Adobe Community
Adobe Community
Copy link to clipboard
Copied
It has been a slow rot, but there appears to be very little WYSIWYG interface left in DW. Not only are the tools gone, but the CSS Designer is truly lacking.
 2 Correct answers
2 Correct answers
Dreamweaver has never been a true WYSIWYG editor. If anything, today's version is probably more so than in previous times.
As far as the CSS Designer is concerned, it is a matter of getting used to. Please see
https://helpx.adobe.com/au/dreamweaver/using/css-designer.html
The older versions of DW used absolute positioning CSS on items to give the feeling of a WYSIWYG interface. It called those items APDivs and APElements. Unfortunately, that was a horrible way to make websites, even in a world where there were essentially 3-4 monitor sizes. Fast-forward a decade and the internet has moved on. DW can no longer fake its way to WYSIWYG because there are now hundreds, if not thousands, of different sized devices that websites need to fit. From phones, to tablets, to
...Copy link to clipboard
Copied
Dreamweaver has never been a true WYSIWYG editor. If anything, today's version is probably more so than in previous times.
As far as the CSS Designer is concerned, it is a matter of getting used to. Please see
https://helpx.adobe.com/au/dreamweaver/using/css-designer.html
Copy link to clipboard
Copied
The older versions of DW used absolute positioning CSS on items to give the feeling of a WYSIWYG interface. It called those items APDivs and APElements. Unfortunately, that was a horrible way to make websites, even in a world where there were essentially 3-4 monitor sizes. Fast-forward a decade and the internet has moved on. DW can no longer fake its way to WYSIWYG because there are now hundreds, if not thousands, of different sized devices that websites need to fit. From phones, to tablets, to colossal big screen TVs, to of all things, refrigerator doors and watch faces.
DW's version of WYSIWYG only ever worked when viewing the site on the same screen size as it was developed on. It wasn't a huge issue back in the day because the majority of users had one of a handful of screens. That approach would fail utterly in a world where sites need to respond to hundreds of different resolutions/sizes/aspect ratios. Had DW continued to highlight the same functionality, nothing made in the program would work for the majority of viewers online.
Oddly enough, if a designer wants to continue making sites for the handful of 4:3, 1024x768 monitors left in the world, they can. DWs Design View interface still treats absolute positioning the same way it always did, with draggable, scalable boxes that can be moved anywhere within the page. They just force the developer to purposfully hamstring their sites. Rather than a simple click of the old APDiv button, designers now need to go into the css to add "display:absolute" to elements and DW will painlessly allow them to make a site that nobody on an iPhone will return to once they've visited.
For real-world sites, absolute positioning simply does not work. Consume everything you can on "Responsive Web Design" and "CSS Media Queries" and you'll find, pretty quickly, why DW had to change, and that it still has a lot of catching up to do.
Copy link to clipboard
Copied
Having used DW from the beginning, I must repeat myself: Dreamweaver is broken.
Perhaps as an effort to support developers by developers, DW is little more than a bloated text editor. Its WYSIWYG capabilities are next to nothing.
[Merged with previous post on same topic from 2020:
https://community.adobe.com/t5/dreamweaver-discussions/what-has-happened-to-dreamweaver/m-p/10996987]
Copy link to clipboard
Copied
Dreamweaver was never a WYSIYWG code editor. At best, Design View was an approximation of how some browsers rendered fixed-width, table-based page layouts that were viewed on one-size -fits-all monitors.
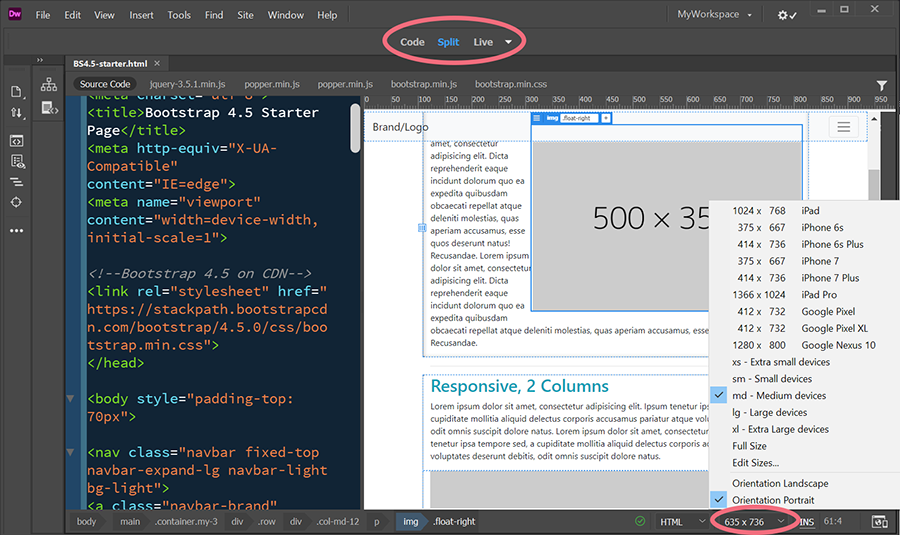
That all changed in 2007 when smartphones & tablets arrived on the scene. Nowadays, page layouts must be responsive to perform well on ALL devices -- extra small to jumbotron, and everything in between. Dreamweaver gives you the visual editing tools to see what you're doing (see screenshot).
But if you're expecting so-called WYSIWYG or click & drag web design in 2021, you're in the wrong profession. The web is not one-size fits all.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media