that can also present a problem even when deployed by weathered users of the extensions, let alone novices..
All I am asking is that you show some civility towards users and backers of Bootstrap and of Dreamweaver which facilitates the library.
Is that the chest beating that are are referring to?
Copy link to clipboard
Copied
Is that the chest beating that are referring to?
No. But this is:
Regarding this post, I was the first to mark your answer as helpful. It is your critical attitude of all associated with Bootstrap that I am against.
It's also baloney. As is this:
All I am asking is that you show some civility towards users and backers of Bootstrap and of Dreamweaver which facilitates the library.
If that was all you asked, you would be completed satisfied, and you would not invent elaborate conspiracies to defame me.
I really could not are less about how many points I accrue or if my answers are recognized by you as helpful or correct. What does concern me is that you continue to spar with me because my opinion of Bootstrap differs from yours, and still you have not apologized. You know, not a single one of the PVII beta team posts on this forum, and PVII is a company that augments and enhances Dreamweaver. Yet there are testers and promoters of products that compete with Dreamweaver who continue to hide in plain sight here in the arid, abandoned ruins of what was once a vibrant community.
Have a charming day.
Copy link to clipboard
Copied
All I'll add to that is:
Every time you bash Bootstrap, you are attacking Dreamweaver that facilitates the library and you are attacking the army of Bootstrap users. I will defend Bootstrap to the hilt each time you bring it down.
As for the other ....... don't worry.
Copy link to clipboard
Copied
Every time you bash Bootstrap, you are attacking Dreamweaver that facilitates the library and you are attacking the army of Bootstrap users. I will defend Bootstrap to the hilt each time you bring it down.
That's about the most illogical thing I've read in this forum, and that's saying a lot. At least now, if I ever get the opportunity to have Adobe investigate your conspiracy theories and allegations against me and my customers, I can use this. Thank you.
And I certainly didn't intend to facilitate the library, whatever that may mean. Bootstrap, in case you didn't know it, was not written by Adobe. And I don't bash it. I just think it's bad code. Are we looking to censor opinions that conflict with yours? Is that how Adobe wants this forum moderated? Seems to me you're being a bully of sorts. But I think your pulpit is made of really weak material.

